vs2017配置 opengl + glfw + glad 环境
前言
本人在学习opengl的时候在配置opengl环境的时候踩过了很多坑,所以在这里希望把自己配置环境的过程总结归纳给大家,希望后续的同学入门学习opengl的时候可以更快的配置好环境上手编写代码,跳过无必要的踩坑时间。当然这些都是自己学习过程中的一些个人经验,可能会有一些错误的话也请大家包涵指正。
库介绍
这里使用的是glfw和glad这两个库,这里可能有的同学会问:为什么学习opengl不需要用到opengl的库呢?实际上,OpenGL本身并不是个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。OpenGL规范严格规定了每个函数该如何执行,以及它们的输出值。至于内部具体每个函数是如何实现的,是由OpenGL库的开发者自己决定的。也就说Opengl并没有规定其实现的细节,只需要输入和输出的结果规范一样,具体的opengl库可以使用不同的实现。所以大家可能会经常听到glut、freeglut、glfw、glad等词,这些实际上都是opengl的一些相关的库,用于窗口管理或者函数加载。
因为opengl规定的只是渲染相关的一些规则,并没有对窗口显示和事情等窗口相关的操作进行规定,所以为了让渲染结果可以在窗口上显示出来,这就需要使用到 glfw, 它是一个轻量级的,开源的,跨平台的library。支持OpenGL及OpenGL ES,用来管理窗口,读取输入,处理事件等。(实际上glut和freeglut也是干着这样的活)
而由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。这就是glad的作用:用于opengl的函数加载使用。
配置GLFW
首先从 glfw官网 上下载源码包。同时我们需要在 cmake官网下载并安装cmake。CMake是一个工程文件生成工具,使用cmake可以根据自己的选择对源代码生成不同的IDE的工程文件。
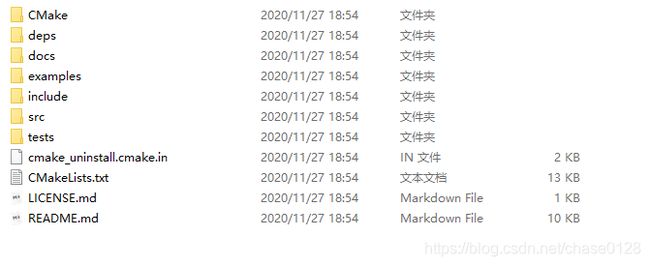
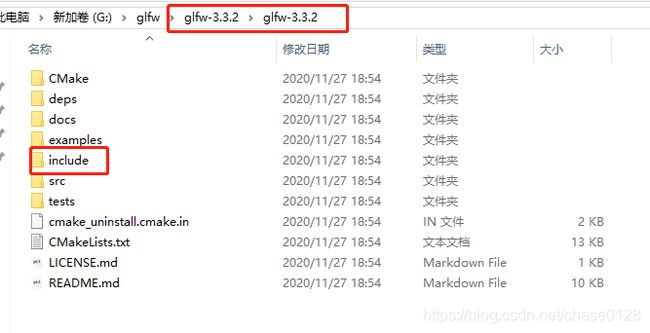
glfw源码包下载完成后对其进行解压,解压后可以得到如下图所示的目录(以下称之为glfw根目录):

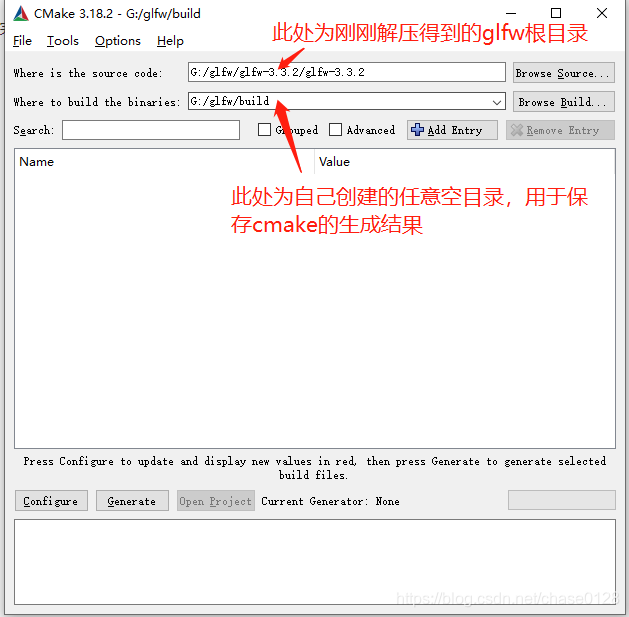
cmake安装完成后,打开安装目录下的\bin\cmake-gui.exe 即可GUI启动cmake。根据下图提示选择两个目录的路径。

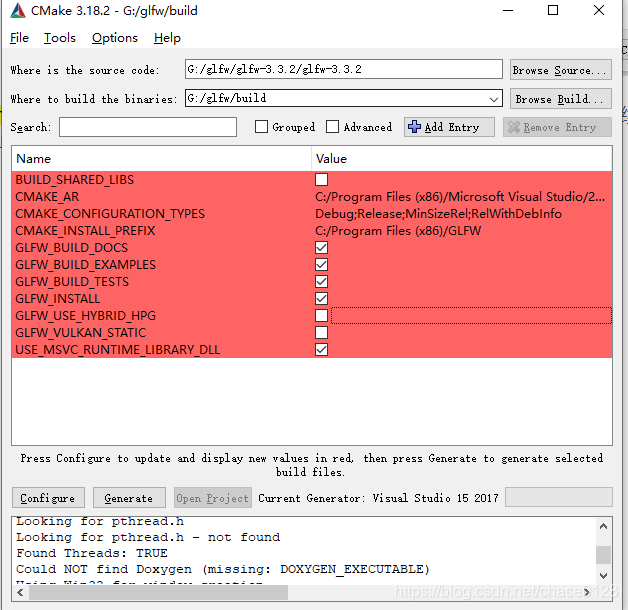
路径选择完成后即可点击左下边的Configure,然后根据自己电脑所用的IDE来选择对应的IDE,其他的选项保持默认值就可以了,我这里使用的是vs2017:

点击Finish后等待一会,cmake会出现很多红色的东西,这里别担心,这不是报错!继续点击Configure,直到红色的项全部消失为止。

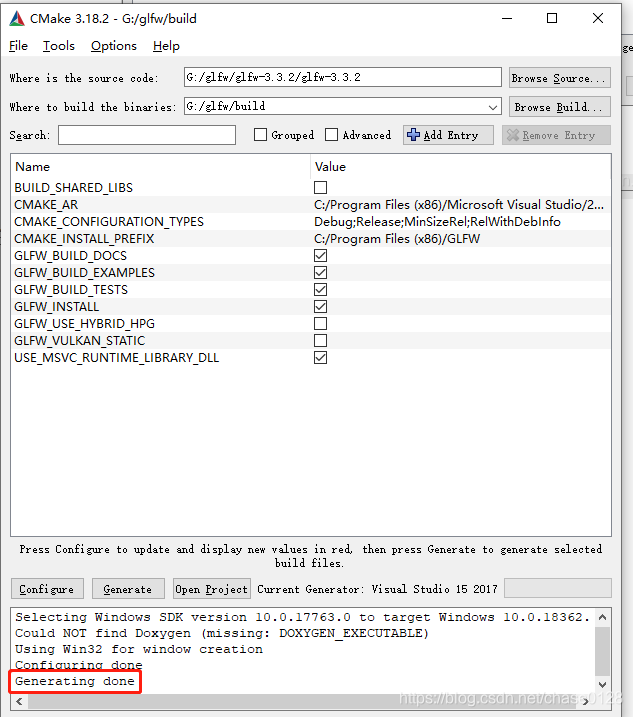
当红色的项完全消失后,此时再点击Generate按钮生成对应的工程文件~~当下面出现Generating done字样的时候,此时工程已经生成完成了~恭喜你已经完成了一半了!

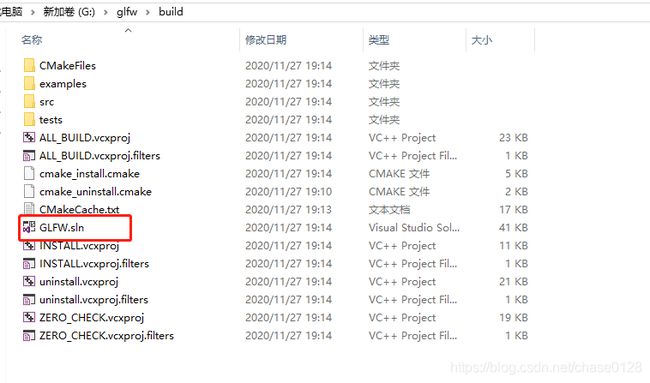
此时打开前面自己选择的生成结果的保存目录(我这里是之前创建的build目录)此时就可以看到生成出来的工程项目了,接着只需要使用自己的IDE打开该项目即可,这里生成出来的是VS的项目,所以只需要打开sln 文件即可打开项目:
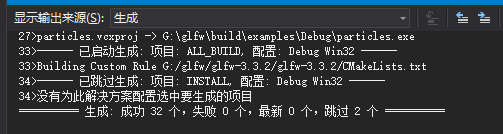
打开项目后点击生成解决方案,接下来只需要等待编译完成就可以了~

编译结束后找到工程目录下的\src\Debug\文件夹,会发现里面多了一个glfw3.lib文件,这个就是我们需要的库文件了

我们可以创建一个专门的lib文件夹来存放库文件

同时需要一个include文件夹来存放头文件,但是这里就不需要我们自己再另外创建了,回到源代码的目录,我们会发现下面有一个include文件夹,这就是我们需要的glfw的头文件了,只需要把它提取出来就可以了

这时候我们就得到了glfw需要的所有环境了(lib库目录和include头文件目录),只需要把它配置在我们自己的工程内就可以使用了

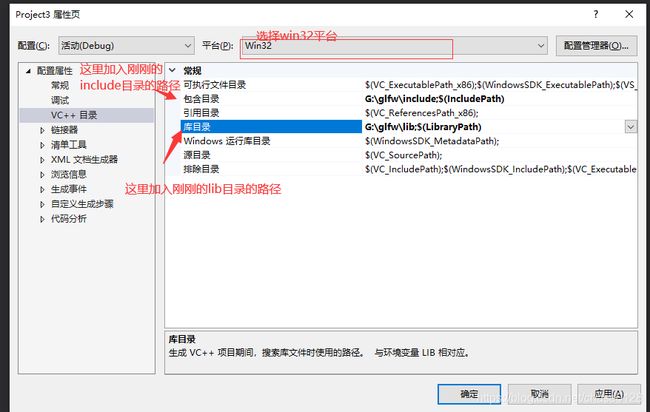
新建一个c++空项目,打开项目属性,点击左侧的VC++目录并配置好包含目录和库目录


同时点击左侧链接器->输入项,在附加依赖项中加入opengl32.lib和glfw3.lib这两项,并点击确定。这时glfw的环境配置就全部完成了。

此时运行下面的代码,你会发现一个一闪而过的窗口,这就说明你的glfw的环境配置成功了~
#include
#include
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
return 0;
}
配置GLAD
此时窗口控制相关的库是已经配置好了,但是还不能使用opengl,因为你还没加载opengl相关的函数,所以这个时候还需要配置GLAD,配置GLAD相对更加简单。
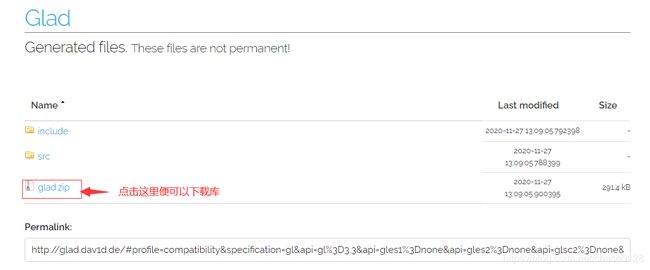
只需要在glad的在线服务上根据自己的需要选择对应的opengl版本,便可以获得对应的glad库了~
点击GENERATE后会跳转到生成的文件地址,点击glad.zip便可把库文件和头文件打包下载下来

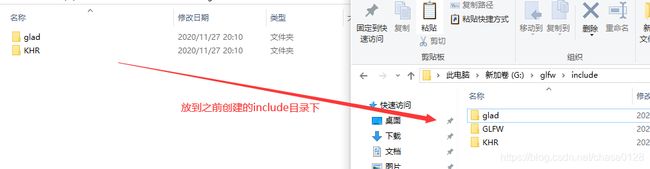
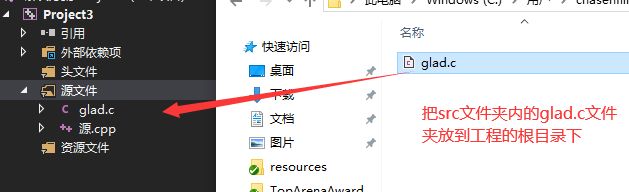
glad.zip解压后里面会有一个include文件夹和一个src文件夹,接下来只需要把include文件夹内的东西放到我们刚刚自己创建的include文件夹内,同时把src内的glad.c文件放到我们自己创建的工程的根目录下,就可以使用glad了。



这时候运行下面的代码,要是没有报错,就证明你的glad配置成功了,接下来就可以顺利的开启你的opengl的学习之旅了
#include //glad 需要在glfw文件之前包含
#include
#include
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
return 0;
}