微信小程序开发学习——小程序基本架构
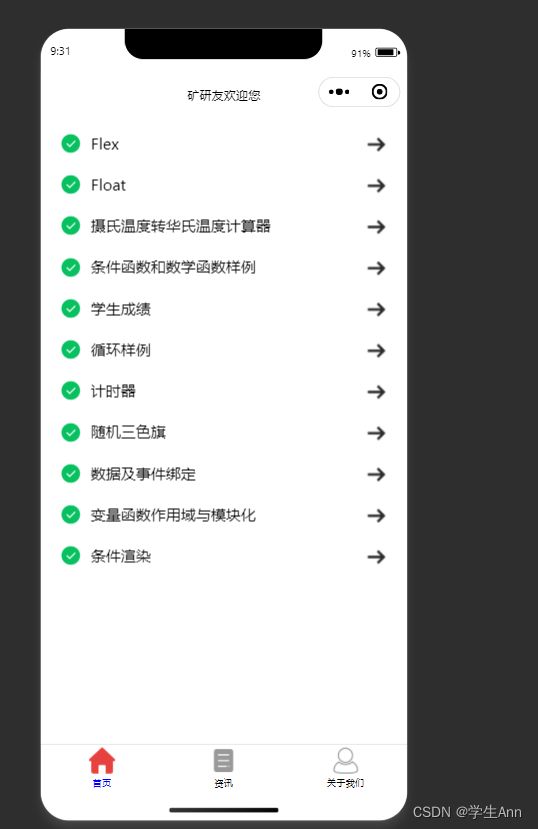
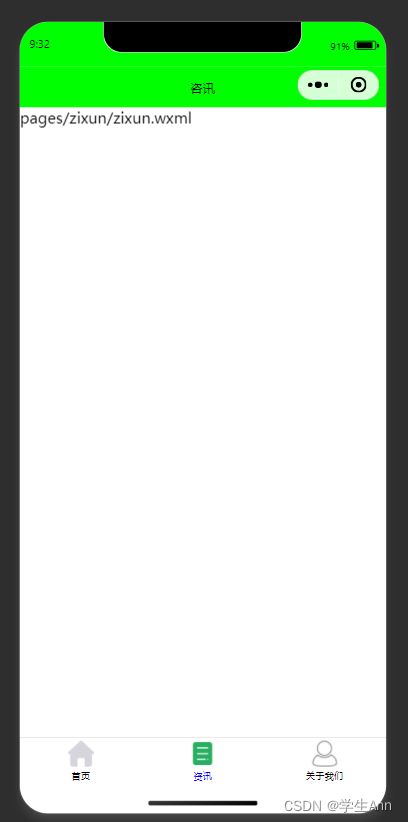
1.创建一个包含:首页、咨询、关于我们 3个标签的小程序,每个标签都有对应的页面、图标和标签文字。
知识点:app.json文件对小程序进行全局配置,同名.json文件对本窗口进行配置
app.json属性:
pages用于指定小程序由哪些页面组成,每一项都对应一个页面的路径信息,文件名不需要写后缀,编译后会自动寻找.json,.js,.wxml,.wxss四个文件,若为空,则自动创建。
window属性:
tabBar属性:
list属性:
实现效果:
完整代码如下:
//app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/flex/flex",
"pages/float/float",
"pages/index/flexlayout",
"pages/temperature/tem",
"pages/tiaojian/tiaojian",
"pages/chengji/chengji",
"pages/xunhuan/xunhuan",
"pages/jishiqi/jishiqi",
"pages/suijiflag/suijiflag",
"pages/zixun/zixun",
"pages/guanyu/guanyu",
"pages/bangding/bangding",
"pages/zuoyongyu/zuoyongyu",
"pages/ifxuanran/ifxuanran"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "矿研友欢迎您",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#000000",
"selectedColor": "#00f",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home-off.png",
"selectedIconPath": "/images/home-on.png"
},
{
"pagePath": "pages/zixun/zixun",
"text": "资讯",
"iconPath": "/images/zixun-off.png",
"selectedIconPath": "/images/zixun-on.png"
},
{
"pagePath": "pages/guanyu/guanyu",
"text": "关于我们",
"iconPath": "/images/guanyu-off.png",
"selectedIconPath": "/images/guanyu-on.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}//zixun.json
{
"navigationBarBackgroundColor": "#0f0",
"navigationBarTitleText": "咨讯",
"navigationBarTextStyle": "black"
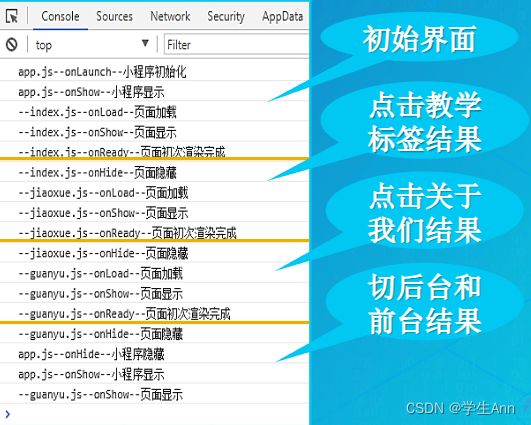
}2.小程序的执行顺序
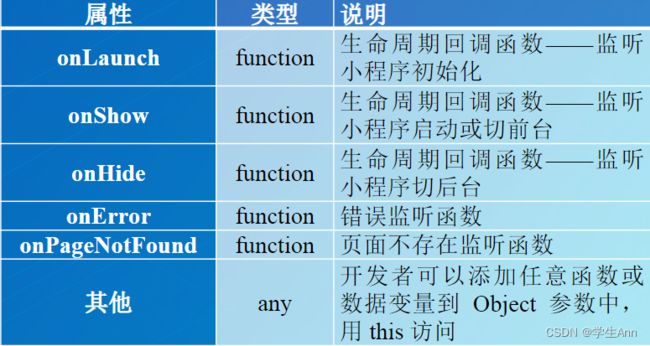
小程序注册函数App(Object object)的参数属性:
注册函数App(Object object)用于注册小程序,该函数必须在app.js中调用,且只调用一次。
包含属性:
Page(Object object)函数:
用于注册小程序中的页面。包含的属性有:
小程序整个生命周期的执行顺序为:
3.数据及事件绑定
wxml:是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
data对象:是页面第一次渲染时,使用的初始数据,wxml中的动态数据均来自对应的Page的data。页面加载时,data以JSON字符串的形式由逻辑层传至渲染层,数据类型包括:字符串,数字,布尔值,对象,数组等。
数据绑定:渲染层可以通过wxml对数据进行绑定,数据绑定使用Mustache语法(即双括号:{{var}})将变量包起来,可以用作:内容、组件属性、控制属性、关键字、运算、组合、数组、对象等场景。
setData()函数:用于将数据从逻辑层发送到视图层(异步过程),同时改变对应的this.data的值(同步过程)
事件绑定:事件是视图层到逻辑层的通讯方式,它可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当触发事件后,就会执行逻辑层中对应的事件处理函数。事件对象可以额外携带信息,如id,dataset,touches。
样例:
实现代码:
数据绑定示例
算术运算绑定:{{a}}+{{a}}+{{a}}={{a+b+c}}
对象绑定-学号:{{Student.idnumber}}
对象绑定-姓名:{{Student.name}}
对象绑定-生日:{{Student.birthday}}
数组绑定-array[0]:{{array[0]}}
数组绑定-array[1]:{{array[1]}}
数组绑定-array[2]:{{array[2]}}
// pages/bangding/bangding.js
Page({
data: {
a : 10,
b : 20,
c : 30,
Student :{
idnumber:"2010110225",
name:"Ann",
"birthday":"20011230"
},
array:[
'2018','2019','2020'
]
},
modify:function(){
this.setData({
a:100,
b:200,
c:300,
Student:{
idnumber:"2010110221",
name:"fish",
birthday:"20011123"
},
array:[
'2021','2022','2023'
]
})
}
})通过.js中的data对象初始化绑定的数据,通过setData()函数修改绑定的数据。注意,不是所有的绑定数据都要进行初始化,setData()函数绑定的数据直接重新渲染,不进行初始化。
4.变量和函数的作用域以及模块化
实现效果示例:
跟其他编程语言一样,在JavaScript中文件中声明的变量和函数,只在该文件中有效。不同文件中的同名变量、函数互不影响。通过全局函数getApp()可以获取全局的应用实例。
可以将一些公共的代码抽离成一个单独的js文件作为一个模块,模块通过module.exports或者exports对外暴露接口,在需要这些模块的文件中,使用require(path)将公共代码引入。值得注意的是,path只支持相对路径!
完整代码如下:
变量模块化示例
全局变量:{{msg1}}
全局函数:{{msg2}}
本文件变量:{{msg3}}
本文件函数:{{msg4}}
其他模块变量:{{msg5}}
其他模块函数:{{msg6}}
// pages/zuoyongyu/zuoyongyu.js
const app = getApp()//获取全局应用实例
var util = require('../utils/utils.js');
var zuoyongyuMsg = "我是来自zuoyongyu.js的变量";
function zuoyongyufunc(){
return "我是来自zuoyongyu.js的函数";
}
Page({
data:{
msg1:app.globalMsg,
msg2:app.globalFunc(),
msg3:zuoyongyuMsg,
msg4:zuoyongyufunc(),
msg5:util.utilMsg,//使用utils模块变量
msg6:util.utilFunc()//使用utils模块函数
}
})// app.js
App({
globalFunc: function(){
return "这是来自app.js的函数";
},
globalMsg : '这是来自app.js的变量',
})
// pages/utils/utils.js
var utilMsg = "这是来自utls.js的变量";
function utilFunc(){
return "这是来自utils.js的函数";
}
module.exports = {
utilMsg:utilMsg,
utilFunc:utilFunc
}5.条件渲染
wx:if:
在框架中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块。
如:
同理的,有wx:if那么就会有wx:elif,wx:else。
block wx:if:
因为wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个
如:
如果length的值>10,那么就会渲染3个view-item组件。
需要注意的是,
示例:编写一个利用wx:if 实现颜色显示的小程序当wx:if放在view中并通过is文件传递一种颜色时窗口将显示该颜色名称和颜色。当 wx:if 放在block中并传递给变量length的值大于10时,将在窗口下方显示红、绿、蓝三种颜色条,否则将不显示。
利用view中的wx:if进行条件渲染
红色
绿色
蓝色
其他颜色
利用block中的wx:if进行条件渲染
红色
绿色
蓝色
/* pages/ifxuanran/ifxuanran.wxss */
.view-item{
width: 100%;
height:50px
}
.bc-red{
background-color:red;
}
.bc-blue{
background-color: blue;
}
.bc-green{
background-color: green;
}// pages/ifxuanran/ifxuanran.js
Page({
data:{
color:'blue',
length:15
}
})