直播协议HTTP-FLV详解
传统的直播协议要么使用基于TCP的RTMP协议,要么使用APPLE的HLS协议,今天我要向大家介绍另外一种结合了RTMP的低延时以及可以复用现有http分发资源的流失式协议HTTP-FLV。
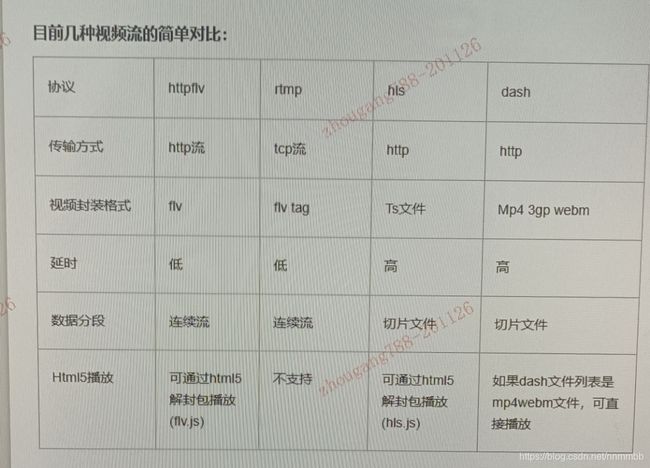
目前几种视频流简单对比:

RTMP(Real Time Messaging Protocol)是基于TCP的,由Adobe公司为Flash播放器和服务器之间音频、视频传输开发的开放协议。
HLS(HTTP Live Streaming)是基于HTTP的,是Apple公司开放的音视频传输协议。
HTTP FLV则是将RTMP封装在HTTP协议之上的,可以更好的穿透防火墙等。
Http_flv & RTMP
这两个协议实际上传输数据是一样的,数据都是flv文件的tag。http_flv是一个无限大的http流的文件,相比http就只能直播,而rtmp还可以推流和更多的操作。但是http有个好处,就是是以80http通信的,穿透性强,而且rtmp是非开放协议。
这两个协议是如今直播平台主选的直播方式,主要原因就是延时极低。
将测试:RTMP延迟1s左右,HTTPFLV延迟1-2s左右,可用于对延迟要求比较苛刻的场景,但要注意兼容性,文章最后会说明HTTPFLV兼容性。
HTTP FLV直播Demo:

flv.js demo
flv.js问题:(暂时发现这几个)
-
播放一段时间后,音视频不同步
-
播放一段时间后,音频模糊
-
暂停后继续播放是接着暂停时的场景继续播,对于直播会产生延迟 =》 临时解决方案:暂停后继续播放时,手动销毁视频再重新加载播放
-
手机端兼容性差
1,2 问题解决方案:
尝试设置 config.fixAudioTimestampGap = false
控制台将不会输出大量警告信息。
经检测,不同的推流客户端,会导致音视频同步问题有不一样的体现。
LFLiveKit 的音频流时间戳问题,定期会有两帧之间存在两倍时间戳差,会导致严重音画不同步。
目前在我们平台,ios客户端音视频均同步,安卓客户端音视频不同步,需要设置flvjs的config.fixAudioTimestampGap = false才会音视频同步。
github issue:https://github.com/Bilibili/flv.js/issues/136
判断flv.js在手机端是否支持点播和httpflv直播:
是否支持点播视频:flvjs.getFeatureList().mseFlvPlayback
是否支持httpflv直播流:flvjs.getFeatureList().mseLiveFlvPlayback
目前测试结果:
ios :均不支持,包括微信和safari
安卓:微信均不支持;其他浏览器部分支持点播,全部不支持直播
完整版demo:https://github.com/saysmy/http-flv
2019-01-05更新
经过多天的测试,对数十位主播分别用flvjs的master分支、#136、#354进行10分钟到2小时的测试,总结一下结论:
-
master分支、issue 136 都会出现不同程度主播音画不同步的情况,master分支音画不同步情况尤其严重。
-
#354 pr 可以正常播放所有主播的音视频,均同步。
-
腾讯云TCPlayerLite和Web 直播播放器 1.0均使用flvjs库进行以html5方式播放flv(猜测使用master分支),经测试也是出现大面积音画不同步现象。
结论:
如果想在pc上使用flvjs播放flv格式直播,请选用 flvjs的PR#354。
也期待flvjs作者可以尽早确认此PR并合并到master,造福全人类!
拓展阅读: https://www.cnblogs.com/luconsole/p/6079534.html