暴力分析backbone.js(8)
继续上一节,这节来分析Backbone.Events.on方法里的if语句。
先看一下on方法的if语句。
我们先不看它的满足条件,直接先看结果,会执行什么。 return this,在一个函数里,遇到return,那么下面的代码将不会被执行。
我们在把if语句分块一下
- || 逻辑运算符,就是说,2条表达式,其中一条为false 时,执行if语句
- !eventsApi(this, 'on', name, [callback, context]):eventsApi这个函数并没有在前面出现过,我来检索一下在分析一下。
- !callback: callback是回调函数,就是说,callback为false即都会满足if语句。
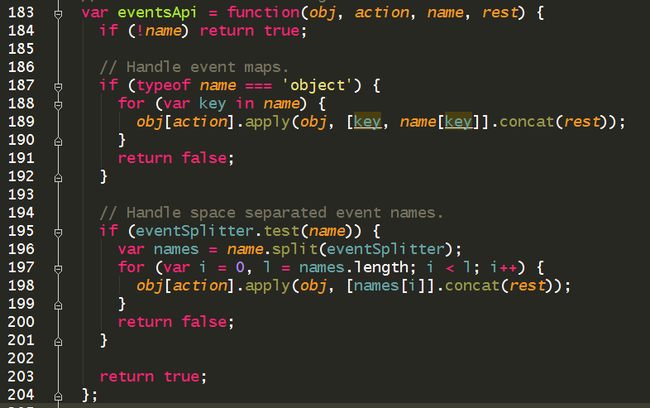
把代码定位到line183,来分析一下 eventsApi,先来看一下图片
先来对比一下形参和实参,看看传进来的是什么东西?
实参:
eventsApi(this, 'on', name, [callback, context])
形参:
var eventsApi = function(obj, action, name, rest) {}
然后在把eventsApi函数内的 return划分出来,原因是Backbone.Events.on方法下的if语句的判断条件内执行了 eventsApi函数 前面是逻辑非运算符,即eventsApi函数执行后,return false,即Backbone.Events.on方法下的if满足条件。
eventsApi函数内总共有4个return (注意return false的都是地雷)
1.判断形参 (非name) name === false即满足条件
if (!name) return true;
2.检查name形参的类型 === 'object',然后是这个for in,思考一下,一般我们的自定义函数名不会传对象,我试着传递{}对象,空对象没有属性,根本遍历不出东西,所以根本不会执行obj[action].apply(obj, [key, name[key]].concat(rest)); 这个可能适用于其他场景,等以后面遇见了在讲解。
if (typeof name === 'object') {
for (var key in name) {
obj[action].apply(obj, [key, name[key]].concat(rest));
}
return false;
}
3. eventSplitter在line177 var eventSplitter = /\s+/; 查找对应的字符串中是否存在,这个也可能是适用于其他的场景,等以后遇见在讲解。
if (eventSplitter.test(name)) {
var names = name.split(eventSplitter);
for (var i = 0, l = names.length; i < l; i++) {
obj[action].apply(obj, [names[i]].concat(rest));
}
return false;
}
4.前面3个条件都没满足,就return true。
return true;
感觉有点不好,就算传参错了,还是返回this。没有异常,不过既然这样写,一定是有这样写的道理吧,待挖掘!