Unity信号干扰Shader
崩坏3这种信号干扰效果用到噪音,其实就是把个噪音shader放到rendertexture对应的材质球就可以实现
这个是完全把崩坏3的编译过的源码写出来的https://blog.csdn.net/SnoopyNa2Co3/article/details/86629436
噪音里面最关键的代码
frac(sin(dot(float2(x, y), float2(12.9898, 78.233))) * 43758.5453);
这些参数哪来的,看看这边链接介绍
https://blog.csdn.net/candycat1992/article/details/50346469
用dotween来控制噪音参数
_ScanLineJitter 扫描线
_VerticalJump 画面垂直跳
_HorizontalShake 画面左右震动
_ColorDrift 颜色偏移
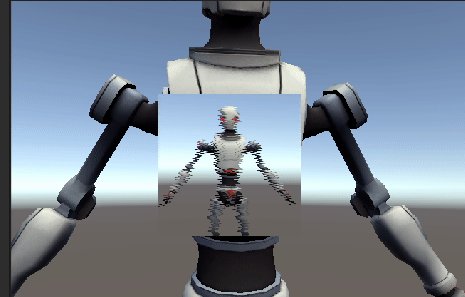
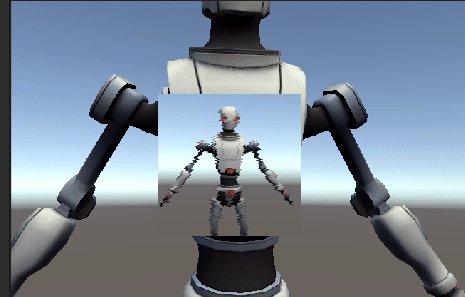
具体效果
下面是噪音shader
Shader "Test/Glitch"
{
Properties
{
_MainTex ("-", 2D) = "" {}
}
CGINCLUDE
#include "UnityCG.cginc"
sampler2D _MainTex;
float2 _MainTex_TexelSize;
float2 _ScanLineJitter;
float2 _VerticalJump;
float _HorizontalShake;
float2 _ColorDrift;
//计算噪音公式
float nrand(float x, float y)
{
return frac(sin(dot(float2(x, y), float2(12.9898, 78.233))) * 43758.5453);
}
half4 frag(v2f_img i) : SV_Target
{
float u = i.uv.x;
float v = i.uv.y;
//扫描线
float jitter = nrand(v, _Time.x) * 2 - 1;
jitter *= step(_ScanLineJitter.y, abs(jitter)) * _ScanLineJitter.x;
//画面垂直跳
float jump = lerp(v, frac(v + _VerticalJump.y), _VerticalJump.x);
//画面左右震动
float shake = (nrand(_Time.x, 2) - 0.5) * _HorizontalShake;
//颜色偏移
float drift = sin(jump + _ColorDrift.y) * _ColorDrift.x;
half4 src1 = tex2D(_MainTex, frac(float2(u + jitter + shake, jump)));
half4 src2 = tex2D(_MainTex, frac(float2(u + jitter + shake + drift, jump)));
return half4(src1.r, src2.g, src1.b, 1);
}
ENDCG
SubShader
{
Pass
{
ZTest Always Cull Off ZWrite Off
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#pragma target 3.0
ENDCG
}
}
}
控制shader参数脚本
去掉awake里面的代码就可以手动调对应参数
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class testnoise : MonoBehaviour {
public Material mmm;
[SerializeField, Range(0, 1)]
float _scanLineJitter = 0;
public float scanLineJitter
{
get { return _scanLineJitter; }
set { _scanLineJitter = value; }
}
[SerializeField, Range(0, 1)]
float _verticalJump = 0;
public float verticalJump
{
get { return _verticalJump; }
set { _verticalJump = value; }
}
[SerializeField, Range(0, 1)]
float _horizontalShake = 0;
public float horizontalShake
{
get { return _horizontalShake; }
set { _horizontalShake = value; }
}
[SerializeField, Range(0, 1)]
float _colorDrift = 0;
public float colorDrift
{
get { return _colorDrift; }
set { _colorDrift = value; }
}
float _verticalJumpTime;
private void Awake()
{
DOTween.To(() => _scanLineJitter, x => _scanLineJitter = x, 1f, 0.6f).SetLoops(-1, LoopType.Yoyo);
DOTween.To(() => _colorDrift, x => _colorDrift = x, 0.1f, 1f).SetLoops(-1, LoopType.Yoyo);
}
public void Update()
{
_verticalJumpTime += Time.deltaTime * _verticalJump * 11.3f;
var sl_thresh = Mathf.Clamp01(1.0f - _scanLineJitter * 1.2f);
var sl_disp = 0.002f + Mathf.Pow(_scanLineJitter, 3) * 0.05f;
mmm.SetVector("_ScanLineJitter", new Vector2(sl_disp, sl_thresh));
var vj = new Vector2(_verticalJump, _verticalJumpTime);
mmm.SetVector("_VerticalJump", vj);
mmm.SetFloat("_HorizontalShake", _horizontalShake * 0.2f);
var cd = new Vector2(_colorDrift * 0.04f, Time.time * 606.11f);
mmm.SetVector("_ColorDrift", cd);
}
}
工程
链接:https://pan.baidu.com/s/1Za7042576CEzUUMXJiI5sA 密码:mcn6
我这里加一个支持不用拖图片到材质球的shader,注意如果用在rawimage上面图片要去掉mip map
效果图
Shader "Test/Glitch"
{
Properties
{
_MainTex("Base (RGB), Alpha (A)", 2D) = "black" {}
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
}
CGINCLUDE
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
float2 _MainTex_TexelSize;
float2 _ScanLineJitter; // (displacement, threshold)
float2 _VerticalJump; // (amount, time)
float _HorizontalShake;
float2 _ColorDrift; // (amount, time)
//计算噪音公式
float nrand(float x, float y)
{
return frac(sin(dot(float2(x, y), float2(12.9898, 78.233))) * 43758.5453);
}
half4 frag(v2f_img i) : SV_Target
{
float u = i.uv.x;
float v = i.uv.y;
//扫描线
float jitter = nrand(v, _Time.x) * 2 - 1;
jitter *= step(_ScanLineJitter.y, abs(jitter)) * _ScanLineJitter.x;
//画面垂直跳
float jump = lerp(v, frac(v + _VerticalJump.y), _VerticalJump.x);
//画面左右震动
float shake = (nrand(_Time.x, 2) - 0.5) * _HorizontalShake;
//颜色偏移
float drift = sin(jump + _ColorDrift.y) * _ColorDrift.x;
half4 src1 = tex2D(_MainTex, frac(float2(u + jitter + shake, jump)));
half4 src2 = tex2D(_MainTex, frac(float2(u + jitter + shake + drift, jump)));
return half4(src1.r, src2.g, src1.b, src1.a);
}
ENDCG
SubShader
{
Pass
{
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#pragma target 3.0
ENDCG
}
}
}
链接:https://pan.baidu.com/s/1UkVVI7VblgU4YDZtcPcLpg
提取码:sa2f