MFC计算机图形学(1)
这学期上了计算机图形学,用MFC来绘制简单的图形。下面就简单介绍一下用cv++来绘制图形.
VC++ 安装
VC++我基本不用的,平时写C/C++的代码都用Code::Blocks.
VC++基本都是绿色版,下载解压就可以用了,但是在中国,你知道的,下载安装的时候注意一点。(你知道的)
下载解压完,打开
\Microsoft Visual Studio\Common\MSDev98\Bin\MSDEV.EXE正常情况下双击那个文件就可以打开vc++,
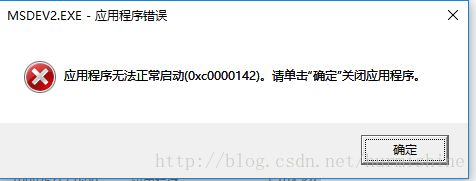
但是,却发现下面那个错误。。。。。

没错,就是那个错误,查了一下,原来是那个文件有问题,重新下一个替换才可以。好吧,重新去弄。
一番解决之后,终于可以了。
解决方法
开始绘图
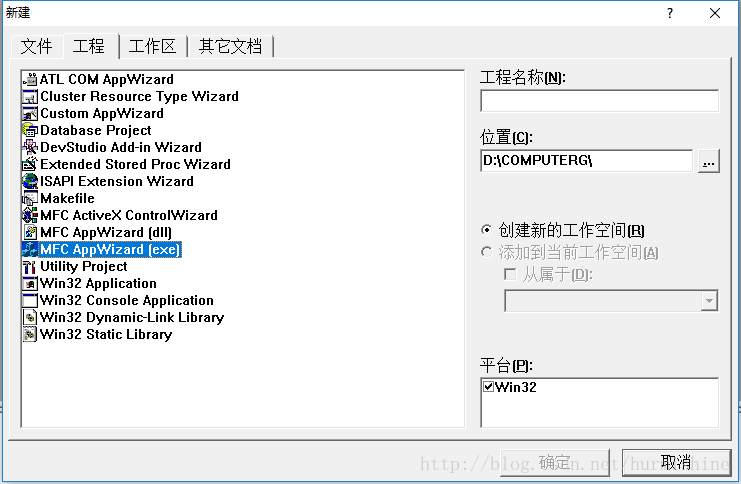
打开VC++,新建一个MFC ApWizard(exe)工程,如图
这里,我将工程取名demo,确定即可。
下面选择单文档,选择完成即可。如图

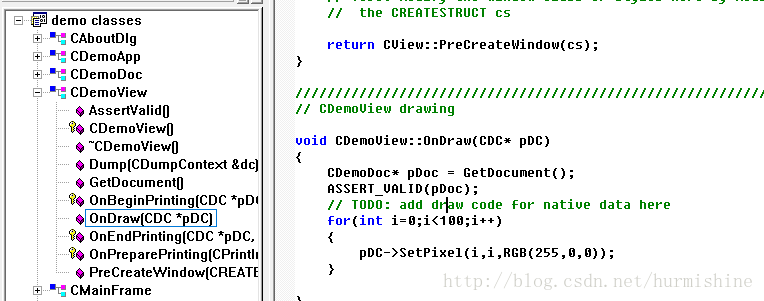
下面就进入了项目。如图。

在CDemoView下面找到OnDraw(CDC *pDC)方法,就可以在下面写代码了。
注意
MFC文件 命名有点奇怪,它在每一个类前面都加了一个大写字母C
下面,定位到OnDraw()开始写代码。
pDC->SetPixel(x,y,RGB(255,0,0));上面那行代码的意思是在(x,y)绘制一个红色(RGB(255,0,0))的像素点。
其颜色是根据RGB值来确定的。
下面为了显示效果,绘制一条红色的从(0,0)到(100,100)的线段来看一下效果。
代码如下:
void CDemoView::OnDraw(CDC* pDC)
{
CDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
for(int q=0;q<100;q++)
{
pDC->SetPixel(q,q,RGB(255,0,0));
}
}注意
画图的时候,界面上的坐标,原点在走上角,水平向右是x坐标,竖直向下是y坐标。极大多数程序画图都是这样的,和数学有点不一样,注意区分。
下面画一条水平的线段。

void CDemoView::OnDraw(CDC* pDC)
{
CDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
for(int i=0;i<200;i++)//水平的两条边
{
pDC->SetPixel(i+100,100,RGB(255,0,0));
pDC->SetPixel(i+100,300,RGB(255,0,0));
}
for(int j=0;j<200;j++)//竖直的两条边
{
pDC->SetPixel(100,j+100,RGB(255,0,0));
pDC->SetPixel(300,j+100,RGB(255,0,0));
}
}下面我们在正方形内画一个绿色的内切圆。
圆的话我们用参数方程来画图。
设圆的圆心为(x0,y0),半径为 r
则参数方程为:
x = x0 + r * cos(sita);
y = y0 + r * sin(sita);
0 <= sita <= 2 * pi;注意,要引入math头文件
#include 下面就可以画圆了,注意 sita 的范围是0 <= sita <= 2*pi,步长为1.0/r
下面就可以画图了。
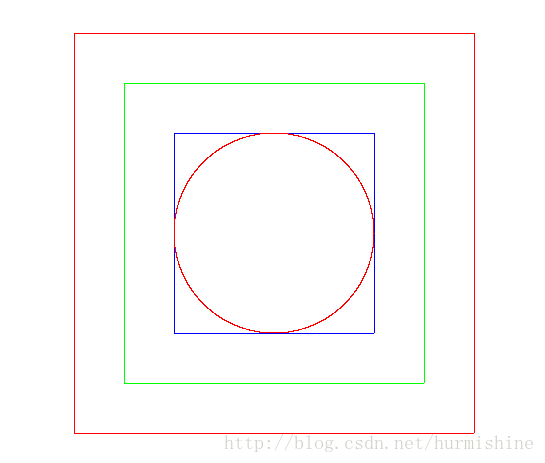
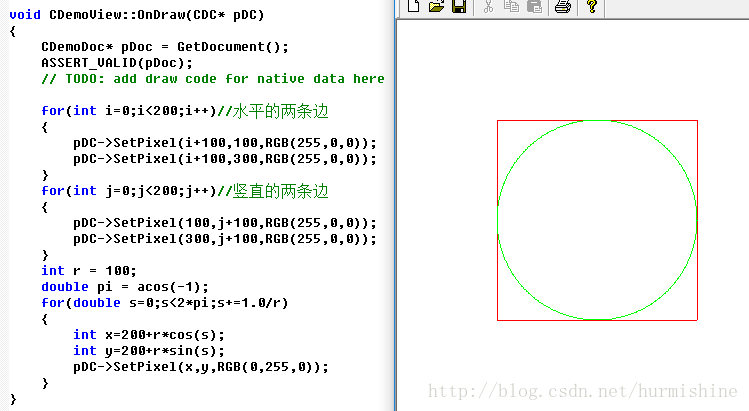
先看效果:

代码:
“`c++
void CDemoView::OnDraw(CDC* pDC)
{
CDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
for(int i=0;i<200;i++)//水平的两条边
{
pDC->SetPixel(i+100,100,RGB(255,0,0));
pDC->SetPixel(i+100,300,RGB(255,0,0));
}
for(int j=0;j<200;j++)//竖直的两条边
{
pDC->SetPixel(100,j+100,RGB(255,0,0));
pDC->SetPixel(300,j+100,RGB(255,0,0));
}
int r = 100;
double pi = acos(-1);
for(double s=0;s<2*pi;s+=1.0/r)
{
int x=200+r*cos(s);
int y=200+r*sin(s);
pDC->SetPixel(x,y,RGB(0,255,0));
}
}
呵呵,现在我就不给代码了。
我才不会告诉你,我是参考答案