- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- Coding and Paper Letter(十四)
G小调的Qing歌
资源整理。1Coding:1.R语言包ungeviz,ggplot2的拓展包,专门用来作不确定性的可视化。ungeviz2.计算机图形学相关开源项目。计算机图形学光线追踪开源项目C++源码。computergraphicsraytracing计算机图形学格网开源项目C++源码。computergraphicsmeshes计算机图形学介绍开源项目。computergraphics3.R语言包GLMM
- 向量的叉积、点积、外积
qq_27390023
pytorchpython深度学习
向量的叉积、点积和外积是向量代数中非常重要的操作,用于描述向量间的关系。它们广泛应用于物理、计算机图形学、几何以及蛋白质结构分析等领域。下面对每个运算进行详细介绍,并通过PyTorch示例代码展示其实现。1.点积(DotProduct)点积是两个向量之间的数量积,结果是一个标量。点积用于测量两个向量的平行性或相对角度。如果两个向量的点积为零,则它们互相垂直。其中,θ是两个向量之间的夹角。PyTor
- 如何开发一个Web 3D引擎
易之阴阳
数字孪生3D技术前端开发技术3d
开发一个Web3D引擎是一项复杂且具有挑战性的任务,涉及计算机图形学、Web技术、性能优化等多个领域的知识。以下是一份详细的步骤指南,帮助您逐步创建一个Web3D引擎:1.确定项目目标与技术栈确定目标:明确引擎要支持的功能特性,如基本的3D模型加载、材质渲染、光照处理、动画系统、物理模拟、碰撞检测、脚本支持、后期处理效果等。还要考虑是否支持特定行业需求,如GIS集成、BIM数据处理等。选择技术栈:
- unity3d 大地图接壤_多人紧密交互场景下的多视角人体动态三维重建方法与流程...
weixin_39947908
unity3d大地图接壤
本发明属于计算机视觉和图形学领域,具体讲,涉及人体关键点检测、追踪和人体三维模型重建方法。背景技术:在计算机视觉和计算机图形学中,无标记人体运动捕捉已经成为一个热门并且具有挑战性的热点问题,其主要任务是通过跟踪视频中移动对象的运动来恢复动态时间一致的3D形状。最近十年以来单人运动捕捉方法取得了巨大的进步,然而当前的方法需要对相机进行设置或处于一个受控的工作室环境中,并且依赖于良好的图像分割技术。在
- 三维海浪模型建模与matlab仿真
简简单单做算法
MATLAB算法开发#三维重建matlab开发语言计算机视觉
目录1.算法理论概述一、引言二、海浪模型三、三维海浪模型建模四、海浪模型数学原理2.部分核心程序3.算法运行软件版本4.算法运行效果图预览5.算法完整程序工程1.算法理论概述一、引言三维海浪模型建模是计算机图形学中的一个重要研究方向,可以模拟海浪的形态和运动规律,具有广泛的应用价值。目前,三维海浪模型建模已经成为计算机图形学领域的一个热门研究方向。本文将详细介绍三维海浪模型建模的实现步骤和数学原理
- 【Qt | 音视频学习路线(高薪路线 AI)】
Qt历险记
Qt高级开发工程师qt音视频学习
Answer学习Qt音视频开发的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。计算机图形学基础:了解基本的图形学概念,如图像处理、渲染等。音视频基础:了解音视频的基本概念,如编码、解码、格式等。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。QtWidgets:掌握QtWidgets模块,用于创建传
- 学习笔记:计算机图形学中的辐射度基础1
ghostee
之前几篇笔记集中于计算机图形学中的坐标变换问题。在昨天一篇长篇的学习笔记完成后,暂时告一段落。从这篇学习笔记开始,将逐渐深入pbrt的核心。今天主要介绍pbrt中的一大核心要素——辐射度学的一些基本概念,笔记的篇幅不一定会长,但到多花些时间来理解这些基本概念,这样才能够对在这些概念的基础上产生的算法真正弄懂吃透。辐射度学源自于物理学,跟很多物理学领域类似,该学科的基础是能量,这里用Q来表示,可以被
- fpga图像处理实战-RGB与HSV互转
梦梦梦梦子~
OV5640+图像处理图像处理计算机视觉人工智能
HSV颜色模型HSV(Hue,Saturation,Value)颜色模型是一种常用的色彩表示方式,特别适用于图像处理、计算机图形学和色彩选取工具中。它通过将颜色的表示从传统的RGB(红、绿、蓝)模型转换为更符合人类视觉感知的方式来描述颜色。以下是HSV模型的三个主要分Hue(色调,H):色调表示颜色的种类,通常用角度来表示,范围从0°到360°。在HSV模型的色轮中:0°代表红色,120°代表绿色
- 《计算机图形学编程》笔记——第四章
小C酱油兵
图形学图形学opengl
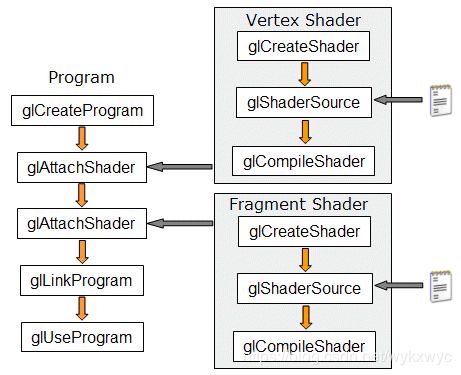
《计算机图形学编程》笔记——第四章管理3D图形数据关键模块介绍1.缓冲区2.统一变量3.顶点属性插值4.模型-视图5.矩阵堆栈代码及结果BUG引用碎碎念管理3D图形数据使用OpenGL渲染3D图形通常需要将若干数据集发送给OpenGL着色器管线。举个例子:想要绘制一个简单的3D对象,比如一个立方体,至少需要发送以下项目:立方体模型的顶点;控制立方体在3D空间中朝向表现的变换矩阵;把数据发送给Ope
- OpenCL在移动端GPU计算中的应用与实践
m0_67544708
javaGPUOpenCL
一、引言移动端芯片性能的不断提升为在手机上进行计算密集型任务,如计算机图形学和深度学习模型推理,提供了可能。在Android设备上,GPU,尤其是高通Adreno和华为Mali,因其卓越的浮点运算能力,成为了异构计算中的重要组成部分。百度APP已经利用GPU计算加速深度模型推理和计算密集型业务。本文将介绍OpenCL的基础概念和简单编程。二、基础概念2.1异构计算异构计算指的是使用不同类型指令集和
- AR技术的深度解读及实际应用
m0_70960708
笔记ar
一、增强现实(AR)技术深度解读增强现实(AR)技术是一种将虚拟信息与现实世界相结合的技术。它通过计算机图形学、传感器技术、跟踪和定位技术等手段,将数字信息、三维模型等虚拟内容实时叠加到真实场景中,为用户提供更加丰富和立体的视觉体验。AR技术的基本原理是利用摄像头、传感器等设备获取真实场景的信息,通过计算机图形学技术将虚拟内容与真实场景进行融合,再通过显示器将最终的合成图像呈现给用户。这种技术能够
- 算法笔记:空间填充曲线
UQI-LIUWJ
算法笔记
空间填充曲线(Space-fillingcurve)是一种数学曲线,它可以无间断地覆盖一个多维空间的每一个点,从而实现从一维到多维的映射。用以解决连续与离散空间之间的映射问题。空间填充曲线的应用广泛,包括图像处理、地理信息系统、数据库索引等领域。计算机图形学和图像处理:在图像压缩和像素处理中,利用空间填充曲线的局部保持特性,可以优化图像的存储和访问效率。地理信息系统:空间填充曲线用于地理空间数据索
- 计算机图形学入门 -- Raster Image
忻恆
Pixelisshortfor“pictureelement".rasterdevices:电视,喷墨/激光打印机;在输入设备中,相机,扫描仪等等。因此,rasterimage是最通常的存储图像方式。当然,我们会去对图像进行处理,所以显示的pixel跟实际的pixel不相同。另外还有矢量图这种存储方法,存储对形状的描述。好处是,resolutionindependentandcanbedispla
- MATLAB图像拼接算法及实现
程序员小溪
算法matlab计算机视觉MATLAB人工智能
图像拼接算法及实现(一)论文关键词:图像拼接图像配准图像融合全景图论文摘要:图像拼接(imagemosaic)技术是将一组相互间重叠部分的图像序列进行空间匹配对准,经重采样合成后形成一幅包含各图像序列信息的宽视角场景的、完整的、高清晰的新图像的技术。图像拼接在摄影测量学、计算机视觉、遥感图像处理、医学图像分析、计算机图形学等领域有着广泛的应用价值。一般来说,图像拼接的过程由图像获取,图像配准,图像
- 虚拟人专题报告:虚拟人深度产业分析报告
人工智能学派
xr
今天分享的是虚拟人系列深度研究报告:《虚拟人专题报告:虚拟人深度产业分析报告》。(报告出品方:Q量子位)报告共计:18页技术背景虚拟数字人指存在于非物理世界中,由计算机图形学、图形渲染、动作捕捉、深度学习、语音合成等计算机手段创造及使用,并具有多重人类特征(外貌特征、人类表演能力、人类交互能力等)的综合产物。市面上也多将其称为为虚拟形象、虚拟人、数字人等,代表性的细分应用包括虚拟助手、虚拟客服、虚
- OpenGL学习——13.投光物_平行光
黄愿
学习图形渲染c++着色器贴图材质
前情提要:本文代码源自Github上的学习文档“LearnOpenGL”,我仅在源码的基础上加上中文注释。本文章不以该学习文档做任何商业盈利活动,一切著作权归原作者所有,本文仅供学习交流,如有侵权,请联系我删除。LearnOpenGL原网址:https://learnopengl.com/请大家多多支持原作者!当谈到计算机图形学和实时渲染时,OpenGL是一个广泛使用的开源图形库。它提供了丰富的功
- 计算机图形学中矩阵的应用
hirrodog
计算机图形学矩阵线性代数游戏引擎图形渲染
计算机图形学是一门研究如何用计算机生成和处理图像的科学。在计算机图形学中,矩阵是一种非常重要和强大的工具,它可以用来表示和操作空间中的点、向量、坐标系、变换等概念。什么是矩阵?矩阵是一种由行和列组成的二维数组,每个元素都是一个数或者一个符号。例如,下面就是一个3×3的矩阵:矩阵可以看作是一种线性变换,也就是说,它可以把一个向量映射到另一个向量,而且保持向量之间的线性关系不变。例如,如果有两个向量u
- 计算机图形学 第4章 多边形填充
懒回顾,半缘君
win32算法
目录前驱知识多边形的扫描转换有效边表填充算法原理边界像素处理原则怎么算交点有效边桶表与边表桶表表示法边缘填充算法填充过程在这里插入图片描述区域填充算法/种子填充算法种子填充算法扫描线种子填充算法(更有效)前驱知识了解扫描转换的基本概念。熟练掌握多边形有效边表填充算法。掌握多边形边缘填充算法。熟练掌握区域四邻接点和八邻接点区域填充算法。掌握区域扫描线种子填充算法。无论使用哪种着色模式,都意味着要使用
- 【UE 游戏编程基础知识】
海码007
UE计算机四大基础游戏
目录0引言1基础知识1.1拓展:3D数学和计算机图形学的关系♂️作者:海码007专栏:UE虚幻引擎专栏标题:【UE游戏编程基础知识】❣️寄语:书到用时方恨少,事非经过不知难!最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正,同时有问题的话,欢迎大家留言讨论。0引言在学习了很久UE5开发后,发现很多数学基础知识很欠缺,还有一些图形学方面的知识也很欠缺,接下来就分析一下学习游戏编程的过
- VTK 常用坐标系 坐标系 转换
恋恋西风
VTKjava前端javascript
1.VTK常用坐标系计算机图形学里常用的坐标系统主要有四种,分别是:Model坐标系统、World坐标系统、View坐标系统和Display坐标系统在VTK里,Model坐标系统用得比较少,其他三种坐标系统经常使用。它们之间的变换则是由类vtkCoordinate进行管理的。lDISPLAY—X、Y轴的坐标取值为渲染窗口的像素值。坐标原点位于渲染窗口的左下角,这个对于VTK里所有的二维坐标系统都是
- 13.5 OpenGL顶点后处理:坐标变换
乘风之羽
OpenGL图形渲染
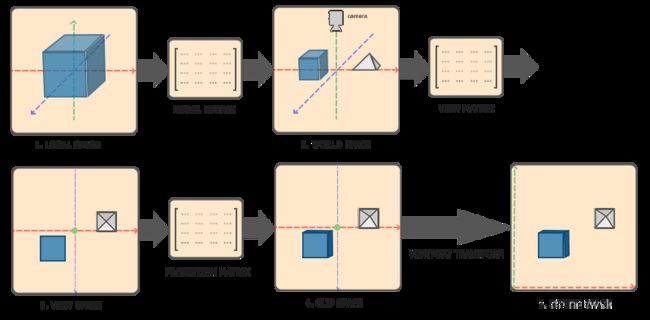
坐标变换CoordinateTransformations在计算机图形学中,坐标变换是渲染过程中不可或缺的一部分,它涉及一系列几何体从模型空间到最终屏幕空间的转换。以下是一般的坐标变换流程:模型变换(ModelTransformation):将物体从其本地坐标系(模型空间)转换至全局坐标系(世界空间)。这个过程可能包括平移、旋转和缩放操作,以放置模型在合适的世界位置并调整其大小和方向。视图变换(V
- 可视化学习:利用向量判断多边形边界
引言继续巩固我的可视化学习,向量运算是计算机图形学的基础,本例依旧是向量的一种应用,利用向量判断多边形边界,但是多边形的边界判断稍微有点复杂,所以除了应用向量之外,还需要借助三角剖分的相关工具。这个例子中可视化的展示采用Canvas2D来实现。问题假设Canvas画布上存在一个如下多边形:我们移动鼠标的时候,想要实现一个效果,就是当鼠标移动到多边形内部的时候,将多边形内部的填充颜色更新成其他颜色;
- 可视化学习:利用向量计算点到线段的距离并展示
本文可配合本人录制的视频一起食用。引言最近我在学可视化的东西,借此来巩固一下学习的内容,向量运算是计算机图形学的基础,这个例子就是向量的一种应用,是利用向量来计算点到线段的距离,这个例子中可视化的展示采用Canvas2D来实现。说起向量,当时一看到这个词,我是一种很模糊的记忆;这些是中学学的东西,感觉好像都还给老师了。然后又说起了向量的乘法,当看到点积、叉积这两个词,我才猛然想起点乘和叉乘;但整体
- 11.2 OpenGL可编程顶点处理:细分着色器
乘风之羽
OpenGL图形渲染
细分TessellationTessellation(细分)是计算机图形学中的一种技术,用于在渲染过程中提高模型表面的几何细节。它通过在原始图元(如三角形、四边形或补丁)之间插入新的顶点和边,对图元进行细化分割,从而生成更复杂、更多细节的几何形状。在现代图形管线中,细分通常由特定的硬件单元——细分着色器(TessellationShader)支持。细分过程通常包括以下阶段:控制细分级别:应用可以通
- 计算机图形学中的光栅化
LV小猪精
计算机图形学光栅化
光栅化1.屏幕1.2.屏幕分类1.3.屏幕分辨率2.像素(Pixel,缩写px)3.屏幕空间3.1规范立方体转化到屏幕空间4.光栅化5.像素表示三角形5.12D的采样方法进行光栅化1.屏幕屏幕也称显示屏,屏幕是一个典型的光栅显示设备,常用的显示屏又有标屏与宽屏,标屏宽高比为4:3,宽屏宽高比为16:10或16:9。1.2.屏幕分类CRT显示屏幕(阴极射线管显示器)LCD/OLED液晶屏幕LED屏幕
- 3、计算机图形学——光栅化
C--G
#计算机图形学算法机器学习人工智能
简介在进入具体的直线光栅化以及三角形光栅化算法之前,我们首先需要知道光栅化是一个什么样的过程。简单来说光栅化的目的就是将想要展现的物体给真正现实到屏幕上的过程,因为我们的物体其实都是一个个顶点数据来表示的,如何表这些蕴含几何信息的数据转化为屏幕上的像素就是光栅化所考虑的东西。比如说一条直线,究竟该用哪些像素点去逼近它,一个三角形,又用哪些像素集合表示它,这都是光栅化的过程。本节主要讨论介绍两个直线
- 计算机图形学三:光栅化-Rasterization
西电卢本伟
图形学图形学光栅化
文章目录什么是光栅化?像素和屏幕直线光栅化(LinearRasterization)DDA数值微分算法中点Bresenham算法三角形光栅化(TriangleRasterization)为什么是三角形?如何光栅化光栅化带来的锯齿/走样(Aliasing)如何抗锯齿/反走样?(Antialiasing)超采样反走样(SuperSamplingAnti-Aliasing,SSAA)多采样反走样(Mul
- 学习笔记:计算机图形学中的微表面理论
ghostee
前面在笔记中已将讲到,要实现基于物理效果的图形渲染,就需要对物体表面的反射和折射特性进行具体化,这也就是上一篇笔记中介绍的核心概念双向反射分布函数的概念。再简要复习一下这个概念,具体指的是物体表面某处某方向的反射光的辐射率与该处某方向的入射光的辐照度的比值。它本身也是一个物理概念。除了最为基本的物理概念外,一般的物理概念都是由几个相关物理概念组成的函数来定义的。上面用比值来定义的方式就是如此。不过
- Open CASCADE学习|点和曲线的相互转化
老歌老听老掉牙
OpenCASCADE学习OpenCASCADEc++
目录1、把曲线离散成点1.1按数量离散1.2按长度离散1.3按弦高离散2、由点合成曲线2.1B样条插值2.2B样条近似1、把曲线离散成点计算机图形学中绘制曲线,无论是绘制参数曲线还是非参数曲线,都需要先将参数曲线进行离散化,通过离散化得到一组离散化的点集,然后再将点集发送给图形渲染管线进行处理,最终生成我们想要的曲线。OpenCASCADE中提供了GCPnts包。利用GCPnts包中提供的类,我们
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro