计算机图形学(四)——opengl实现双三次Bizer曲面的绘制
1.实验目的与要求:
掌握图形综合展示效果,包括图形的三维创建,空间旋转,平移,简单纹理映射与光照。
2.实验内容:
实现图形的综合展示效果
1、绘制双三次Bezier表面模型,并给出纹理映射
2、完成给定图形展示要求的相关代码。
- 图形几何元素的放大功能,即图形可以利用控件进行缩放操作。
- 图形表面生成若干点,根据所展示的图形,采用三角形或者四边形片组成图形,点数可通过控件进行动态调整。
- 图形形态实现线框图和实体两种,并且实体是由线框图生成,线框图可以利用控件进行选择是否进行消隐。
- 图形实现光照功能与材质功能,控件实现光照关闭,控件实现材质功能,至少实现一种给定光源位置的光照,至少实现三种材质。
- 图形平移控制与旋转控制通过控件交互实时更改,并且图形在各轴上的旋转和平移可独立控制,另外实现两种绕中心旋转(即,可以通过三个轴通过控件平移为零实现,也可以通过给定控件选择实现各方向平移为零)
- 题目选择立方体的同学,请实现两种纹理效果,一种为生成的网格纹理,一种为给定的图片。
3.实验原理:
1、双三次Bizer曲面的绘制原理:
当m=n=3时,定义一张双三次Bezier曲面,它由16个顶点定义,参数曲线u、v都是三次Bezier曲线,该曲面只通过4个角点P00、P30、P03、P33:
对相应的坐标乘上其对应的波音斯坦基函数,即可实现曲线的绘制,调用两次即可绘制出曲面。
2.2、OpenGL绘制纹理的步骤:
1. 开启纹理功能
使用glEnable(GL_TEXTURE_2D)开启2D纹理功能,glDisable(GL_TEXTURE_2D)关闭纹理,默认情况下纹理是关闭的。
2. 读取纹理图片到内存,读取的时候注意以下3点:
1) BMP文件数据前54位是文件头和信息头数据,偏移54位之后才是要读取的图像数据。
2) 要检测图像宽度的位数是否是4的整数倍,如果不是,需要补齐,并且以补齐后的内存带下分配内存。
3) 出于兼容较低版本OpenGL的目的,一般需要检测图像的长宽是否是2的整数次幂,以及长宽是否超过了当前版本所支持的最大长宽数值,若条件不符合,需要进行相应的调整,可以使用gluScaleImage函数对图像进行缩放。
3. 分配纹理编号并设置相关属性
使用函数glGenTextures(N,&textureID)来分配N个纹理编号,使用glTexParameteri来设置常用的4个纹理参数,这些参数包括了当前纹理图像大小/小于模型目标时扩展纹理的处理方式。使用gltextImage2D函数根据指定的纹理参数生成一个2D纹理,函数原型是:
glTexImage2D (GLenum target, GLint level, GLint internalformat, GLsizei width, GLsizei height, GLint border, GLenum format, GLenum type, const GLvoid *pixels);
第一个参数为指定的目标,可以使用GL_TEXTURE_2D。
第二个参数为“多重细节层次”,不考虑多重纹理的话设置为零。
第三个参数表示RGB数据存储的格式,这里使用GL_RGB。
第四、五个参数是二维纹理像素的宽度和高度。
第六个参数是纹理边框的大小,不使用纹理边框设置为零。
第七个核第八个参数是数据格式和数据保存形式。
第九个参数是保存了纹理图像的内参块地址。
在分配纹理之前最好先获取一下程序当前所使用的纹理编号,并且在生成本次纹理之后恢复之前保存的纹理编号,从而保证不对当前程序产生影响。
4) 设置视景体和观察点
通过gluPerspective和gluLookAt设置“视角”和“观察点”的相关参数。
5) 纹理映射,绘制纹理图像
纹理映射跟颜色的绘制一样,需要指定每一个顶点在纹理图像中所对应的位置,OpenGL会自动计算出顶点之间的其他点在纹理图像中应该对应的位置。这里注意纹理图像的坐标范围是从(0,0)到(1,1),左下角为(0,0),右上角为(1,1),鉴于之前已经在第3步中设置了坐标点大于1或者坐标点小雨0的情况的处理方法,所以不考虑显示效果的话,坐标可以任意指定。
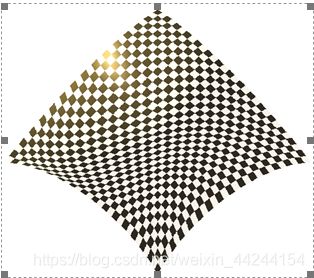
在绘制双三次Bizer曲面时,我先给定16个固定点坐标,存放在三维数组当中,然后利用两次for循环,对每个坐标乘上对应的波音斯坦基函数,先绘制出四行Bizer曲线,每条曲线上有11个点,然后再利用两次for循环对每一列四个点求bizer曲线的坐标,共有11列,便得到了11×11个点的坐标,将其连起来变绘制出了双三次Bizer曲面。
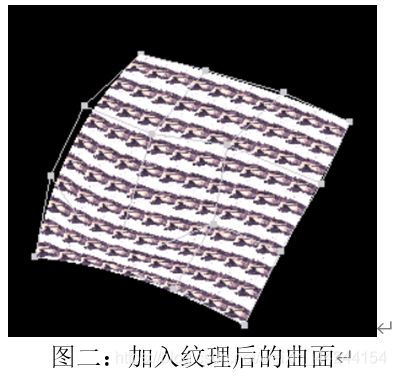
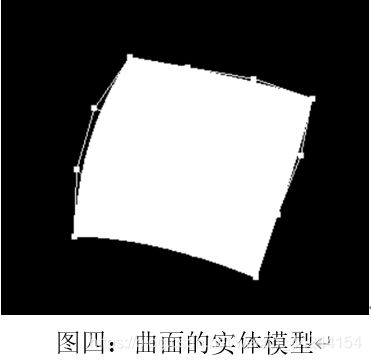
4.效果展示
此外,曲面还可完成三个方向的旋转、放大缩小、切换为实体图、加入纹理和光照模型以及取消纹理和光照模型等操作,成功完成实验目的。
5.完整代码如下:(需加入一张bmp类型的图片,命名为1即可)
#include 演示说明
上下左右键可以控制图形移动
XYZAB可以控制图形旋转
1控制图形放大,2控制图形缩小
3显示线框模型 4显示实体模型
5添加光照 6取消光照
7添加纹理映射 8取消纹理映射