基于vivado HLS的帧差图像实现
VIVADO HLS教程
基于vivado HLS的帧差图像实现
- 帧差法原理
帧差法的实现非常简单:
![]()
如图可见,由目标运动引起的运动变化区域包括运动目标在前后两帧中的共同位置(图中黑色区域)、在当前帧中新显露出的背景区域和新覆盖的背景区域三部分。
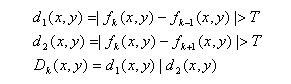
数学原理:
2.vivado HLS实现
Vivado HSL是xilinx公司推出的高层次综合工具,使用C/C++就能实现传统的verilog语言进行的开发,降低了开发难度,内置的hls视频库实现了基本的opencv函数,直接调用可以实现转换。
如图下载vivado工具
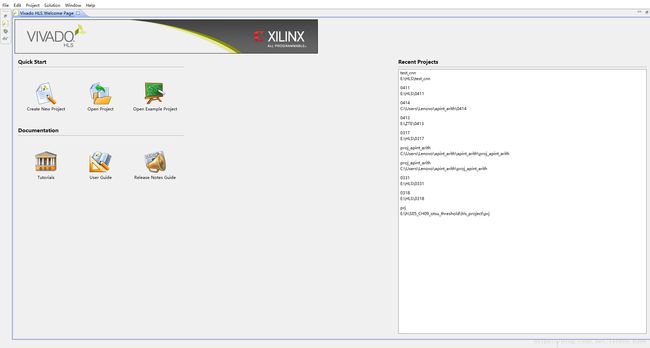
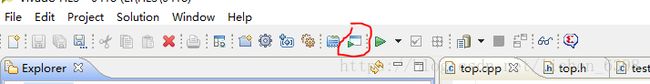
(1)打开HLS如下图
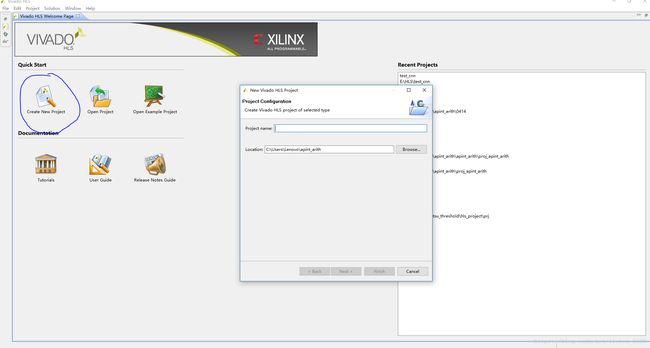
(2)创建新工程
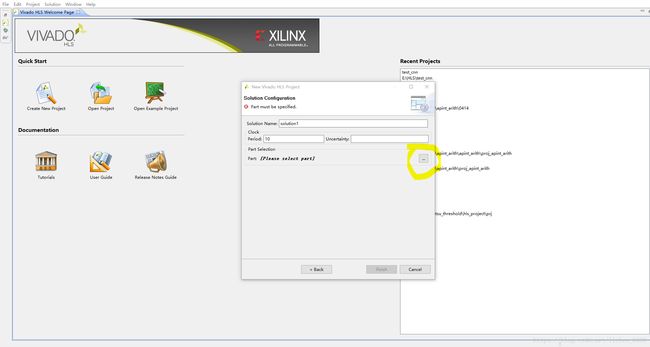
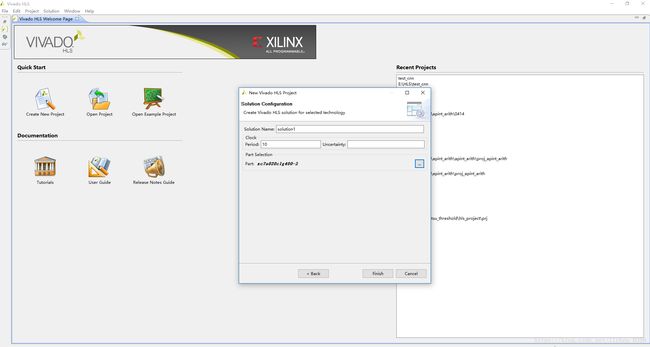
(3)一直点击next,出现下图
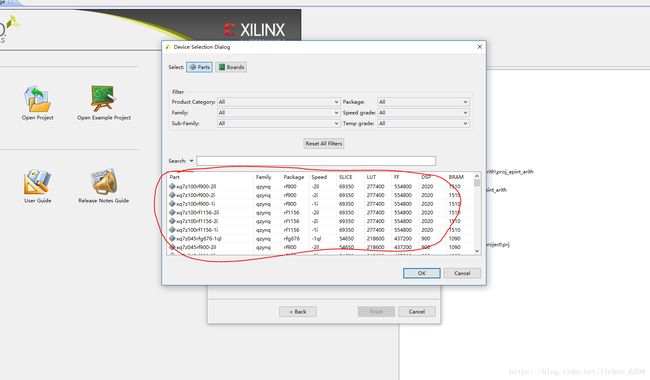
(4)选择FPGA芯片类型 我的是7020-2
(5)选择完成后如下图
(6)点击finish后,如下图
(7)右键source 选择new file 输入文件名 top.cpp
#include "top.h"
#include "hls_math.h"
void hls_counter_color1(AXI_STREAM_IN& INPUT_STREAM1,
AXI_STREAM_IN& INPUT_STREAM2, AXI_STREAM_OUT& OUTPUT_STREAM, int rows,
int cols) {
#pragma HLS INTERFACE axis port=INPUT_STREAM1
#pragma HLS INTERFACE axis port=INPUT_STREAM2
#pragma HLS INTERFACE axis port=OUTPUT_STREAM
#pragma HLS RESOURCE core=AXI_SLAVE variable=rows metadata="-bus_bundle CONTROL_BUS"
#pragma HLS RESOURCE core=AXI_SLAVE variable=cols metadata="-bus_bundle CONTROL_BUS"
#pragma HLS RESOURCE core=AXI_SLAVE variable=return metadata="-bus_bundle CONTROL_BUS"
#pragma HLS INTERFACE ap_stable port=rows
#pragma HLS INTERFACE ap_stable port=cols
RGB_IMAGE img_01(rows, cols);
RGB_IMAGE img_02(rows, cols);
GRAY_IMAGE img_1(rows, cols);
GRAY_IMAGE img_2(rows, cols);
GRAY_IMAGE img_4(rows, cols);
GRAY_IMAGE img_5(rows, cols);
RGB_IMAGE img_3(rows, cols);
#pragma HLS dataflow
hls::AXIvideo2Mat(INPUT_STREAM1, img_01);
hls::AXIvideo2Mat(INPUT_STREAM2, img_02);
hls::CvtColor<HLS_RGB2GRAY>(img_01, img_1);
hls::CvtColor<HLS_RGB2GRAY>(img_02, img_2);
hls::AbsDiff(img_1,img_2,img_4);
hls::Mat2AXIvideo(img_4, OUTPUT_STREAM);
}
(8)继续右键source 选择new file 输入 top.h
#ifndef _TOP_H_
#define _TOP_H_
#include "hls_video.h"
//#include "ap_int.h"
//#include
#define MAX_WIDTH 2048
#define MAX_HEIGHT 1536
#define INPUT_IMAGE1 "a1.jpg"
#define INPUT_IMAGE2 "a2.jpg"
//#define INPUT_IMAGE "test_1080p.bmp"
#define OUTPUT_IMAGE "result_1080p.jpg"
#define OUTPUT_IMAGE_GOLDEN "result_1080p_golden.bmp"
// typedef video library core structures
typedef hls::stream<ap_axiu<32,1,1,1> > AXI_STREAM_IN;
typedef hls::stream<ap_axiu<32,1,1,1> > AXI_STREAM_OUT;
typedef hls::Mat
typedef hls::Mat
//顶层综合函数
void hls_counter_color1(AXI_STREAM_IN& src_axi1,AXI_STREAM_IN& src_axi2, AXI_STREAM_OUT& dst_axi, int rows, int cols);
#endif
(9)点击Test Bench 右键 new file 输入文件名 test.cpp
#include "top.h"
#include "hls_opencv.h"
#include "iostream"
using namespace std;
using namespace cv;
const int N = 2;
int main(int argc, char** argv) {
for (int i = 0; i < N; i++) {
//获取图像数据
IplImage* src1 = cvLoadImage(INPUT_IMAGE1);
IplImage* src2 = cvLoadImage(INPUT_IMAGE2);
IplImage* dst1 = cvCreateImage(cvGetSize(src1), 8,1);
AXI_STREAM_IN src_axi1;
AXI_STREAM_IN src_axi2;
AXI_STREAM_OUT dst_axi;
IplImage2AXIvideo(src1, src_axi1);
IplImage2AXIvideo(src2, src_axi2);
hls_counter_color1(src_axi1, src_axi2, dst_axi, src1->height,
src1->width);
AXIvideo2IplImage(dst_axi, dst1);
cvSaveImage(OUTPUT_IMAGE, dst1);
//释放内存
cvReleaseImage (&src1);
cvReleaseImage (&src2);
cvReleaseImage (&dst1);
}
}
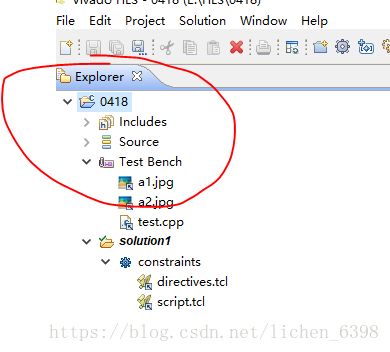
(10)点击Test Bench 右键 add file 添加两幅运动图像,文件名与top.h中的
#define INPUT_IMAGE1 "a1.jpg"
#define INPUT_IMAGE2 "a2.jpg"
相同
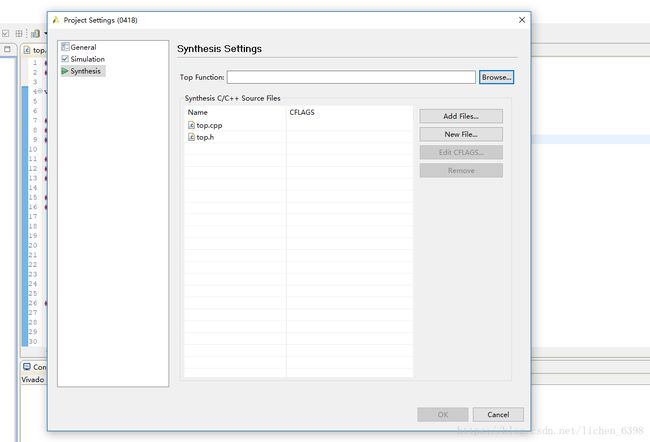
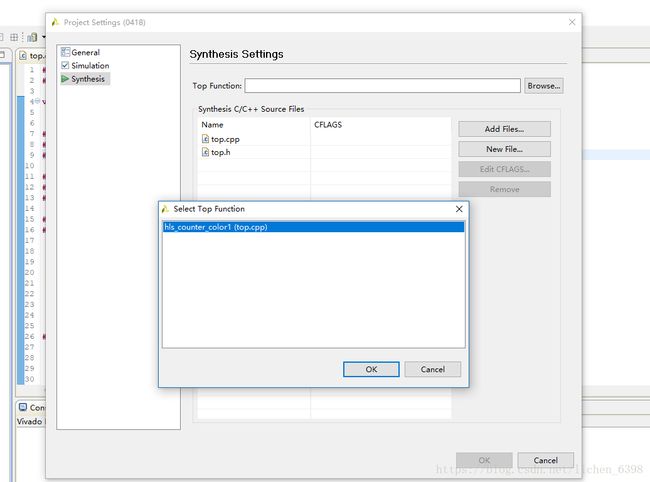
(11)添加顶层文件
右键工程 Project Settings --àSynthesis
如上图 点击OK
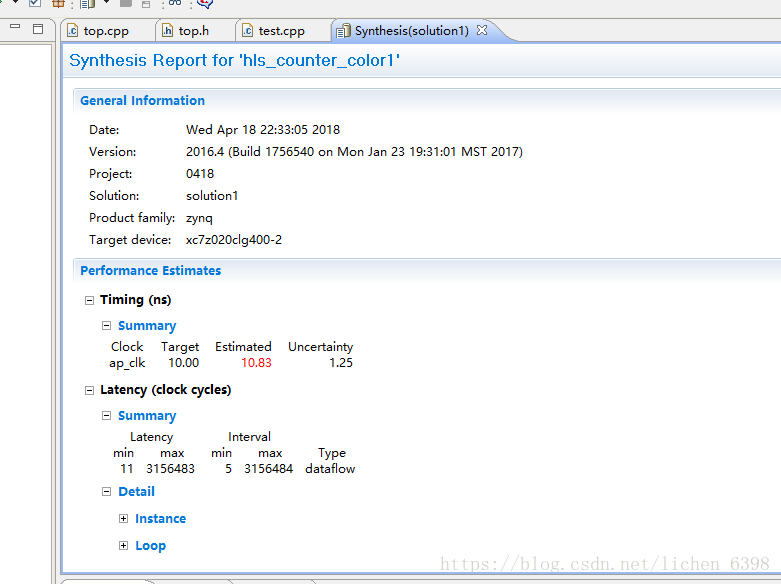
(12)Solution
选择Active Solution 等待完成 如下图
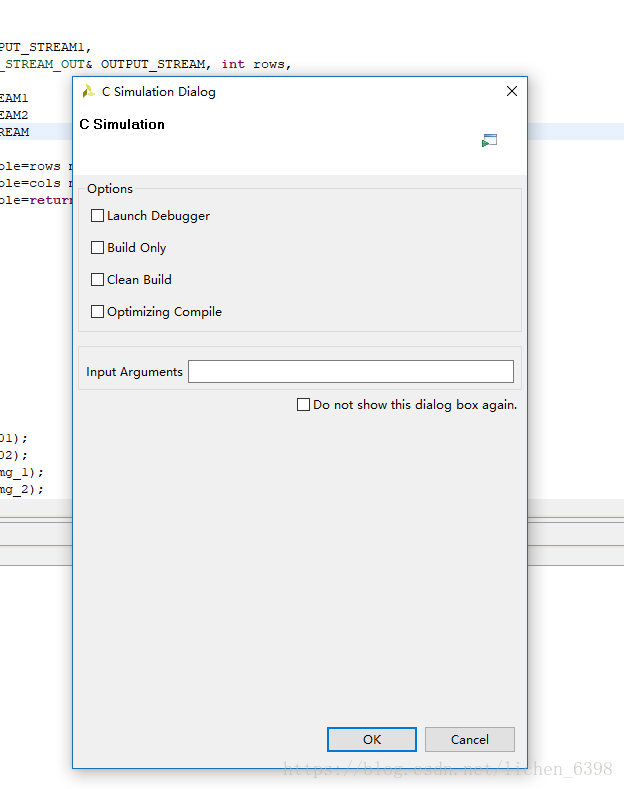
(13)C Simulation
点击ok 等待完成
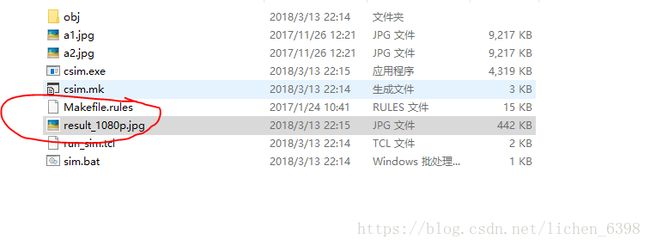
(14)查看生成图片
工程文件中 solution1文件夹下csim下build
生成图像如上图
工程完成
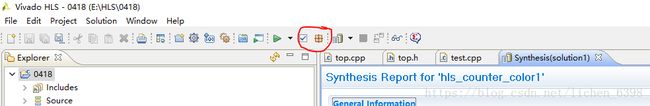
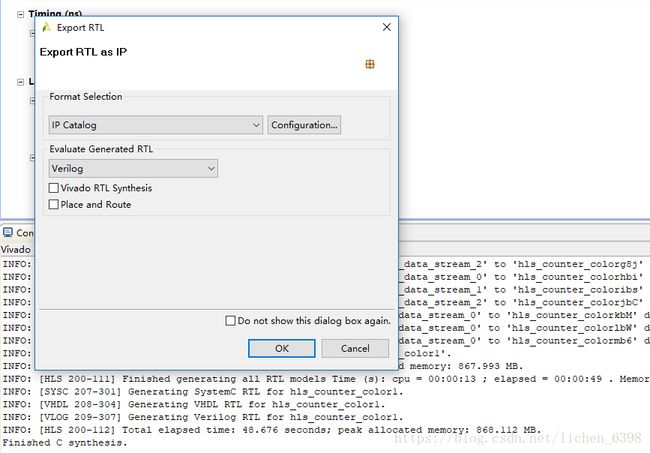
(15)生成IP文件 点击如图按钮
点击OK 完成IP的生成
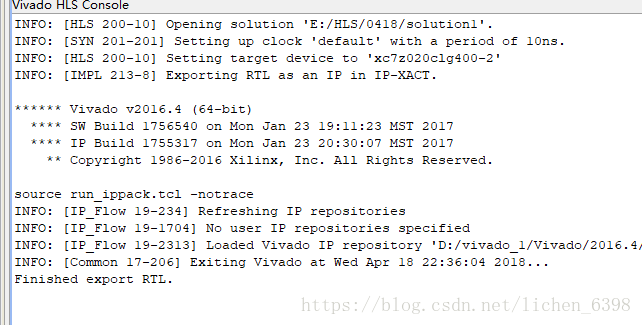
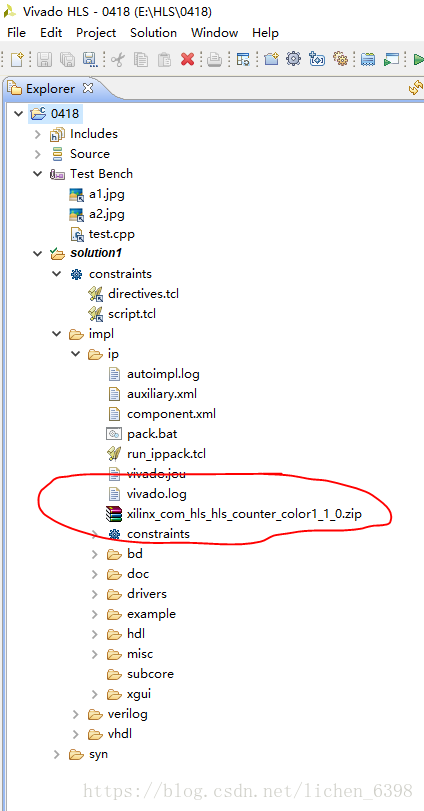
生成的IP
然后就可以在vivado中调用IP了,我们下期再讲如何调用