- 学习笔记 —— 入门Godot C#开发 —— 信号篇
zincles
学习godotc#
关于我是一个Godot初学者,了解Godot的一些基础知识但苦于不懂C#,故写此博文来记录自己的学习过程。如有错误,还请指正。什么是信号?信号signal是Godot提供的用于解耦节点与节点的方法。它是观察者模式的一种良好实现。本文仅涉及使用C#与Godot的信号系统交互的过程。使用GDScript与信号交互的过程,请参考官方文档。如何定义信号?C#使用“委托”delegate来处理信号连接。例如
- Godot引擎开发:Godot基础入门_Godot引擎中的社区资源和学习路径
chenlz2007
游戏开发godot学习游戏引擎log4jelasticsearchjavascript
Godot引擎中的社区资源和学习路径在学习Godot引擎的过程中,社区资源和学习路径是非常重要的环节。Godot引擎拥有一个活跃且友好的社区,提供了大量的文档、教程、论坛和第三方资源,这些资源可以帮助开发者快速上手并解决开发过程中遇到的问题。本节将详细介绍Godot引擎的社区资源和推荐的学习路径,帮助你更好地融入这个社区并提高开发效率。社区资源官方文档Godot引擎的官方文档是学习的第一站。官方文
- 2D游戏中的枪口火焰效果实现
t0_54coder
编程问题解决手册游戏java服务器个人开发
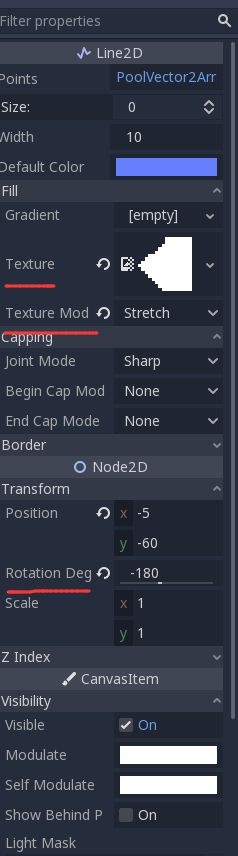
在2D游戏开发中,创建一个逼真的枪口火焰效果是提升游戏体验的关键部分之一。今天,我们将探讨如何使用Godot引擎来实现一个自然流畅的枪口火焰动画效果。问题描述当玩家按住鼠标左键射击时,枪口火焰的动画会播放。然而,一旦玩家松开鼠标按钮,动画会在播放过程中突然停止,导致视觉效果不连续,显得非常生硬。原始代码分析以下是原始的Godot脚本代码:extendsStaticBody2D@onreadyvar
- Godot引擎开发:物理引擎高级用法_物理引擎的最佳实践与案例分析
chenlz2007
游戏开发2godot游戏引擎javaandroid材质
物理引擎的最佳实践与案例分析在上一节中,我们探讨了Godot引擎中物理引擎的基本原理和使用方法。了解了如何创建物理体、应用力和冲量、检测碰撞等基本操作。在这一节中,我们将进一步深入探讨物理引擎的高级用法,通过最佳实践和案例分析,帮助你在动作游戏中更高效地利用物理引擎,实现更加复杂和真实的物理效果。1.物理引擎性能优化在动作游戏中,物理引擎的性能优化是至关重要的。如果物理模拟不流畅,会导致游戏体验大
- Godot引擎开发:角色移动与物理碰撞_Godot引擎基础概述
chenlz2007
游戏开发2godot游戏引擎java服务器关卡设计
Godot引擎基础概述在这一节中,我们将对Godot引擎的基础概念进行详细介绍,帮助你快速上手并理解其核心工作原理。Godot引擎是一个开源的、跨平台的游戏开发引擎,以其轻量级和灵活性而著称。它使用GDScript,一种类似于Python的脚本语言,来编写游戏逻辑,同时提供了丰富的编辑器功能和强大的可视化工具。1.Godot引擎简介Godot引擎由两个主要部分组成:编辑器和运行时。编辑器是游戏开发
- Godot Shaders 开源项目教程
祖崧革
GodotShaders开源项目教程Godot-ShadersAcollectionofvariousshadereffectsforGodotgameengine项目地址:https://gitcode.com/gh_mirrors/god/Godot-Shaders本教程旨在指导您了解并高效利用Godot-Shaders这一GitHub上的开源项目。此项目专注于提供一系列用于Godot引擎的着
- Android 游戏开发工具包热门问题解答
谷歌开发者
image作者/AndroidDevRel技术主管经理WayneLu我们在7月发布了Android游戏开发工具包(AGDK),并收集了一些开发者提出的热门问题,包括AGDK库和工具、Android内存优化以及绘制图形等。AGDK和游戏引擎首先,早期新兴的游戏开发者向我们提问如何使用此套AGDK库和工具。我们给出如下建议,具体则取决于您的设置:如果您使用的是Defold、Godot、Unity或Un
- 【Godot4.2】基于MenuBar和PopupMenu的菜单栏生成自定义数据EMBD及其解析
巽星石
Godot4.0godotgdscript菜单自定义数据字符串解析
概述用Godot的MenuBar和PopupMenu手动创建有复杂结构和设置选项的菜单栏总是一件繁琐的事情,用代码形式也无法十分优雅。更好的方式就是选择用数据形式解析和加载,这样我们只需要专注于修改数据,就可以修改实际生成的节点嵌套结构。【2024年3月1日00:50:59】目前只是一个未经实际代码验证的基础思路,所以后续可能会改进或推翻。这与Tree控件自定义树形数据ETD有一定的相似性,又有所
- Godot4.2】文件系统自定义控件-DirListView
巽星石
Godot4.0Godot自定义控件godot
DirListView概述本篇仍然是基于Godot4.2的文件系统相关自定义控件系列,DirListView扩展自ItemList控件,可以显示指定文件夹中的子文件夹和子文件内容。运行后,可以选中相应的项,进行单击或双击等。DirListView并没有过分的设计这部分的功能,但使用者只需要连接和处理ItemList原本就有的信号,就可以实现诸如双击文件夹进入下一级这样的功能。代码同样的,DirLi
- 【Godot4.2】图片处理函数库 - textureDB
巽星石
Godot4.0Godot函数库godotgdscript
概述Godot中节点使用的图片是Texture2D或其子类型,而涉及图片处理,大多数功能在Image类型中,并且我们通常需要频繁的构造Image和ImageTexture类型。为了封装构造Image和ImageTexture类型的代码,提供直接从文件到直接可以赋值给节点的纹理图片,或者从节点纹理直接获取处理后的纹理,所以笔者才起了创建这个静态函数库的想法。代码(会持续更新最新修改版本,另外请注意G
- 【Godot4.2】文件系统自定义控件 - GroupButtons
巽星石
Godot4.0Godot自定义控件godot
GroupButtons概述读者朋友们好,我是巽星石,这是我的Godot4.2文件系统自定义控件系列文章。在很多程序或插件设计中,都会用到一堆按钮的形式,好处是比较直观,用啥点啥,本质上相当于一个简化的二级树形导航结构。这种结构我在自己编写的Godot插件myAdd中使用过,这次是基于Godot4.2重新编写,并通过解析自定义数据形式简化使用的版本。代码同样只需要拷贝下面的代码到你的插件或程序项目
- GDScript 导出变量 (Godot4.0)
巽星石
GodotGodot4.0godot游戏引擎gdscript
概述导出变量的功能在3.x版本中也是有的,但是4.0版本对其进行了语法上的改进。导出变量在日常的游戏制作中提供节点的自定义参数化调节功能时非常有用,除此之外还用于自定义资源。本文是笔者(Bilibili@巽星石)在4.0官方文档《GDScript的导出》一文基础上机翻和增补而来的。希望对大家学习4.0的语法有所帮助。导出变量简介Godot4.0提供了改进版本的导出变量写法,新的写法比原来3.X版本
- 【总结】Godot 4.0 代码编辑器的一些变化
巽星石
Godot4.0Godot编辑器godotvscode
Godot4.0代码编辑器常用快捷键经过实际比对,4.0代码编辑器的改动之一就是将“复制当前行或选中”的Ctrl+D改为了Ctrl+Shift+D,实际用起来比原来的稍显别扭。熟悉一些快捷键对于提升编辑代码的速度和体验十分有帮助。以下只列出一些最常用的。功能3.x快捷键4.0快捷键复制当前行或选中Ctrl+DCtrl+Shift+D切换注释Ctrl+KCtrl+K向上移动Alt+UpAlt+Up向
- 在Godot中创建和使用SQLite数据库
巽星石
GodotGodot代码1000例sqlite数据库godot
概述GDSCript提供了丰富的功能,在数据存取方面,XML、JSON、CSV、ConfigFile都支持的不错,基础的纯文本、二进制存储乃至加密都有一定的涉及。但是文件存储数据的方式仍然有很多局限,比如查询和修改操作等。在小数据量的时候可能没有什么问题,但是涉及大量的数据时,文件操作就会显得十分低效。另一方面,如果你想用Godot开发一些复杂的应用程序,尤其是与结构化存储的数据有关的,基于文件存
- 【Godot4.2】文件系统自定义控件 - FileSystemTree
巽星石
Godot4.0Godot自定义控件服务器运维
FileSystemTreeB站【Godot4.2】文件系统自定义节点-FileSystemTree概述在Godot设计编辑器插件或应用程序时,可能需要涉及文件系统的显示,比如文件夹或文件的树形列表。我们可以用Godot的Tree控件快速书写相应的功能,但是为了复用到不同的项目,最好是设计为自定义节点。FileSystemTree就是一个专门显示文件夹结构的树控件,扩展自Godot的Tree控件。
- Godot 游戏引擎个人评价和2024年规划(无代码)
打工人 老王
Godot游戏引擎godot
文章目录前言GodotC#.netcore开发简单评价Godot相关网址可行性Godot(GDScirpt)VsCocosGodotVSUnityUnity的裁员Unity的股票Unity的历史遗留问题:Mono和.netcore.netcore的开发者,微软个人的独立游戏Steam平台分成说明独立游戏的选题美术风格:2D+像素PC端,Steam发布目前的游戏规划总结前言今天是上班的最后一天,我也
- 如何制作并发行你梦想的游戏,避免在过程中狗带!
叶子上是阳光
顺子撰写了文章发布于2018-02-2611:28:19如何制作并发行你梦想的游戏,避免在过程中狗带!本文系Godot引擎的JuanLinietsky所写。在油管翻教程的时候看到了一个视频是借这篇文章聊游戏开发的事情,好像在Reddit也有不少人讨论这个话题,就去找了原文来看,感觉很不错,希望大家喜欢原文地址:HOWTOMAKEYOURDREAMGAME,PUBLISHITANDNOTDIEINT
- Godot Shader特效:SpatialShader(即3D)溶解效果
吃烧烤的老王
之前写过canvas_item类型即2dShader的溶解效果,原文请见GodotShader特效:溶解效果(改进版)今天来实现一个spatial即3D版的溶解效果,效果图如下:3D溶解原理分析:原理上和2D是一样的,都需要一张噪声贴图来引导溶解走向。区别在于Godot的spatial着色器和canvas_item着色器一些内置参数有所不同。在canvas_item着色器中,图像的透明度由vec4
- 【GitHub项目推荐--这个「元宇宙编程」项目开源了】【转载】
旅之灵夫
GitHub项目推荐github
推荐一个开源项目,它能帮助你沉浸式编程。这是一个基于Linux的VR桌面开源项目:Simula,这是一个运行在Godot之上的Linux虚拟现实窗口管理器.Godot:是一款制作游戏的软件,通过基于节点的架构来设计2D和3D游戏。3D渲染器设计可以增强3D游戏的画面。具有内置工具的2D游戏功能以像素坐标工作,可以掌控2D游戏效果。如果说戴上VR眼镜看不到键盘和鼠标,Simula也帮你考虑到了,这个
- 【Godot4自学手册】第二节主人公设置
相信神话2021
Godot4自学手册Godot42D游戏开发
继续学习Godot,今天是第二节的内容,本节主要完成游戏玩家的设置,将玩家展现在场景中。一、新建一个主场景首先在场景面板中单击2D场景,如图。这样我们就有了一个2D场景,我们将Node2D重新命名为“Main”,这就是我们游戏的第一个场景。如图:中间预览部门为未保存如下图所示,先不管它。其次在文件系统res://上单击右键,选择新建->文件夹单击弹出文件夹命名框。我们新建一个Scenes文件夹,用
- Godot 4.2源码编译(C#为编译语言 )
魔术师丶A
Godotgodot游戏引擎c#sqoop笔记
主要介绍怎么编译,编译环境上一文已经讲了。Godot开发环境搭建下面都是CMD指令;而且在godot的源码根目录下进行首先安装scons//安装sconspython-mpipinstallscons//查看版本python--versionscons--version.开始编译//编译编辑器sconsp=windowstarget=editormodule_mono_enabled=yes//生
- Godot导出所有平台导出
苍小天
godotandroid游戏引擎
版本Godot4.2-Dev1所用依赖:godotgodot官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘点击链接保存,或者复制本段内容,打开「阿里云盘」APP,无需下载极速在线查看,视频原画倍速播放。简单粗暴觉得我那个版本不好,直接到这个链接下载好吧反正比官网稍微快一点:www.download.godotproxy.cf然后到我那个链接里面把那个key下一下debug的那个还有SD
- 【Godot4自学手册】第一节配置Godot运行环境
相信神话2021
Godot4自学手册godot游戏引擎
各位同学大家好!我是相信神话,从今天开始,我开始自学2D游戏开发,用到的是Godot4。我准备用视频记录整个开发过程,为自学2D开发的同学趟趟路。让我们开始吧。首先介绍一下Godot是什么东西,在2D游戏开发中是干啥的?一、Godot介绍Godot是一款自由开源、由社区驱动的2D和3D游戏引擎!它是一款功能丰富的跨平台游戏引擎,可以通过统一的界面创建2D和3D游戏。它提供了一套全面的通用工具,因此
- 【转】Godot3游戏引擎入门之七:地图添加碰撞体制作封闭的游戏世界
Nimanggi
一、前言在前面的文章中,我分别介绍了如何上下左右移动玩家,以及使用瓦片集制作丰富的游戏地图,现在,是时候结合在一起,制作一个简单的游戏世界了,这个游戏世界既有丰富的场景元素,也有合理的碰撞检测,玩家可以在封闭的世界里自由移动。Godot3游戏引擎入门之五:上下左右移动动画(下)Godot3游戏引擎入门之六:制作TileMap瓦片地图上面的第一篇文章中,其实我们已经实现了一个简单的封闭世界,我们是这
- Godot Shader 08-Godot shader和GLSL的区别以及转换
Zszen
https://docs.godotengine.org/zh_CN/latest/tutorials/shading/migrating_to_godot_shader_language.html本文档解释了Godot的着色语言和GLSL之间的区别,并提供了有关如何将着色器从其他来源(如Shadertoy和TheBookofShaders)迁移到Godot着色器的实用建议。大家自己看吧,这个不太
- Godot导出Android包报错:无效的包名称
feiyunw
GodotGameAndroidgodotandroid游戏引擎
问题描述使用Godot为项目导出Android平台包时报错,提示:“无效的包名称:项目名称不符合包名格式的要求。请显式指定包名。”解决办法修改导出配置项“包->唯一名称”。该项缺省值“org.godotengine.$genname”不能直接使用,要将“$genname”替换成合适的名称:参考Howtofixinvalidpackagename
- Godot FileDialog无法访问其它盘符的文件
feiyunw
GodotGamegodot游戏引擎游戏程序
问题描述使用Godot的FileDialog对象访问Windows系统的文件,例如:func_on_hud_sig_save():vardlg=FileDialog.new()dlg.set_access(FileDialog.ACCESS_FILESYSTEM)dlg.set_file_mode(FileDialog.FILE_MODE_SAVE_FILE)add_child(dlg)dlg.p
- Unity vs Godot :哪个游戏引擎更适合你?
Unity游戏开发
游戏引擎unitygodot蓝桥杯程序人生考研改行学it
UnityvsGodot:哪个游戏引擎更适合你?游戏引擎的选择对开发过程和最终产品质量有着重大影响。近年来,Godot和Unity这两款引擎受到广泛关注。本文将从多个维度对两者进行比较,以期为开发者提供正确的选择建议。Godot和Unity都有各自的优势,没有绝对的好坏之分。Godot开源免费,上手简单,更适合2D和小型游戏项目;Unity功能更丰富,社区资源更多,更擅长3D和大型游戏开发。开发者
- Godot游戏引擎有啥优势
咕噜签名分发
游戏引擎godot
游戏开发是一个充满创造力和技术挑战的领域。选择适合的游戏引擎是开发过程中至关重要的决策。在众多的游戏引擎中,Godot以其许多的优势吸引着越来越多的开发者。下面简单的介绍一下Godot游戏引擎的优势。免费和开源Godot游戏引擎的免费和开源特性是优势之一。开发者可以免费获取Godot引擎的全部功能,并且可以自由地使用、查看、修改和共享其源代码。相比其他商业游戏引擎,Godot的免费和开源特性为开发
- Godot基础教程03:添加脚本文件
地球上的大海
Godot使用的是GDScript脚本,和python非常相似,学过python的同鞋应该可以秒懂,会其它语言的同鞋也可以很快上手。对于代码部分,我会尽量讲得浅显一些,但不会系统地去讲编程,大家可以参考python和官方的脚本教程学习。文件资源面板文件面板.png文件资源面板中显示以项目路径为根目录的所有文件,也就是说,所有这个项目需要使用的文件,都需要拷贝到项目路径下。为节点添加脚本每个节点都可
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23