标题jQuery框架漏洞全总结及开发建议
标题jQuery框架漏洞全总结及开发建议
来源:https://cloud.tencent.com/developer/article/1516331
一、jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库。jQuery设计的目的是为了写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
据一项调查报告,在对433,000个网站的分析中发现,77%的网站至少使用了一个具有已知安全漏洞的前端JavaScript库,而jQuery位列榜首,而且远远超过其他库。但事实上这些库有可用的不存在漏洞的最新版本,只是很少有开发人员会更新,一方面安全意识不够,另一方面更新需考虑兼容性问题。
二、漏洞研究
2.1 DOM-based XSS
0x01 概述
在JQuery的诸多发行版本中,存在着DOM-based XSS(跨站脚本攻击的一种)漏洞,易被攻击者利用。漏洞原因在于过滤用户输入数据所使用的正则表达式存在缺陷,可能导致LOCATION.HASH跨站漏洞。这也是最为被大众熟知的jQuery的一个漏洞。
此外,1.12.0之前的jQuery UI库也可以通过对话框函数的closeText参数进行DOM-based XSS攻击。
漏洞编号:
CVE-2016-7103、CVE-2015-9251、CVE-2014-6071、CVE-2012-6708、CVE-2011-4969
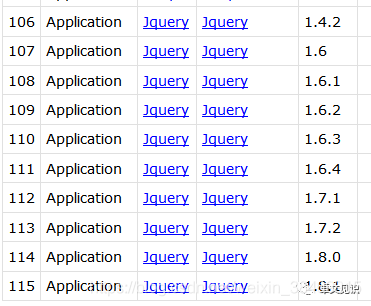
影响版本: 1.x系列版本等于或低于1.12的jQuery
2.x系列版本等于或低于2.2的jQuery
0x02 漏洞复现
1.6.1版本:
xss#

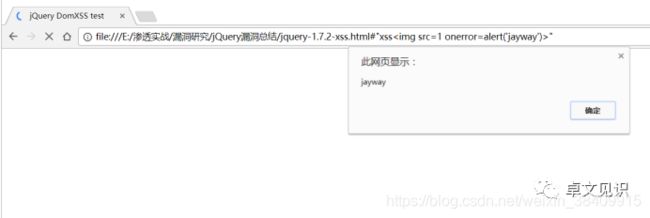
1.7.2版本:
xss#

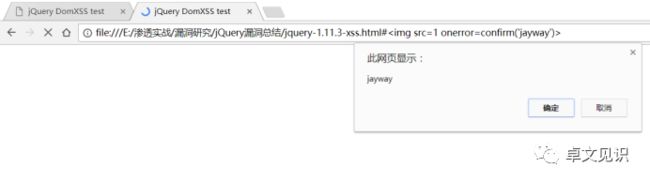
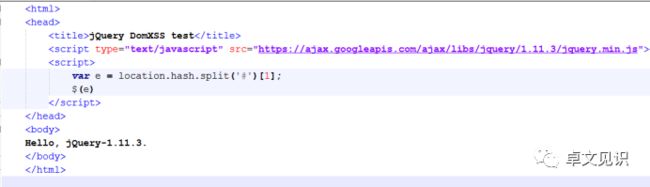
1.11.3版本:
xss#

2.x版本:
Chrome 未对 location.hash 部分进行 URL 编码处理进入函数,而 Safari 会经过 URL 编码进入函数。依然可以使用html5 的一些特性,引发错误并弹框,只是局限于Safari 浏览器。
0x03 漏洞原理
1.6.1版本的jQuery代码正则为:
quickExpr = /(?:[<](<[\w\W]+>)[^>]KaTeX parse error: Expected 'EOF', got '#' at position 2: |#̲([\w\-]*))/,
1.7.2版本的jQuery代码正则为:
quickExpr =/(?:[#<](<[wW]+>)[^>]KaTeX parse error: Expected 'EOF', got '#' at position 2: |#̲([w-]*))/,
1.11.3版本的jQuery代码正则为:
rquickExpr =/(?*(<[wW]+>)[>]|#([w-]))$/,
2.x系列jQuery代码正则为:
rquickExpr = /^(?:#([\w-]+)|(\w+)|.([\w-]+))$/,
总结起来,DOM-based XSS漏洞在各个版本都可成功的原因在于jquery本身对于正则表达式都无法完善地过滤危险字符,但前提是源码使用了$(location.hash)。故触发条件较为苛刻,且只可触发DOM型xss漏洞。

0x04 开发建议
1)临时解决方案:
暂时隐藏jQuery版本信息,避免被攻击者识别出版本号,但不建议采取此办法;
2)正式解决方案:
建议将jQuery版本升级至1.9.x或以上版本3.4.0,升级jquery-ui版本到1.12.0以上。不过升级有风险,因为版本兼容的问题,jQuery官方推荐了jQuery Migrate 库来解决jQuery升级问题。
3)代码层解决方案:
1. 过滤用户输入的内容
检查用户输入的内容中是否有非法内容。如<>(尖括号)、"(引号)、 '(单引号)、%(百分比符号)、;(分号)、()(括号)、&(& 符号)、+(加号)等。
2. 严格控制输出
可以利用下面这些函数对出现xss漏洞的参数进行过滤
1、htmlspecialchars() 函数,用于转义处理在页面上显示的文本。
2、htmlentities() 函数,用于转义处理在页面上显示的文本。
3、strip_tags() 函数,过滤掉输入、输出里面的恶意标签。
4、header() 函数,使用header("Content-type:application/json"); 用于控制 json
数据的头部,不用于浏览。
5、urlencode() 函数,用于输出处理字符型参数带入页面链接中。
6、intval() 函数用于处理数值型参数输出页面中。
7、自定义函数,在大多情况下,要使用一些常用的 html
标签,以美化页面显示,在这样的情况下,要采用白名单的方法使用合法的标签显示,过滤掉非法的字符。
2.2 jQuery File Upload插件文件上传漏洞
0x01 概述
jQuery File Upload是文件上传小工具,包含多个文件选择:拖放支持,进度条,验证和预览图像,jQuery的音频和视频。支持跨域,分块和可恢复文件上传以及客户端图像大小调整。适用于支持标准HTML表单文件上载的任何服务器端平台(PHP,Python,Ruby on Rails,Java,Node.js,Go等)。目前该插件在GitHub最受欢迎的jQuery项目中位居第二位,仅次于jQuery框架本身。
该漏洞早在2016年就已经被广泛利用,它允许攻击者向服务器上传恶意js文件甚至后门和 Web shell,从而控制服务器。
漏洞编号: CVE-2018-9206
影响版本: 9.22.1之前的所有jQuery文件上传版本
0x02 漏洞复现
测试环境搭建及验证POC:
https://github.com/lcashdol/Exploits/tree/master/CVE-2018-9206

在线漏洞环境:
https://github.com/vulnspy/jQuery-File-Upload-9.22.0

此漏洞被用于挂马进行博彩网站跳转,一次攻击实例如图:

0x03 漏洞原理
漏洞原因是Apache的一次升级,在版本2.3.9中禁用了对.htaccess的支持以提高性能(服务器不必在每次访问控制器时检查此文件)并防止用户覆盖安全功能在服务器上配置, 副作用是这次升级移除了安全控制措施。
0x04 开发建议
1、将此插件升级到9.22.1版本。
2、对可上传的文件类型进行严格限制。
2.3 原型污染漏洞
0x01 概述
不久前发布的 jQuery 3.4.0 除了常规更新外,更重要的是修复了一个称为“原型污染(prototype pollution)”的罕见安全漏洞。
原型污染就是指由攻击者控制的属性可被注入对象,之后或经由触发 JavaScript 异常引发拒绝服务,或篡改该应用程序源代码从而强制执行攻击者注入的代码路径。
漏洞编号: CVE-2019-11358
JavaScript 对象就跟变量一样,但它不是存储一个值(var car =“Fiat”),而是可以包含基于预定义结构的多个值 (var car ={type:“Fiat”, model:“500”, color:“white”})。
prototype 定义了 JavaScript 对象的默认结构和默认值,因此在没有为对象赋值时应用程序也不会崩溃。但如果攻击者从 JavaScript 对象的 prototype 入手,攻击者可通过将其控制的 prototype 注入对象,然后通过触发 JavaScript 异常导致拒绝服务(denial of service),或者篡改应用程序源代码以注入攻击者的代码路径。最终的结果可能就是导致应用程序崩溃或劫持应用程序。
漏洞原理:
例如,构建一款应用程序时,用户经授权能够发送和保存时一样的JSON有效负载,如下:

此时需要以递归方式克隆一个对象,通过如下方式::

如果从数据库中获取的用户对象myObject并未在isAdmin 属性中设置任何值,那么用户对象本质上是未明确的。在这种情况下,访问 if 从句中的 isAdmin 属性将要求访问user对象原型链中的父对象,即 Object,它现在即被污染并且包含被值为 true的 isAdmin 属性。这样,不安全的递归合并操作,加上 JSON.parse 的运作方式将导致潜在的原型链污染后果。
在3.4.0之前的jQuery,如在Drupal,Backdrop CMS和其他产品中使用,由于Object.prototype污染而错误处理jQuery.extend(true,{},…)。如果未过滤的源对象包含可枚举的__proto__属性,则它可以扩展到Object.prototype。
0x03 开发建议
(1)jQuery version 3.x 修复方案
升级到最新的3.4.0版本,带有修复程序的jQuery 3.4.0下载地址:
https://blog.jquery.com/2019/04/10/jquery-3-4-0-released/。
(2)jQuery version 2.x 修复方案
![]()
(3)jQuery version 1.x 修复方案
![]()
2.4 Denial of Service (DoS)漏洞
0x01 概述
受影响的软件包版本容易受到拒绝服务(DoS)的影响,因为删除了一个小写属性名称的逻辑。使用布尔属性的混合类名称的任何属性getter都会进入无限递归,超过堆栈调用限制。
漏洞编号: CVE-2016-10707
影响版本: jQuery 3.0.0-rc1
0x02 漏洞原理
由于删除了一个小写属性名称的逻辑,jQuery3.0.0-rc.1容易受到拒绝服务(DoS)的攻击。使用布尔属性的混合类名称的任何属性getter都会进入无限递归,超过堆栈调用限制。
0x03 开发建议
升级jquery到3.0.0或更高版本。
总计
总结起来,对于jQuery的漏洞修复和防范,主要体现在对开发中所调用的jQuery版本的重视。尽可能使用不含漏洞的高版本JQuery,对于已开发的程序,需采取的方案有:
1)采取隐藏版本号的方法增加攻击难度;
2)对已存在的jQuery进行升级和打补丁;
3)在代码层对用户输入数据进行严格限制,这也是防御的根本。
附:
1、通过下列链接查看存在漏洞的jQuery版本:
http://research.insecurelabs.org/jquery/test/

2、通过下列链接查看漏洞详情:
https://bugs.jquery.com/ticket/11290

来源:https://cloud.tencent.com/developer/article/1516331
本文分享自云社区—Jayway
原文出处及转载信息见文内详细说明,如有侵权,请联系 [email protected]删除。