- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- Coding and Paper Letter(十四)
G小调的Qing歌
资源整理。1Coding:1.R语言包ungeviz,ggplot2的拓展包,专门用来作不确定性的可视化。ungeviz2.计算机图形学相关开源项目。计算机图形学光线追踪开源项目C++源码。computergraphicsraytracing计算机图形学格网开源项目C++源码。computergraphicsmeshes计算机图形学介绍开源项目。computergraphics3.R语言包GLMM
- 向量的叉积、点积、外积
qq_27390023
pytorchpython深度学习
向量的叉积、点积和外积是向量代数中非常重要的操作,用于描述向量间的关系。它们广泛应用于物理、计算机图形学、几何以及蛋白质结构分析等领域。下面对每个运算进行详细介绍,并通过PyTorch示例代码展示其实现。1.点积(DotProduct)点积是两个向量之间的数量积,结果是一个标量。点积用于测量两个向量的平行性或相对角度。如果两个向量的点积为零,则它们互相垂直。其中,θ是两个向量之间的夹角。PyTor
- 如何开发一个Web 3D引擎
易之阴阳
数字孪生3D技术前端开发技术3d
开发一个Web3D引擎是一项复杂且具有挑战性的任务,涉及计算机图形学、Web技术、性能优化等多个领域的知识。以下是一份详细的步骤指南,帮助您逐步创建一个Web3D引擎:1.确定项目目标与技术栈确定目标:明确引擎要支持的功能特性,如基本的3D模型加载、材质渲染、光照处理、动画系统、物理模拟、碰撞检测、脚本支持、后期处理效果等。还要考虑是否支持特定行业需求,如GIS集成、BIM数据处理等。选择技术栈:
- unity3d 大地图接壤_多人紧密交互场景下的多视角人体动态三维重建方法与流程...
weixin_39947908
unity3d大地图接壤
本发明属于计算机视觉和图形学领域,具体讲,涉及人体关键点检测、追踪和人体三维模型重建方法。背景技术:在计算机视觉和计算机图形学中,无标记人体运动捕捉已经成为一个热门并且具有挑战性的热点问题,其主要任务是通过跟踪视频中移动对象的运动来恢复动态时间一致的3D形状。最近十年以来单人运动捕捉方法取得了巨大的进步,然而当前的方法需要对相机进行设置或处于一个受控的工作室环境中,并且依赖于良好的图像分割技术。在
- 三维海浪模型建模与matlab仿真
简简单单做算法
MATLAB算法开发#三维重建matlab开发语言计算机视觉
目录1.算法理论概述一、引言二、海浪模型三、三维海浪模型建模四、海浪模型数学原理2.部分核心程序3.算法运行软件版本4.算法运行效果图预览5.算法完整程序工程1.算法理论概述一、引言三维海浪模型建模是计算机图形学中的一个重要研究方向,可以模拟海浪的形态和运动规律,具有广泛的应用价值。目前,三维海浪模型建模已经成为计算机图形学领域的一个热门研究方向。本文将详细介绍三维海浪模型建模的实现步骤和数学原理
- 【Qt | 音视频学习路线(高薪路线 AI)】
Qt历险记
Qt高级开发工程师qt音视频学习
Answer学习Qt音视频开发的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。计算机图形学基础:了解基本的图形学概念,如图像处理、渲染等。音视频基础:了解音视频的基本概念,如编码、解码、格式等。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。QtWidgets:掌握QtWidgets模块,用于创建传
- 学习笔记:计算机图形学中的辐射度基础1
ghostee
之前几篇笔记集中于计算机图形学中的坐标变换问题。在昨天一篇长篇的学习笔记完成后,暂时告一段落。从这篇学习笔记开始,将逐渐深入pbrt的核心。今天主要介绍pbrt中的一大核心要素——辐射度学的一些基本概念,笔记的篇幅不一定会长,但到多花些时间来理解这些基本概念,这样才能够对在这些概念的基础上产生的算法真正弄懂吃透。辐射度学源自于物理学,跟很多物理学领域类似,该学科的基础是能量,这里用Q来表示,可以被
- fpga图像处理实战-RGB与HSV互转
梦梦梦梦子~
OV5640+图像处理图像处理计算机视觉人工智能
HSV颜色模型HSV(Hue,Saturation,Value)颜色模型是一种常用的色彩表示方式,特别适用于图像处理、计算机图形学和色彩选取工具中。它通过将颜色的表示从传统的RGB(红、绿、蓝)模型转换为更符合人类视觉感知的方式来描述颜色。以下是HSV模型的三个主要分Hue(色调,H):色调表示颜色的种类,通常用角度来表示,范围从0°到360°。在HSV模型的色轮中:0°代表红色,120°代表绿色
- 《计算机图形学编程》笔记——第四章
小C酱油兵
图形学图形学opengl
《计算机图形学编程》笔记——第四章管理3D图形数据关键模块介绍1.缓冲区2.统一变量3.顶点属性插值4.模型-视图5.矩阵堆栈代码及结果BUG引用碎碎念管理3D图形数据使用OpenGL渲染3D图形通常需要将若干数据集发送给OpenGL着色器管线。举个例子:想要绘制一个简单的3D对象,比如一个立方体,至少需要发送以下项目:立方体模型的顶点;控制立方体在3D空间中朝向表现的变换矩阵;把数据发送给Ope
- OpenCL在移动端GPU计算中的应用与实践
m0_67544708
javaGPUOpenCL
一、引言移动端芯片性能的不断提升为在手机上进行计算密集型任务,如计算机图形学和深度学习模型推理,提供了可能。在Android设备上,GPU,尤其是高通Adreno和华为Mali,因其卓越的浮点运算能力,成为了异构计算中的重要组成部分。百度APP已经利用GPU计算加速深度模型推理和计算密集型业务。本文将介绍OpenCL的基础概念和简单编程。二、基础概念2.1异构计算异构计算指的是使用不同类型指令集和
- AR技术的深度解读及实际应用
m0_70960708
笔记ar
一、增强现实(AR)技术深度解读增强现实(AR)技术是一种将虚拟信息与现实世界相结合的技术。它通过计算机图形学、传感器技术、跟踪和定位技术等手段,将数字信息、三维模型等虚拟内容实时叠加到真实场景中,为用户提供更加丰富和立体的视觉体验。AR技术的基本原理是利用摄像头、传感器等设备获取真实场景的信息,通过计算机图形学技术将虚拟内容与真实场景进行融合,再通过显示器将最终的合成图像呈现给用户。这种技术能够
- 算法笔记:空间填充曲线
UQI-LIUWJ
算法笔记
空间填充曲线(Space-fillingcurve)是一种数学曲线,它可以无间断地覆盖一个多维空间的每一个点,从而实现从一维到多维的映射。用以解决连续与离散空间之间的映射问题。空间填充曲线的应用广泛,包括图像处理、地理信息系统、数据库索引等领域。计算机图形学和图像处理:在图像压缩和像素处理中,利用空间填充曲线的局部保持特性,可以优化图像的存储和访问效率。地理信息系统:空间填充曲线用于地理空间数据索
- 计算机图形学入门 -- Raster Image
忻恆
Pixelisshortfor“pictureelement".rasterdevices:电视,喷墨/激光打印机;在输入设备中,相机,扫描仪等等。因此,rasterimage是最通常的存储图像方式。当然,我们会去对图像进行处理,所以显示的pixel跟实际的pixel不相同。另外还有矢量图这种存储方法,存储对形状的描述。好处是,resolutionindependentandcanbedispla
- MATLAB图像拼接算法及实现
程序员小溪
算法matlab计算机视觉MATLAB人工智能
图像拼接算法及实现(一)论文关键词:图像拼接图像配准图像融合全景图论文摘要:图像拼接(imagemosaic)技术是将一组相互间重叠部分的图像序列进行空间匹配对准,经重采样合成后形成一幅包含各图像序列信息的宽视角场景的、完整的、高清晰的新图像的技术。图像拼接在摄影测量学、计算机视觉、遥感图像处理、医学图像分析、计算机图形学等领域有着广泛的应用价值。一般来说,图像拼接的过程由图像获取,图像配准,图像
- 虚拟人专题报告:虚拟人深度产业分析报告
人工智能学派
xr
今天分享的是虚拟人系列深度研究报告:《虚拟人专题报告:虚拟人深度产业分析报告》。(报告出品方:Q量子位)报告共计:18页技术背景虚拟数字人指存在于非物理世界中,由计算机图形学、图形渲染、动作捕捉、深度学习、语音合成等计算机手段创造及使用,并具有多重人类特征(外貌特征、人类表演能力、人类交互能力等)的综合产物。市面上也多将其称为为虚拟形象、虚拟人、数字人等,代表性的细分应用包括虚拟助手、虚拟客服、虚
- OpenGL学习——13.投光物_平行光
黄愿
学习图形渲染c++着色器贴图材质
前情提要:本文代码源自Github上的学习文档“LearnOpenGL”,我仅在源码的基础上加上中文注释。本文章不以该学习文档做任何商业盈利活动,一切著作权归原作者所有,本文仅供学习交流,如有侵权,请联系我删除。LearnOpenGL原网址:https://learnopengl.com/请大家多多支持原作者!当谈到计算机图形学和实时渲染时,OpenGL是一个广泛使用的开源图形库。它提供了丰富的功
- 计算机图形学中矩阵的应用
hirrodog
计算机图形学矩阵线性代数游戏引擎图形渲染
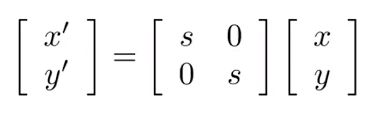
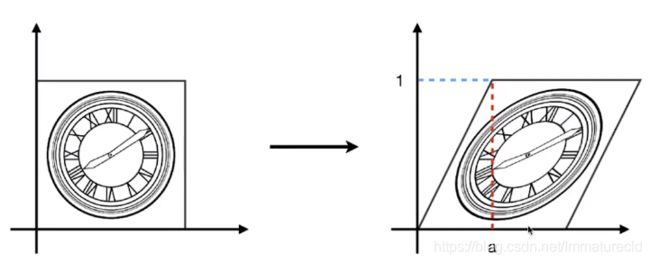
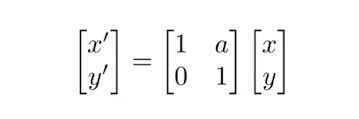
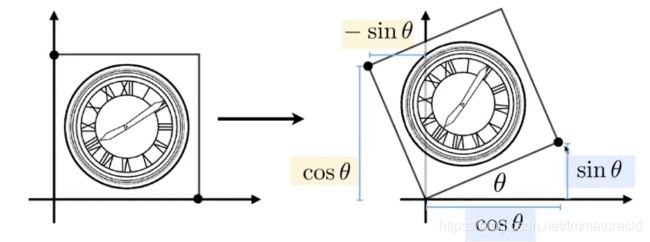
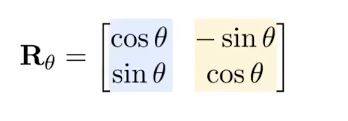
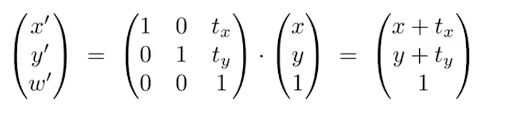
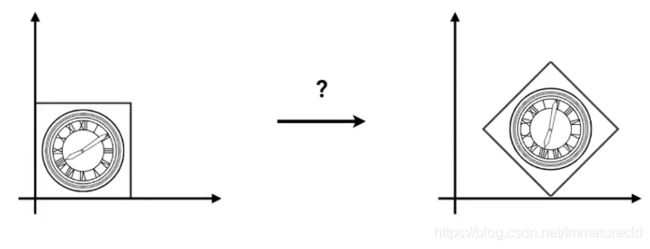
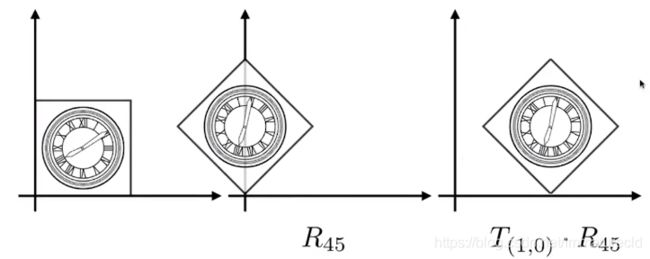
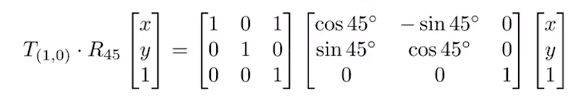
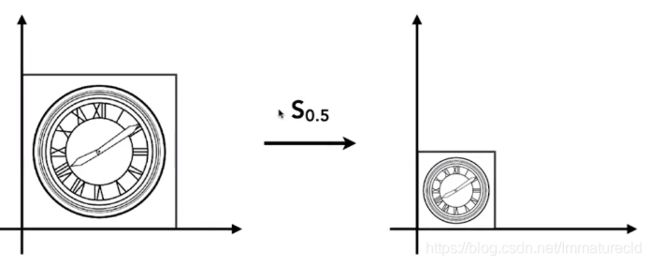
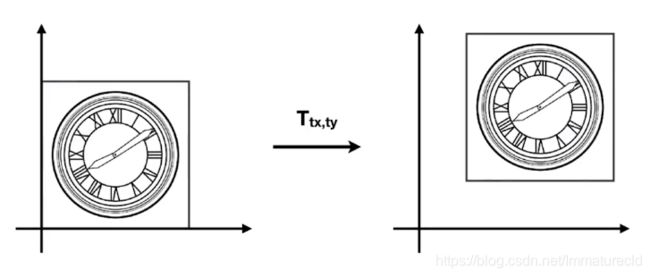
计算机图形学是一门研究如何用计算机生成和处理图像的科学。在计算机图形学中,矩阵是一种非常重要和强大的工具,它可以用来表示和操作空间中的点、向量、坐标系、变换等概念。什么是矩阵?矩阵是一种由行和列组成的二维数组,每个元素都是一个数或者一个符号。例如,下面就是一个3×3的矩阵:矩阵可以看作是一种线性变换,也就是说,它可以把一个向量映射到另一个向量,而且保持向量之间的线性关系不变。例如,如果有两个向量u
- 计算机图形学 第4章 多边形填充
懒回顾,半缘君
win32算法
目录前驱知识多边形的扫描转换有效边表填充算法原理边界像素处理原则怎么算交点有效边桶表与边表桶表表示法边缘填充算法填充过程在这里插入图片描述区域填充算法/种子填充算法种子填充算法扫描线种子填充算法(更有效)前驱知识了解扫描转换的基本概念。熟练掌握多边形有效边表填充算法。掌握多边形边缘填充算法。熟练掌握区域四邻接点和八邻接点区域填充算法。掌握区域扫描线种子填充算法。无论使用哪种着色模式,都意味着要使用
- 【UE 游戏编程基础知识】
海码007
UE计算机四大基础游戏
目录0引言1基础知识1.1拓展:3D数学和计算机图形学的关系♂️作者:海码007专栏:UE虚幻引擎专栏标题:【UE游戏编程基础知识】❣️寄语:书到用时方恨少,事非经过不知难!最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正,同时有问题的话,欢迎大家留言讨论。0引言在学习了很久UE5开发后,发现很多数学基础知识很欠缺,还有一些图形学方面的知识也很欠缺,接下来就分析一下学习游戏编程的过
- VTK 常用坐标系 坐标系 转换
恋恋西风
VTKjava前端javascript
1.VTK常用坐标系计算机图形学里常用的坐标系统主要有四种,分别是:Model坐标系统、World坐标系统、View坐标系统和Display坐标系统在VTK里,Model坐标系统用得比较少,其他三种坐标系统经常使用。它们之间的变换则是由类vtkCoordinate进行管理的。lDISPLAY—X、Y轴的坐标取值为渲染窗口的像素值。坐标原点位于渲染窗口的左下角,这个对于VTK里所有的二维坐标系统都是
- 13.5 OpenGL顶点后处理:坐标变换
乘风之羽
OpenGL图形渲染
坐标变换CoordinateTransformations在计算机图形学中,坐标变换是渲染过程中不可或缺的一部分,它涉及一系列几何体从模型空间到最终屏幕空间的转换。以下是一般的坐标变换流程:模型变换(ModelTransformation):将物体从其本地坐标系(模型空间)转换至全局坐标系(世界空间)。这个过程可能包括平移、旋转和缩放操作,以放置模型在合适的世界位置并调整其大小和方向。视图变换(V
- 可视化学习:利用向量判断多边形边界
引言继续巩固我的可视化学习,向量运算是计算机图形学的基础,本例依旧是向量的一种应用,利用向量判断多边形边界,但是多边形的边界判断稍微有点复杂,所以除了应用向量之外,还需要借助三角剖分的相关工具。这个例子中可视化的展示采用Canvas2D来实现。问题假设Canvas画布上存在一个如下多边形:我们移动鼠标的时候,想要实现一个效果,就是当鼠标移动到多边形内部的时候,将多边形内部的填充颜色更新成其他颜色;
- 可视化学习:利用向量计算点到线段的距离并展示
本文可配合本人录制的视频一起食用。引言最近我在学可视化的东西,借此来巩固一下学习的内容,向量运算是计算机图形学的基础,这个例子就是向量的一种应用,是利用向量来计算点到线段的距离,这个例子中可视化的展示采用Canvas2D来实现。说起向量,当时一看到这个词,我是一种很模糊的记忆;这些是中学学的东西,感觉好像都还给老师了。然后又说起了向量的乘法,当看到点积、叉积这两个词,我才猛然想起点乘和叉乘;但整体
- 11.2 OpenGL可编程顶点处理:细分着色器
乘风之羽
OpenGL图形渲染
细分TessellationTessellation(细分)是计算机图形学中的一种技术,用于在渲染过程中提高模型表面的几何细节。它通过在原始图元(如三角形、四边形或补丁)之间插入新的顶点和边,对图元进行细化分割,从而生成更复杂、更多细节的几何形状。在现代图形管线中,细分通常由特定的硬件单元——细分着色器(TessellationShader)支持。细分过程通常包括以下阶段:控制细分级别:应用可以通
- 计算机图形学中的光栅化
LV小猪精
计算机图形学光栅化
光栅化1.屏幕1.2.屏幕分类1.3.屏幕分辨率2.像素(Pixel,缩写px)3.屏幕空间3.1规范立方体转化到屏幕空间4.光栅化5.像素表示三角形5.12D的采样方法进行光栅化1.屏幕屏幕也称显示屏,屏幕是一个典型的光栅显示设备,常用的显示屏又有标屏与宽屏,标屏宽高比为4:3,宽屏宽高比为16:10或16:9。1.2.屏幕分类CRT显示屏幕(阴极射线管显示器)LCD/OLED液晶屏幕LED屏幕
- 3、计算机图形学——光栅化
C--G
#计算机图形学算法机器学习人工智能
简介在进入具体的直线光栅化以及三角形光栅化算法之前,我们首先需要知道光栅化是一个什么样的过程。简单来说光栅化的目的就是将想要展现的物体给真正现实到屏幕上的过程,因为我们的物体其实都是一个个顶点数据来表示的,如何表这些蕴含几何信息的数据转化为屏幕上的像素就是光栅化所考虑的东西。比如说一条直线,究竟该用哪些像素点去逼近它,一个三角形,又用哪些像素集合表示它,这都是光栅化的过程。本节主要讨论介绍两个直线
- 计算机图形学三:光栅化-Rasterization
西电卢本伟
图形学图形学光栅化
文章目录什么是光栅化?像素和屏幕直线光栅化(LinearRasterization)DDA数值微分算法中点Bresenham算法三角形光栅化(TriangleRasterization)为什么是三角形?如何光栅化光栅化带来的锯齿/走样(Aliasing)如何抗锯齿/反走样?(Antialiasing)超采样反走样(SuperSamplingAnti-Aliasing,SSAA)多采样反走样(Mul
- 学习笔记:计算机图形学中的微表面理论
ghostee
前面在笔记中已将讲到,要实现基于物理效果的图形渲染,就需要对物体表面的反射和折射特性进行具体化,这也就是上一篇笔记中介绍的核心概念双向反射分布函数的概念。再简要复习一下这个概念,具体指的是物体表面某处某方向的反射光的辐射率与该处某方向的入射光的辐照度的比值。它本身也是一个物理概念。除了最为基本的物理概念外,一般的物理概念都是由几个相关物理概念组成的函数来定义的。上面用比值来定义的方式就是如此。不过
- Open CASCADE学习|点和曲线的相互转化
老歌老听老掉牙
OpenCASCADE学习OpenCASCADEc++
目录1、把曲线离散成点1.1按数量离散1.2按长度离散1.3按弦高离散2、由点合成曲线2.1B样条插值2.2B样条近似1、把曲线离散成点计算机图形学中绘制曲线,无论是绘制参数曲线还是非参数曲线,都需要先将参数曲线进行离散化,通过离散化得到一组离散化的点集,然后再将点集发送给图形渲染管线进行处理,最终生成我们想要的曲线。OpenCASCADE中提供了GCPnts包。利用GCPnts包中提供的类,我们
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu