CSS学习笔记
1.嵌入方式
1)css嵌入到html的头部的style标签内
hello world
2)css嵌入到元素style属性内
优点:css规则与HTML分离;可以复用
3)单独写到.css文件,并通过link引入
.box {
background-color:lightcoral;
color: #fff;
width: 300px;
margin-bottom: 1em;
}
#one {
height: 100px;
}2.语法
注释:/*注释内容*/语法:
选择器{
样式规则
}
3.选择器
1)核心选择器
- id选择器 唯一
#one{} - class选择器 非唯一
.box{} - 标签选择器
div{} - 并且选择器(非官方)
div.box{} 选中div元素,并且这个div的class是box
tip:子元素一般继承父元素的字体字号属性 - 和选择器(重置样式规则)
div,.box{} 选中div元素和class未box的元素 普遍选择器(慎用)
*{} 选中所有元素2)层次选择器(两个选择器配合使用)
子选择器:通过父元素选择子元素
- 大于号
后代选择器:
- 空格
ul.menu > li.menu_item {
float: left;
line-height: 3em;
width: 100px;
text-align: center;
position: relative;
cursor: pointer;
}
ul.menu > li.menu_item:hover ul.sub_menu {
display: block;
}
/* 二级菜单容器 */
/* 后代选择器 */
ul.menu ul.sub_menu {
display: none;
position: absolute;
color: #666;
}
/* 二级菜单元素 */
ul.menu ul.sub_menu > li {
}
logo
兄弟选择器:
- ~ 当前元素之后的所有兄弟
- +当前元素之后的下一个兄弟
ul.rank {
margin: 0;
padding: 0;
list-style: none;
}
ul.rank > li:nth-child(2) + *{
color: tomato;
}
ul.rank > li:nth-child(3) ~ *{
color: rgb(241, 28, 170);
}3)属性选择器(属性过滤器),一般应用于表单元素
input[name]
具有name属性input元素input[name='username']
具有name属性,并且name属性值为username的input元素input[name^='u']
具有name属性,并且name属性值以'u'作为开始input[name*='u']
具有name属性,并且name属性值包含'u'input[name$='u']
具有name属性,并且name属性值以'u'作为结尾4)伪类选择器(伪类过滤器)
:first-child
:last-child
:nth-child(n) 第n个孩子节点
:visited 访问过的
:hover 光标悬浮
:active a标签的激活状态
:focus 聚焦(多个输入框,光标选中)
5)伪元素选择器
::after
li 标签浮动之后,ul标签失去支撑,需要增加伪元素支撑
tip:计算选择器优先级(多个选择器的相同规则作用于同一元素)
1)权重
1000 style
100 id
10 class、伪类
1 元素选择器、伪元素
2)顺序
当权重值相同时,后者覆盖前者
3)特权(!important)
脱离权重和顺序规则4.样式规则
1)字体规则
可被继承
- font-family:字体、字体栈
在浏览器所在pc从字体栈顶到底寻找字体,找不到使用默认字体
font-family:"Microsoft YaHei","微软雅黑",sana-serif;- font-size: 字体大小 12px
- font-weight: 字体粗细程度 100~900 bold bolder
- font-style: normal italic(斜体)
- color: 字体颜色
line-height: 行高 用于文本垂直居中 3em(相对单位)
长度单位:px:像素
em:为当前元素字号的n倍
rem:为根元素字号的n倍
font(速写):font-style font-weight font-size/line-height font-family属性的简写font:normal bold 24px/1 sans-serif
网络字体
阿里巴巴矢量图标库:https://www.iconfont.cn/colle...
1.选择单色图标(多色图标只能通过下载方式上传)
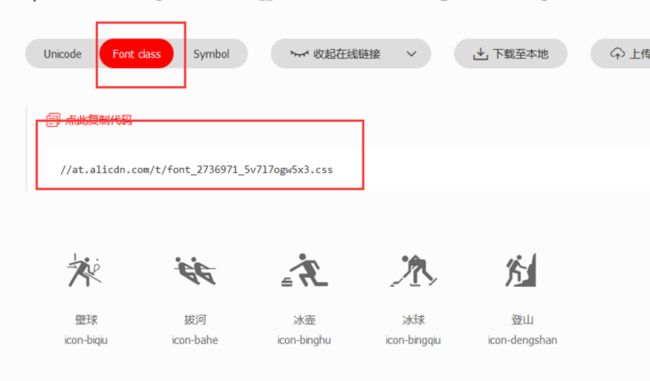
2.加入购物车后,来到如图所示页面
查看网址中的代码,如下所示:
@font-face {
font-family: "iconfont"; /* Project id 2736919 */
src: url('//at.alicdn.com/t/font_2736919_pbwmmlyvs57.woff2?t=1628652186798') format('woff2'),
url('//at.alicdn.com/t/font_2736919_pbwmmlyvs57.woff?t=1628652186798') format('woff'),
url('//at.alicdn.com/t/font_2736919_pbwmmlyvs57.ttf?t=1628652186798') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fuwufankui:before {
content: "\e67d";
}
.icon-Backward-Button:before {
content: "\e82e";
}
.icon-Back-button:before {
content: "\e82f";
}
.icon-Airplane-2:before {
content: "\e830";
}
在自己代码中加入如下代码:
2)文本规则
- text-align:left/right/center
- text-decoration:none(取消原有下划线) overline/underline/line-through(横线在中间)
- text-indent:缩进
- text-transform:控制大小写(capitalize/uppercase/lowercase/none)
- text-shadow:阴影(x轴,y轴,晕染范围,颜色)
- vertical-align:行内元素在容器中的垂直排列方式 (display:inline-block)
- text-overflow:文本超出部分如何显示提示(ellipsis ...)
- white-space:处理元素中的空白(nowrap 不换行)
overflow:容器内容超出部分如何处理(visible/hidden/scroll/auto)
overflow注意事项:容器的内容大小超过容器本身 在父元素中加 overflow:hidden; 父元素中加 overflow-x:hidden; overflow-y:scroll;(横向隐藏,纵向滚动)
.box {
width: 300px;
background-color: lightsalmon;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
矿业工程学院成功举办2021年遥感综合实习专家报告会
3)列表规则
用于设置有序列表、无序列表、自定义列表的显示方式(ul\ol\dl)
list-style:none;
4)其他规则
cursor:光标悬浮到连接上时光标的形状
cursor:pointer;小手
cursor:crosshair;十字
cursor:wait;
cursor:help;问号- visibility:设置内容显示与隐藏(不显示,占空间)
hidden/visible - display:none;(不显示,不占据空间)
block(行内元素转为块元素)
inline(块元素转为行内元素)
inline-block(行内块元素:与其他行内元素共享一行空间and可以指定宽高) - opacity:设置透明度,0-1间取值,取值为0的时候隐藏,占据屏幕空间
- overflow:盒子内部内容溢出部分处理
visible/hidden/scroll/auto outline:设置外边框
outline:none;
outline-width:; 宽度
outline-style:solid; 外边框样式
outline-color:; 外边框颜色
outline-offset:; 偏移量
面试题:
1.文本在盒子中水平居中?
text-align:center
2.文本在盒子中垂直居中?
1) line-height 行高
2) vertical-align 行内元素?
3.盒子在容器中水平居中?(盒子应该位于容器内部,容器通常情况下要比盒子大)
1) margin: 0 auto;
2) 定位 margin-left:50%; (此时左侧边框位于中线)left:-50px; position :relative;
3)相对定位+绝对定位
4.盒子在容器中垂直居中?
1) 父元素padding, box-sizing:border-box
2) 父元素padding + 子元素margin, box-sizing:border-box
3)伸缩盒布局 父元素属性:align-items(交叉轴)/justify-content(主轴)(看具体是主轴还是交叉轴)
5)盒子规则
margin 外边距(盒子外边框距离其他元素的距离)
margin: 10px; 上右下左
margin: 10px 20px; 上下,左右
margin: 10px 20px 30px; 上 左右 下
margin: 10px 20px 30px 40px; 下 右 下 左
速写形式,外边距,上下外边距会进行重叠
margin-top
margin-right
margin-bottom
margin-leftborder
border-width border-top-width border-right-width border-bottom-width border-left-width border-style border-top-style border-right-style border-bottom-style border-left-style border-color border-top-color border-right-color border-bottom-color border-left-color border 速写 border: 2px solid #ccc;padding 内边距 (内容距离盒子内边框的距离)
padding: 10px; 上右下左
padding: 10px 20px; 上下,左右
padding: 10px 20px 30px; 上 左右 下
padding: 10px 20px 30px 40px; 下 右 下 左
速写形式,外边距,上下外边距会进行重叠
padding-top
padding-right
padding-bottom
padding-left- width/height
background
background-color
background-image:url()
background-repeat
background-size(contain包含、cover覆盖、百分比)
background-positon
background-clip
background-orign
background-attachment
background(速写)border: 10px dashed #ccc; background-image: url('./images/carousel2.jpg'); background-repeat: no-repeat; background-clip: border-box;/*边框仍然有图*/ background-origin: content-box;/*起源点从哪里开始*/- border-radius:圆角半径(常用于画⚪)
box-sizing(盒子模式)
1.内容盒子(普通盒子,默认盒子)
content-box;
盒子实际占据的宽度: 2borderWidth + 2padding + width
盒子实际占据的高度: 2borderHeight + 2padding + height
2.边框盒子(怪异盒子)————应用实例:呼吸灯
border-box;
盒子实际占据宽度:width
width=2borderWidth+2padding+内容宽
盒子实际占据高度:height
/*呼吸灯实例*/
5.布局
1)默认文档流 (y轴)
块元素, 独占一行空间,高度由内容决定。块元素默认从上往下排列
2)浮动布局(x轴)
float
浮动元素: 1) 脱离文档流 2) 块元素的宽度不再是100%,由内容决定 3) 块元素不再支撑其父元素 4) 同一层次(兄弟关系)浮动元素会在一行排列,当浮动元素宽度总和大于父元素的时候会发生换行。clear
清理浮动 left 不与左浮动元素在同一水平线上 right 不与右浮动元素在同一水平线上
3)伸缩盒布局(x轴、y轴)
div.container>div
ul.container>li
1)概念
伸缩盒容器 div.container 、ul.container
伸缩盒元素 div、li
主轴 默认主轴x轴,伸缩盒中,伸缩盒子元素沿着主轴来进行排列
交叉轴 与主轴垂直的轴2)规则
伸缩盒容器
display:flex;
强制让它的子元素沿着主轴方向中显示,并且子元素不会脱离文档流,交叉轴上元素的高度如果没有指定,应该和父元素保持一致。
flex-direction:row;
定义主轴方向,row 表示主轴是x轴,column表示主轴为y轴
flex-wrap:nowrap;
当子元素的长度加起来超过主轴上的父元素的宽度,默认不换行,wrap为换行
align-items: stretch;(拉伸)
定义伸缩盒容器中的子元素在交叉轴上的排列方式
justify-content:space-around;
定义伸缩盒容器中的子元素在主轴上的排列方式
伸缩盒元素
flex-basic: 主轴上的基础长度(基本工资)
flex-grow: 主轴上剩余空间分配的份数(分红)
flex-shrink: 主轴上亏损空间的分摊份数(亏损)

4)定位布局(z轴)
(1)position:
- static 静态(默认、非定位元素)
- relative 相对(定位元素)
- absolute 绝对(定位元素)
- fixed 固定(定位元素)
- sticky 粘滞(定位元素)
定位元素的特点: 可以使用定位规则。top right bottom left
1) 相对定位
- 不脱离文档流
- 相对于它原来所在位置移动
2) 绝对定位
- 脱离文档流
- 相对于距离它最近的父定位元素位置移动!如果所有的父元素都不是定位元素,相对于浏览器视口位置移动
- 一般情况下,绝对定位元素应该嵌套在相对定位元素内容来使用
3) 固定定位
- 脱离文档流
- 相对于浏览器视口进行定位
4) 粘滞定位
- 在没有达到阈值的时候是不脱离文档流(相对),达到阈值脱离文档流(固定)
- 通过left、top、right、bottom来设定阈值
(2)定位布局的应用:
- 二级栏目
- 模态框
- 特殊布局