- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- 顶点着色器和片段着色器
无敌最俊朗@
UnityShader着色器
在Unity渲染中,**顶点着色器(VertexShader)和片段着色器(FragmentShader)**是图形渲染管线中的两个核心阶段。我们可以通过一个比喻来理解它们的分工:想象你要画一幅由三角形组成的3D模型,顶点着色器负责确定每个三角形的“顶点位置”,而片段着色器负责给每个像素“填色”。1.顶点着色器(VertexShader)——定位形状作用:顶点着色器是渲染管线的第一步,它处理模型的
- OpenGL渲染管线
蓝裕安
OpenGL
渲染管线相当于一个工作流程应用阶段-->几何阶段-->光栅化阶段几何阶段:顶点着色器光栅化阶段:片元着色器顶点着色器,片元着色器是可编程的ShaderVertexSharder和FragmentShader是用GLSL(GraphicLibraryShaderLanguage)语言类的c语言写的VAO:位置,颜色教程:主页-LearnOpenGLCN
- OpenGL ES -> GLSurfaceView常用图片滤镜
Yang-Never
OpenGLESandroid开发语言javaandroidstudiokotlin
滤镜原理概述图像滤镜本质上是一种像素级的变换操作。在OpenGLES中,我们通过编写片段着色器(FragmentShader)来实现这些变换。片段着色器会对每个像素点进行处理,根据特定的算法改变其颜色值,从而实现各种视觉效果。贴图XML文件Activity代码classMainActivity:AppCompatActivity(){privatelateinitvarglSurfaceView:
- 逐梦旅程:Windows游戏编程之从零开始 读后感
wo16pao
读《Windows游戏编程之从零开始》有感我目前是一枚大三的学生,读的是数字媒体专业,在大一大二做过视频、三维动画等方面的内容之后,最终决定还是想学游戏编程方面的东西。在学习了一段时间的C++之后,不知如何开始自己的游戏编程,看过叶神给出的书单之后,本以为有了方向,可是实际上读的时候发现并不是那么回事。在读这本书之前,只知道游戏引擎是类似虚幻4和Unity那样的东西,完全不知道Shader是什么,
- Unity插件合集(二十):涵盖了场景构建、角色设计、物理系统、特效、UI、音效等多个方面,适用于不同类型的游戏开发
Unity游戏资源学习屋
Unity插件
这些Unity插件涵盖了广泛的游戏开发需求,包括低多边形风格的环境和角色资源、科幻与奇幻主题的场景和人物模型、强大的物理引擎与交互工具、以及实用的开发工具和系统,如脚本化对象架构和动画工具。此外,插件还提供了高质量的视觉特效(如镜头光晕和水面Shader)、音效包(包括魔法与元素音效)以及2D游戏开发所需的基础资源和模板。这些插件适用于多种游戏类型的开发,帮助提升游戏的画面、玩法和开发效率。这些U
- unity shader 处理圆角矩形进度条
frankxixu
手游开发
Shader"Custom/BloodShader"{Properties{_MainTex("Base(RGB)",2D)="white"{}_RADIUSBUCE("_RADIUSBUCE",Range(0,0.5))=0.2_WidthDevideHeight("WidthDevideHeight",Float)=8.889//宽/长}SubShader{pass{CGPROGRAM#pra
- URP中Shader获取屏幕信息_CameraOpaqueTexture
不吃斋的和尚
unity游戏引擎计算机视觉算法前端
1.URP管线下Bulidin中的GrabPass是失效的;2.URP中对应的是_CameraOpaqueTexture;使用方法如下://YJJ:2023.11.15Shader"Common/Show/Glass"{Properties{[Header(Option)][Enum(Off,0,On,1)]_ZWriteMode("ZWriteMode",float)=0[Enum(UnityE
- 图片产生深度效果的6种方式
不吃斋的和尚
unity计算机视觉前端
一、2D全景图采样这个Shader的核心是将输入的HDR环境图像通过反射方向进行采样,并且允许对反射方向进行旋转和调整MIP级别。PS:这里可以将2D图改成CubeMap方式去采样;Shader"Custom/HDRToCubemapRotateAndMip"{Properties{_MainTex("HDRTexture",2D)="white"{}//输入HDR单图_ReflectColor(
- [默认管线]sss角色渲染shader
不吃斋的和尚
unity计算机视觉
代码暂未优化,多光源着色器:Shader"Common/Skin/SSS_Wet"{Properties{_MainTex("主纹理",2D)="white"{}[HDR]_MakeUpCol("妆容颜色",Color)=(1,1,1,1)_MakeUpTex("妆容遮罩",2D)="balck"{}_AOTex("AO纹理",2D)="balck"{}_AOpow("AO强度",Range(0,
- 学习创建sharpGL(no)
苜柠
SharpGLc#
未能成功使用 #region舍弃 GLSL语言:顶点着色器的shader(这里填写5,6是为了演示,可取0,1,2,3...) //顶点着色器 conststringvertexCode="#version330core\n"+ //3.30版本(版本申明) "layout(location=0)invec3position_1;\n"+ //三个浮点数vector向量表示位置。pos
- Three.js 材质对象Material对应的着色器Shader代码
山楂树の
WebGL进阶Three.js材质着色器图形渲染webgl3d开发语言
点材质PointsMaterial:顶点着色器文件points_vert.glsl、片元着色器文件points_frag.glsl基础网格材质MeshBasicMaterial:顶点着色器文件meshbasic_vert.glsl、片元着色器文件meshbasic_frag.glsl高光网格材质MeshPhongMaterial:顶点着色器文件meshphong_vert.glsl、片元着色器文件
- 使用shaderMaterial实现环境光与漫反射光
pengpai123
threejs
上次咱们使用shaderMaterial实现纹理贴图,之后进一步拓展,在之前的基础上加上平行光与漫反射光的效果。代码如下:无标题文档<scriptsrc="js/stats.js"
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- unity uv动画实现鱼摆动
乐极老人*逢人打
unityuv游戏引擎
在Unity中实现鱼的摆动动画通常涉及到骨骼动画或者基于顶点动画的shader动画。然而,如果你想要基于UV动画来实现鱼的摆动效果,你可以使用ShaderGraph或者编写自定义的Shader来实现。UV动画是指通过改变材质的UV坐标来创建动画效果。在鱼的摆动例子中,你可以通过改变鱼体表面的UV坐标来模拟摆动的外观。以下是一个简化的步骤指南,用于通过UV动画实现鱼的摆动效果:准备模型:导入你的鱼模
- unity引擎中的渲染实现细节
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity引擎中,渲染实现细节涉及多个层面,包括但不限于材质处理、光照计算、阴影渲染、后处理效果等。下面我将提供一个简化的示例,模拟Unity中的一个基本的渲染流程,特别是在处理光照和材质方面的代码实现。这个示例将使用C#语言,因为Unity主要使用C#进行开发。示例:基础光照和材质渲染在Unity中,渲染通常是通过Shader和C#脚本来控制的。以下是一个简化的Shader和C#脚本,用于实现
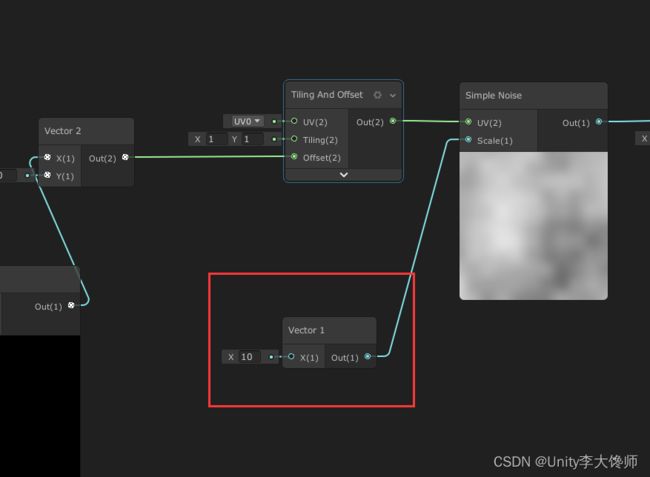
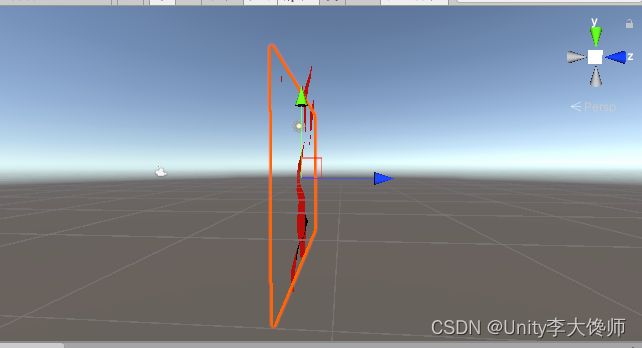
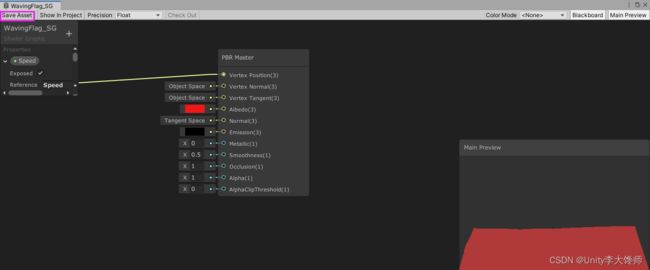
- Unity中一个节点实现植物动态(Shader)
不吃斋的和尚
unity游戏引擎
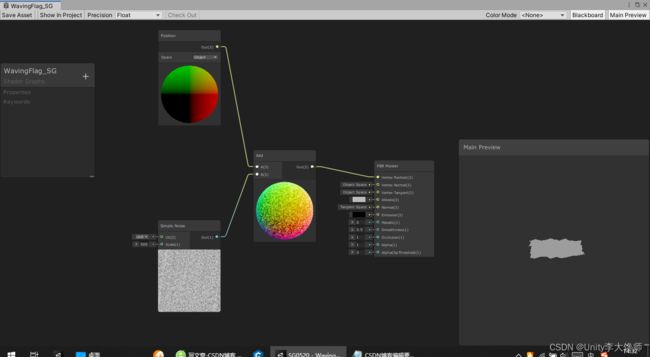
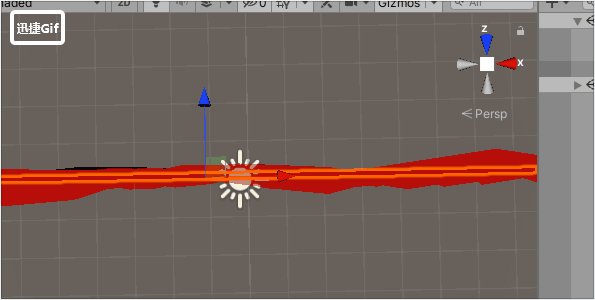
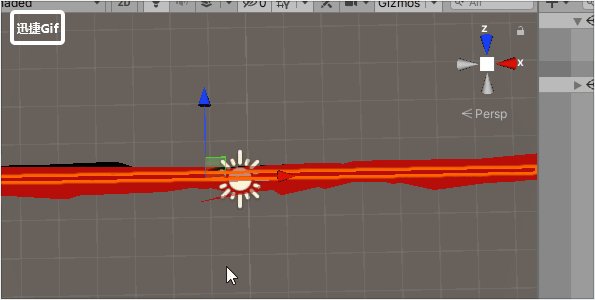
1.核心思路就操作顶点作往复运动;核心代码:half stage1=dot(positionOS,float3(0,1,0))*_Strength;half stage2=sin(dot(positionOS,float3(1,0,0))*_Strength+_Time.y*_Speed);half stage3=stage1*stage2*float3(0.001,0,0.001);Positi
- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- Unity Shader 常用函数列表
opti
查询unityshader
UnityShader常用函数列表数学函数(MathematicalFunctions)函数功能abs(x)返回输入参数的绝对值acos(x)反余切函数,输入参数范围为[-1,1],返回[0,π]区间的角度值all(x)如果输入参数均不为0,则返回ture;否则返回flase。&&运算any(x)输入参数只要有其中一个不为0,则返回true。asin(x)反正弦函数,输入参数取值区间为[−1,1]
- Unity3D Shader 简析:变体与缓存详解
Thomas_YXQ
缓存Unity3D前端开发语言Shader
引言在Unity3D中,Shader是渲染管线的核心部分,负责控制物体的外观和材质表现。Shader的变体(Variants)和缓存机制是优化渲染性能的关键。本文将深入探讨Unity3D中Shader变体的概念、缓存机制以及如何通过代码实现和管理这些变体。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.Shader变体简介1.1什么是Shader变体?Shader
- 2025年2月第一周国内外科技资讯精选(软件工程与Python领域)
虫洞没有虫
科技资讯\好文分享科技python开发语言
一、AI与Python工具链的深度整合OpenAI与谷歌的模型竞赛OpenAI推出的免费推理模型o3-mini在数学代码生成和物理模拟领域表现突出,尤其擅长生成符合物理定律的代码(如动态Shader、游戏逻辑),开发者可通过PythonAPI快速集成其能力13。谷歌的Gemini2.0Pro模型支持调用谷歌搜索工具和执行代码,显著提升了Python在数据驱动型AI应用(如自动化科研分析)中的开发效
- Unity Shader Graph 2D - Procedural程序化形状之波形
HahaGiver666
UnityShaderGraph2Dunity游戏引擎着色器
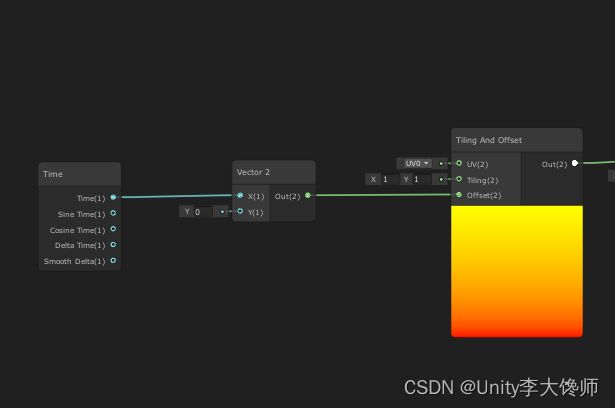
在UnityShaderGraph中,可以通过节点来构建一些程序化的图形形状,本文将通过使用ShaderGraph中的节点来创建一个圆状的波形动画图形,从而进一步的来实践和应用ShaderGraph的节点。创建基础的圆状波形图需要使用到的节点有PolarCoordinates即极坐标,该坐标以半径为X轴,然后某一半径转一圈即为该X值的Y轴。由于我们要实现圆状波形图,那么就需要用到Y轴,将极坐标使用
- 2025年Python领域最新国际动态与技术趋势解析(截至2025年2月)
虫洞没有虫
Python资讯python开发语言
一、AI与Python的深度融合:从模型部署到开发工具OpenAI与谷歌的模型竞赛OpenAI近期推出的免费推理模型o3-mini在数学代码生成和物理模拟领域表现突出,尤其在Python生态中,开发者可通过API快速集成其能力。例如,生成符合物理定律的代码(如动态Shader或游戏逻辑)时,Python因其简洁性成为首选调用语言。而谷歌的Gemini2.0系列(如Pro版本)支持调用谷歌搜索工具和
- unity中的材质(material)贴图(texture)着色器(shader)介绍
Colin♛
unityunity材质贴图游戏引擎笔记学习
@TOC在unity中,材质(material)、贴图(texture)和着色器(shader)是构建和渲染3D对象外观的基本概念材质(material)定义:材质是一个用于定义物体外观的资源,它将材质属性(如颜色、纹理、光泽度等)与某种着色器结合起来,影响模型在场景中的视觉效果主要组成部分:shader:材质使用的着色器,决定了如何对材质进行渲染color(颜色):包括主颜色,反射颜色等text
- Unity UI中心扩散Shader
Kismy
计算机图形学
//Unitybuilt-inshadersource.Copyright(c)2016UnityTechnologies.MITlicense(seelicense.txt)图片wrapmode格式选择ClampShader"ACME/CircleExpand"{Properties{[PerRendererData]_MainTex("SpriteTexture",2D)="white"{}_
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟