自学html--two(盒模型)
一、盒模型的概念
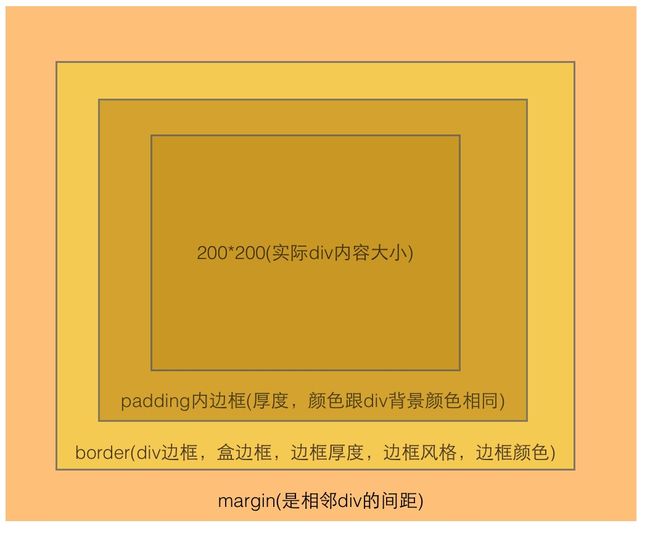
html的布局类似盒子模型,直观理解如下图:
简单介绍:
margin是相邻div之间的间距,影响的是不同块元素的之间的位置;
border是div盒模型的盒边框,分别有三个要素:边框厚度反应的是边框大小,边框风格即边框样式(实线,虚线,点线等等),边框颜色color;
padding内边框厚度,这个值主要控制div内容的缩减程度,其颜色跟随div背景颜色。
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>盒模型之border</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
div{
width: 300px;
height: 300px;
background: blue;
/*border: 10px solid red;/*设置边框宽度像素为10,样式为实线,颜色为红色*/
border: 6px dashed purple;/*设置边框宽度为6像素,样式为虚线,颜色为紫色*/
/*border-top: 10px dashed pink;/*设置单个方向的边框 top bottom left right*
/*也可以设置边框的3要素之1,比如颜色*/
border-style: solid;
border-width: 10px;
border-color: orange;
/*也可以与相应的方向进行组合*/
border-top-style: dashed;
border-right-color: red;
border-left-width: 5px;
}
</style>
</head>
<body>
<div>盒子的border三要素 宽,样式,颜色 </div>
</body>
</html>
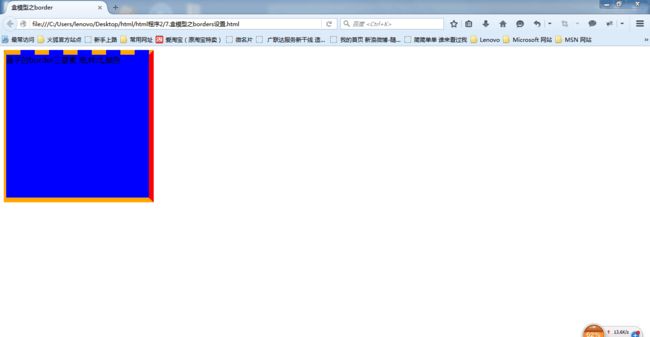
实线效果截图:
二、CSS控制div的边框画三角形
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>用css控制border画三角形</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
div{
height: 200px;
background: gray;
}
#trip{
width: 0px;
height: 0px;
border-top:50px solid transparent;/*transparent 设置边框颜色为透明*/
border-right:50px solid transparent;
border-bottom:50px solid green;
border-left:50px solid transparent;
}
</style>
</head>
<body>
<div>
<div id="trip"></div>
</div>
</body>
</html>
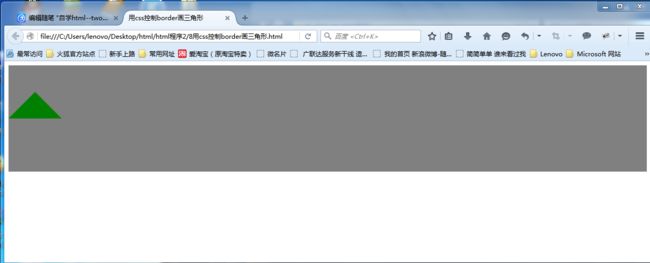
效果截图:
练习:尝试用css控制margin,border布局,画出简单的圣诞树
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>用css控制border画圣诞树</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#header{
width: 0px;
height: 0px;
border-left:100px solid white;
border-top: 100px solid white;
border-right: 100px solid white;
border-bottom: 100px solid green;
float: left;
margin-left: 100px;
}
#main{
width:0px;
height:0px;
border-top: 200px solid white;
border-left: 200px solid white;
border-right: 200px solid white;
border-bottom: 200px solid green;
}
#footer{
width: 50px;
height: 200px;
background: gray;
margin-left: 175px;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
</body>
</html>
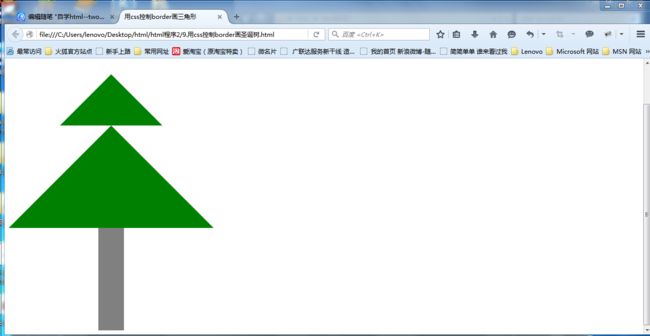
效果图:
三、padding详解
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>padding详解</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
</head>
<style>
div{
background: gray;
/*padding: 10px;*/
/*
padding-top: 10px;
padding-left: 20px;
padding-bottom: 30px;
padding-right: 40px;
*/
/*padding主要控制div内容的缩进*/
padding: 10px 20px 30px 40px;
}
</style>
<body>
<div>
《三体》三部曲,又名“地球往事”三部曲,作者刘慈欣。该系列小说由《三体》、《黑暗森林》、《死神永生》三部小说组成,于2006年至2010年由《科幻世界》杂志连载,出版。
《三体》三部曲讲述了地球文明和三体文明在宇宙中的兴衰历程。作品对人类历史、物理学、天文学、社会学及哲学等均有涉及,从科幻的角度对人性进行了深入探讨,全书格局宏大,立意高远,被誉为迄今为止中国当代最杰出的科幻小说,是中国科幻文学的里程碑之作,将中国科幻推上了世界的高度。
2014年底小说第一部的英文版在美国上市,反响热烈,[1] 并于2015年获得美国科幻奇幻协会“星云奖”等五个奖项提名。[2] 2015年8月23日,《三体》获第73届世界科幻大会颁发的雨果奖最佳长篇小说奖[3] ,这是亚洲科幻小说首次获得雨果奖。[4] 10月,作者刘慈欣因该作获得全球华语科幻文学最高成就奖。
</div>
</body>
</html>
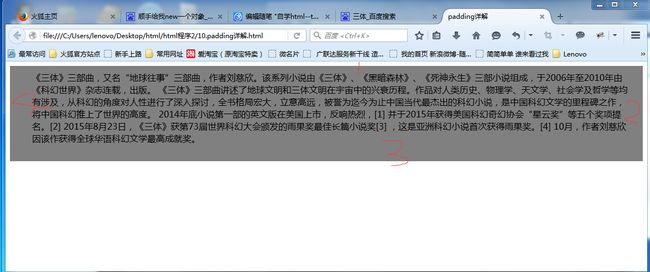
效果图:
以上效果图1、2、3、4处像素分别是10px,20px,30px,40px
一半div增加了padding值,整体变大
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>padding与背景</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
</head>
<style>
div{
width: 200px;
height: 200px;
border:10px solid blue;
background: gray;
padding: 20px;
}
</style>
<body>
<div>
hello world
</div>
</body>
</html>
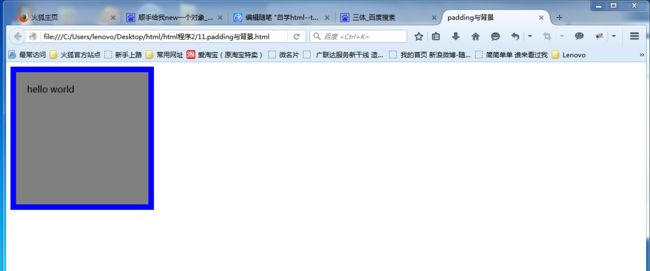
效果图:
说明:
div大小为200px*200px;
border边框宽度为10px,边框样式为蓝色实线;
div背景颜色为灰色
padding内边距为20px,颜色跟随div背景色
四、实战首页布局示例(运用padding对文中缩进进行优化)
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>5.实战首页布局</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#container{
width: 1002px;
/*高度暂时不需要设置,子元素的高度会把父元素的高度撑起来*/
background: gray;
}
#header{
height: 120px;
background: orange;
}
#main{
height: 600px;
background: green;
}
#lside{
width: 700px;
height: 600px;
float: left;
background: pink;
}
.four{
width: 300px;
height: 250px;
background: white;
margin: 10px;
padding: 10px;
float: left;
}
#rside{
width: 302px;
height: 600px;
background: purple;
float: right;
}
#footer{
height: 120px;
background: blue;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="four">
《三体》三部曲,又名“地球往事”三部曲,作者刘慈欣。该系列小说由《三体》、《黑暗森林》、《死神永生》三部小说组成,于2006年至2010年由《科幻世界》杂志连载,出版。
</div>
<div class="four">
《三体》三部曲讲述了地球文明和三体文明在宇宙中的兴衰历程。作品对人类历史、物理学、天文学、社会学及哲学等均有涉及,从科幻的角度对人性进行了深入探讨,全书格局宏大,立意高远,被誉为迄今为止中国当代最杰出的科幻小说,是中国科幻文学的里程碑之作,将中国科幻推上了世界的高度。
2014年底小说第一部的英文版在美国上市,反响热烈,[1]
</div>
<div class="four">
并于2015年获得美国科幻奇幻协会“星云奖”等五个奖项提名。[2] 2015年8月23日,《三体》获第73届世界科幻大会颁发的雨果奖最佳长篇小说奖[3]
</div>
<div class="four">
2015年8月23日,《三体》获第73届世界科幻大会颁发的雨果奖最佳长篇小说奖[3] ,这是亚洲科幻小说首次获得雨果奖。[4] 10月,作者刘慈欣因该作获得全球华语科幻文学最高成就奖。
</div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
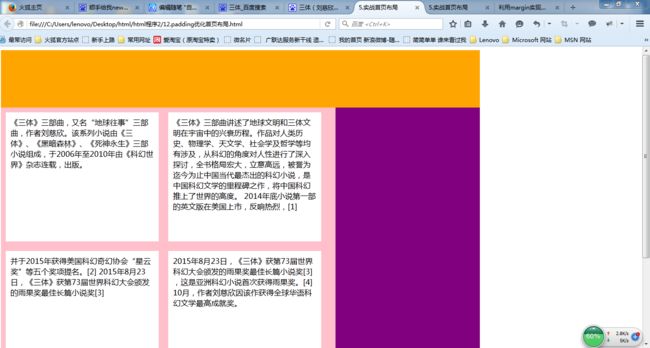
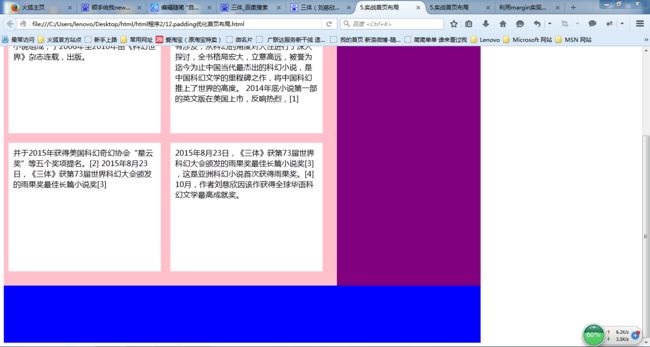
效果图:
五、盒子模型的总结
1、盒子与盒子之间距离优先用margin,盒子与文字之间的距离优先用padding
2、盒子的实际占据空间大小:
竖直方向上:height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottomm
水平方向上:width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
六、利用margin实现元素的水平居中
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>利用margin实现水平居中</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#container{
width: 1000px;
height: 200px;
background: blue;
margin: 0px auto;/*会根据父类div自适应屏幕居中*/
}
</style>
</head>
<body>
<div id="container">
</div>
</body>
</html>
效果图:
七、margin重叠现象研究(暂不含父子div的margin重叠现象)
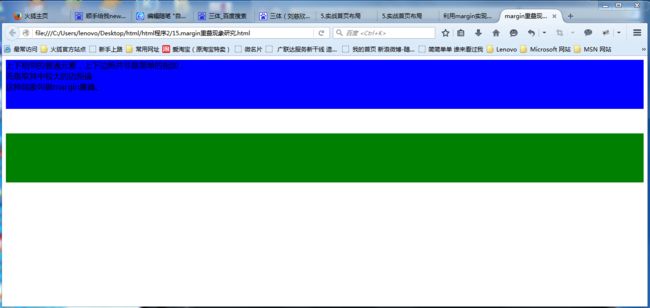
结论:上下相邻的普通元素,上下边距并非是简单的相加,而是取其中较大的边距值,这种现象叫做margin重叠。
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>margin重叠现象研究</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
height: 100px;
background: blue;
margin-bottom: 50px;
}
#test2{
height: 100px;
background: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="test1">
上下相邻的普通元素,上下边距并非是简单的相加,<br />
而是取其中较大的边距值<br />
这种现象叫做margin重叠。
</div>
<div id="test2"></div>
</body>
</html>
效果图:
八、内联元素(行内元素)
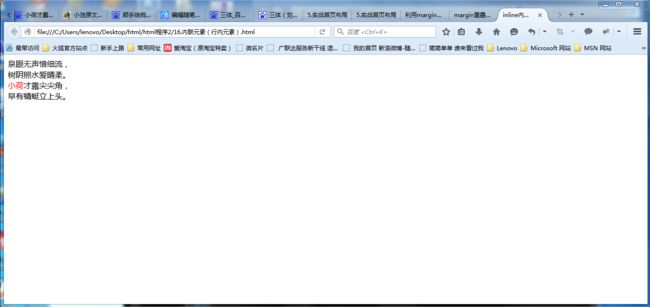
内联元素小结:因为是行内元素,所以受到行的限制,在竖直方向上的margin和padding设置了都将没有效果。
目的:修改古诗中的“小荷”字体颜色为红色。
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>inline内联元素(行内元素)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#changecolor{
color: red;
}
</style>
</head>
<body>
<div>
泉眼无声惜细流,<br />
树阴照水爱晴柔。<br />
<span id="changecolor">小荷</span>才露尖尖角,<br />
早有蜻蜓立上头。<br />
</div>
</body>
</html>
效果图:
九、块元素与内联元素的区别
| 独占一行 | 能设宽高 | 竖直方向的margin,padding | |
| 块元素 | 是 | 是 | 有,可以设置 |
| 内联元素 | 否 | 否 | 没有,也不能设置 |
十、内联与块状元素的转化
display:inline; 转为内联元素
display:block;转为块状元素
display:none;没有
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>内联与块状元素的转化</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
span{
width: 200px;/*因为span是内联元素,所以设置了也没有效果*/
height: 200px;/*因为span是内联元素,所以设置了也没有效果*/
background: blue;
display: block;/*把span元素转化为块元素,则上面的宽高生效*/
}
div{
width: 200px;
height: 200px;
background: orange;
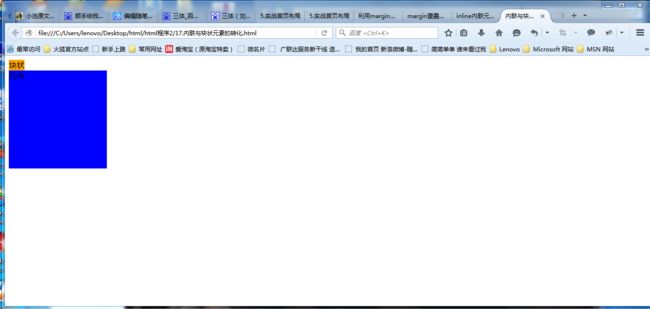
display: inline;/*把div转化为行内元素,上面的宽高代码不生效*/
}
</style>
</head>
<body>
<div>块状</div>
<span>行内</span>
</body>
</html>
效果图: