zynq系列001: axi_lite
在ZYNQ开发过程中,PS与PL之间的通信是不可避免的,除了MIO与EMIO通信外,还有一种更高速的接口与ARM核通信。本章将创建并测试一个基于高速AXI总线的IP核,以及调用并测试vivado自带的IP核。
一、创建IP
- 1.新建工程
- 2.单击 Tools 菜单下的 Create and package IP
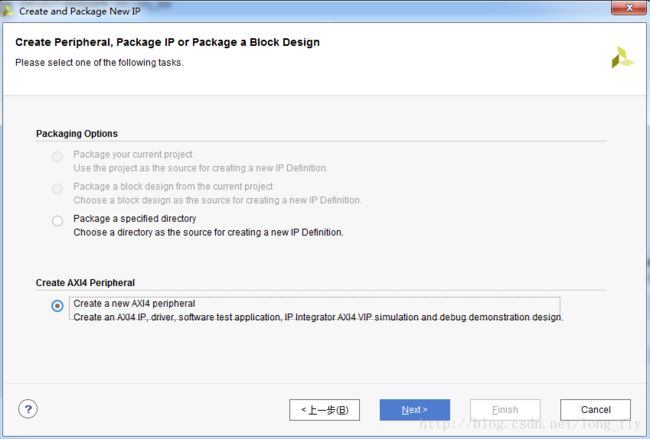
- 3.单击 Next,选择 Create a new AXI4 peripheral,单击 Next。

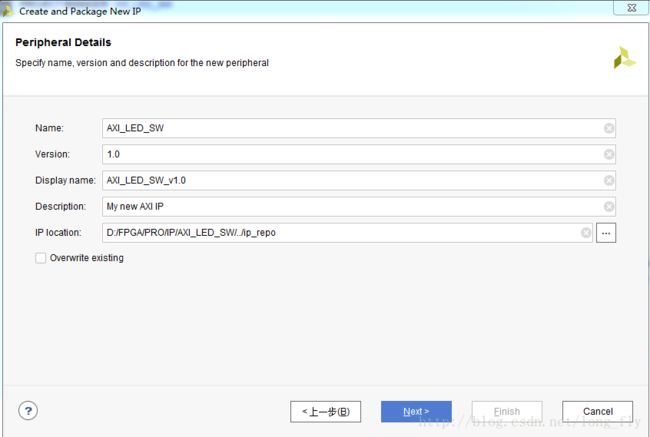
- 4.输入名字和一些信息

- 5.配置接口类型、数据位宽和地址线位宽等

- 6.选择 Edit IP,然后选择 Finish 按钮将打开一个新的编辑 IP 的工程
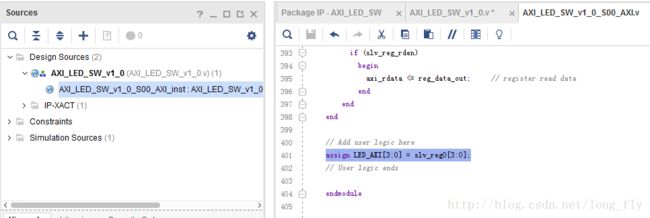
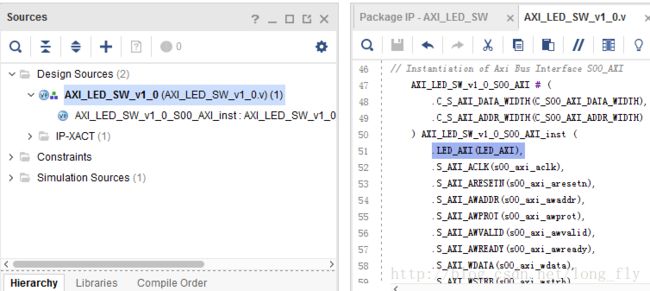
- 7.打开如图.v文件,并添加输出端口和赋值语句


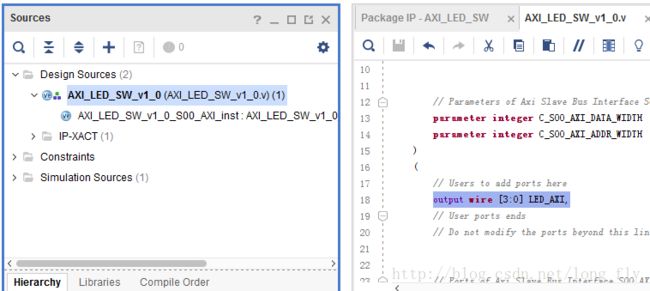
- 8.修改此.v文件的上层.v,并添加输出端口


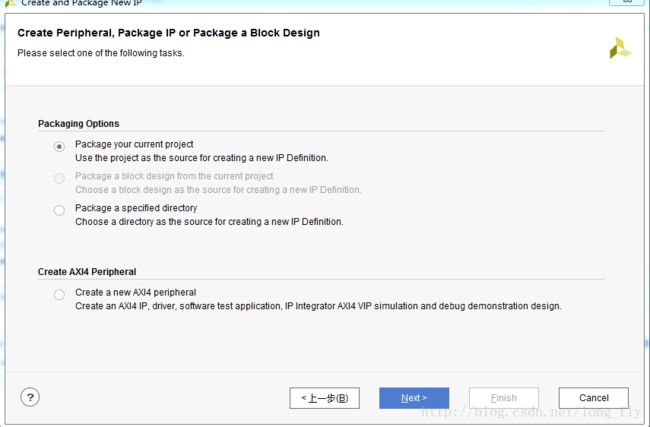
- 9.单击 Tools 菜单下的 Create and package IP 命令,重新封装 IP,如图选择,点next

- 10.选择路径后保存IP,若按默认路径,则继续点击overwrite 该IP
- 11.在弹出的新窗口中选择 Review and package IP,package IP核

至此已完成IP核的创建
二、创建工程
- 1.新建另一个vivado工程
- 2.在setting中添加IP路径

- 3.新建一个 BD 文件,并添加一个ZYNQ Processing system和刚刚创建的IP,并设置好ZYNQ Processing system的与硬件相符合的PS和PL时钟以及DDR型号(防止SDK的程序崩溃)

- 4.点击自动布线,并把LED_AXI的线按CTR+T引出来

- 5.右键单击 Block 文件,文件选择 Generate the Output Products
- 6.右键单击 Block 文件,选择 Create a HDL wrapper,根据 Block 文件内容产生一个 HDL 的顶层文件,并选择让 vivado 自动完成
- 7.添加引脚约束文件,并综合实现、生产.bit文件
三、加载到SDK
- 1.导出硬件
- 2.新建一个空 SDK 工程,并添加一个 main.c 的文件
#include <stdio.h>
#include "xparameters.h"
#include "xil_io.h"
#include "sleep.h"
#include "xil_types.h"
#define XGpio_axi_WriteReg(BaseAddr, RegOffset, Data) \
Xil_Out32((BaseAddr) + (u32)(RegOffset), (u32)(Data))
#define AXI_LED XPAR_AXI_LED_SW_V1_0_0_BASEADDR
#define GPIO_LITE_ML_REG0 0
int main()
{
u8 i=0;
XGpio_axi_WriteReg(AXI_LED,GPIO_LITE_ML_REG0,0X00);
while(1)
{
for(i=0;i<=3;i++)
{
XGpio_axi_WriteReg(AXI_LED,GPIO_LITE_ML_REG0,1<<i);
usleep(500000);
}
i=0;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 3.设置好相关参数,点击RUN按钮

最后可以看到LED轮流闪烁。
四、调用系统AXI的IP增加按键输入
- 1.搜索并添加AXI GPIO的IP核
- 2.配置IP核

- 3.自动布线
- 4.将GPIO展开,并将下面的输入引脚Ctr+T引出,并改名为SW

- 5.修改后的原理图

- 6.按照之前(二、创建工程)类似的一些操作生成.bit文件,并导出硬件到SDK
- 7.更改程序
#include <stdio.h>
#include "xparameters.h"
#include "xil_io.h"
#include "sleep.h"
#include "xil_types.h"
#define XGpio_axi_WriteReg(BaseAddr, RegOffset, Data) \
Xil_Out32((BaseAddr) + (u32)(RegOffset), (u32)(Data))
#define XGpio_axi_ReadReg(BaseAddr, RegOffset) \
Xil_In32((BaseAddr) + (u32)(RegOffset))
#define AXI_LED XPAR_AXI_LED_SW_V1_0_0_BASEADDR
#define AXI_SW XPAR_AXI_GPIO_0_BASEADDR
int main()
{
u32 i=0;
while(1)
{
i=XGpio_axi_ReadReg(AXI_SW,0);
XGpio_axi_WriteReg(AXI_LED,0,i);
usleep(5000);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 8.最后下入程序,就可以看到LED随按键按下而变化啦
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎