神临的 unity shader 学习之顶点颜色(七)
元旦过去了,神临表示还没有休息够,下次要等到春节了,上班好麻烦,做项目好麻烦,活着也好麻烦,要是能懒着多好呐.
继续写我的shader了,这次是顶点颜色,不得不说这是一个一旦应运纯属便能节约大量资源的东西,就比如下面的图片

这是我从网络上摘下来的一张图,这里可以清楚地判别出地面是通过顶点颜色的变化从而清晰的表现出了地面和草地.
下面先创建一个Quad的面,它有4个顶点,供我们下面使用

然后附上我们找到的任意一张草地纹理贴图

在物体上挂载改变顶点颜色的C#代码
using UnityEngine;
using System.Collections;
public class MeshColor : MonoBehaviour {
void Start () {
Mesh mesh = GetComponent().mesh;
Vector3[] vertices = mesh.vertices;
Color[] colors = new Color[vertices.Length];
colors[0] = Color.red;
colors[1] = Color.green;
colors[2] = new Color(199, 195, 0);
colors[3] = new Color(199, 195, 0);
mesh.colors = colors;
}
}
再通过下面的shader来混合顶点颜色和纹理贴图的效果
Shader"VertexColor"
{
Properties
{
_MainTex("Base(RGB)",2D)="white"{}
}
SubShader
{
Tags{"RenderType"="Opaque"}
LOD 200
CGPROGRAM
#pragma surface surf Lambert vertex:vert//(1)
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
float4 vertColor;//(2)
};
void vert(inout appdata_full v , out Input o)//(3)
{
UNITY_INITIALIZE_OUTPUT(Input,o);//(4)
o.vertColor = v.color;//(5)
}
void surf(Input IN,inout SurfaceOutput o)
{
o.Albedo = IN.vertColor.rgb*tex2D(_MainTex,IN.uv_MainTex).rgb;//(6)
}
ENDCG
}
FallBack"diffuse"
}可以很明了的知道发生了颜色变化,如果在加上合理的设计,制作一个草地小路是可以的.
下面说一下shader里注释的东西
(1) vertex:vert这里是开启顶点设置,并调用vert的方法数据
(2)建立顶点颜色的结构数据
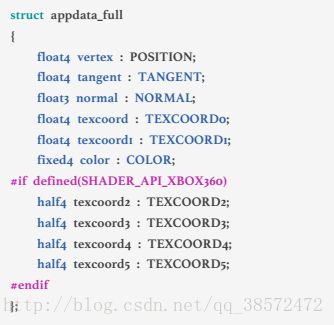
(3)引用内建的结构体appdata_full作为输入和输出,以及Input结构体,作为输出,其中appdata_full的具体内容如下图

其中”:”后跟的是语义,GPU是根据语义进行数据传送的,相应的”:”之前的名字,其实是可以自定义的
(4)对定义的Input结构的o 进行初始化,在进行计算时如果不初始化可能会报错.
(5)将从内置结构体中获得的顶点数据通过Input 输出
(6)混合顶点颜色和贴图纹理
就这样吧,写的简单,因为时间所以都没有深度解释.下面我要介绍几种多通道的渲染方法,复杂度会变高,希望看到的各位多多踏实自己的基础.谢谢
