- OSG 三维城市数据信息化管理平台演示视频
者山海
OSG架构OSGQTC++
1.实现功能(1)实现软件主体界面:如各种信息展示栏、状态栏、树状图、三维展示界面等。(2)实现软件相关功能:如添加度带、经纬网、影像图层、地形高程等基础图层信息,加载并处理整个新城区的城市模型(OSGB)、SHP图层、OSG模型、基础图元等各类数据文件,实现距离、高度差、立面面积、地形剖面等各种量测,完成井盖、社区、街道、人户关联、绿化等各种城市信息各类查询展示及管理,添加巡航、天气、大气等模拟
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- OpenGL ES基本概念
Irino
OpenGLES的版本OpenGLES1.X:用于固定功能流水管线硬件OpenGLES2.X:用于可编程功能流水管线硬件OpenGLES3.X:OpenGLES2.0的拓展EGL(EmbeddedGraphicsLibrary)OpenGLES命令需要渲染上下文和绘制表面才能完成图形图像的绘制渲染上下文:存储相关OpenGLES状态绘制表面:是用于绘制图元的表面,它指定渲染所需要的缓存区类型,例如
- 图腾王国冒险记(新)第五章 仗势水犬
紫光极星雨
第五章仗势水犬握着从腰间取出的白色图兽板,徐纲咯咯地笑着,这是他爷爷徐义,花费十万图币的收入,才从东海最大的商会——花旗商会,旗下的拍卖场买到的高资质图宠,用它来对付没有一丝图力的何枫正合适。所谓高资质图宠,是指生命、物理攻击、物理防御、特殊攻击、特殊防御、移动速度六项指标的全和,高于满值(共计750点,每项数据的峰值150点)的百分之六十的优秀图兽。与大多数修士一样,图兽作为图元能量显世具体化,
- WPF 中Canvas图像缩放和平移
qzy0621
C#wpfc#
WPF中Canvas图像缩放和平移使用控件介绍Canvas控件Image控件WPFEllipse控件代码示例缩放时字体失真解决图元图像等图层设置实现功能:图像上放一个图元,同时实现缩放和平移操作缩放操作:使用滚轮实现缩放,缩放原点以鼠标为中心平移操作:按住鼠标右键,随鼠标平移缩放和平移时图元和图像的相对位置不变使用控件介绍Canvas控件主要功能布局:Canvas控件本身也可以作为布局容器,允许在
- Cesium的四种点击拾取方法
BJ-Giser
cesium前端javascriptcesium
Cesium的四种点击拾取方法1、viewer.scene.pick()通过坐标位置,拾取实体(Entity),图元(Primitive),3DTiles对象,返回的是scene中指定位置最上层的对象。例如点击获取Entity的pick对象,通过pick.id可以拾取当前的entity对象。拾取后,可以用于改变对象的属性参数,如颜色,图片等。lethandler=newCesium.ScreenS
- 【国产开源可视化引擎】Meta2d.js简介
乐吾乐科技
2D可视化组态编辑器前端编辑器大屏端数据可视化web流程图
Meta2d.js:2D图元组成的可视化引擎。由乐吾乐科技自主研发,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。能够快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员0代码开发实现物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗
- 【CesiumJS-5】绘制动态路线实现飞行航线、汽车轨迹、路径漫游等
神似彭于晏的男人
WebGLcesium前端webgl
实现效果前言Cesium中,动态路线绘制的核心是借助CZML格式,CZML是一种用来描述动态场景的JSON数组,可以用来描述点、线、多边形、体、模型及其他图元,同时定义它们是怎样随时间变化的;CZML主要做三件事:1.添加模型信息2.添加路径信息3.计算速度,修改时间CZML数据格式[{"id":"document","version":"1.0","clock":{"interval":"202
- OFD文件WEB前端展示-easyofd(1.0.6)
火柴盒zhang
前端
该文是我国版式文档格式OFD前端WEB展示之EasyOFD的版本升级。一、升级内容(1)增加了图元的支持opentype(2)优化了CTM问题(3)增加了备注单元的支持,包括内部的图片和文字展示二、使用方法2.1HTML使用functionload(){letyourElement=document.getElementById("yourElementId");leteasyOfd=newEas
- 【Qt】图形视图框架 之 坐标
Htht111
qt开发语言
QGraphicsView移动图元/场景以及坐标转换QGraphicsView图形视图框架使用(一)坐标变换1.继承QGraphicsProxyWidget类虚函数mousePressEvent、mouseReleaseEvent的参数QGraphicsSceneMouseEventevent->pos()是item坐标系*下的坐标,不是scene场景坐标系下的坐标。:Returnsthemous
- OpenGL 投影方式、存储着色器、基本图元连接
Joker_King
投影方式正投影图像以1:1的方式绘制到屏幕上。视觉上看到的是2D平面图像。image-20200710105247748只有位于坐标系中的视图才可以被看到。GLFrustum::SetOrthographic(,,,,,)透视投影以人眼的视角进行绘制,有远小近大的效果。image-20200710105735524当我们的视窗越大,我们所能看到的范围就越大。//fFov:垂直方向上的视窗角度//f
- 14.7 OpenGL图元装配和光栅化:早期各片段测试
乘风之羽
OpenGL图形渲染
早期各片段测试EarlyPer-FragmentTestslayout(early_fragment_tests)in;如果片段着色器指定了Early_fragment_tests布局限定符,则将在片段着色器执行之前执行本节中描述的每个片段测试。否则,它们将在片段着色器执行后执行。在光栅化阶段生成片段之后,会在片段着色器执行之前对每个片段进行一系列的每片段操作。如果在这些操作中的任何一处片段被丢弃
- 14.6 OpenGL图元装配和光栅化:多边形
乘风之羽
OpenGL图形渲染
多边形Polygons多边形是由三角形带、三角形扇或一系列独立三角形产生的三角形产生的。与点和线段一样,多边形光栅化由多个变量控制。通过使用目标POLYGON_SMOOTH调用Enable或Disable来启用或禁用多边形抗锯齿。基本多边形光栅化BasicPolygonRasterization根据多边形的面积符号确定多边形是正向还是背向。面积通过多边形的窗口坐标计算,使用glFrontFace函
- ADMap:Anti-disturbance framework for reconstructing online vectorized HD map
m_buddy
BEVPerception#LaneDetection自动驾驶计算机视觉
参考代码:ADMap动机与出发点局部地图构建算法在实际中会遇到部分车道线偏离的或是错误的情况,这往往是全局信息获取上存在欠缺,毕竟地图元素的回归很依赖于全局信息的获取。那么从特征提取、attentionlayer设计和loss构建上可以做一些工作,也就是文中提到的MPN(multi-scaleperceptionnetwork)、IIA(Ins.InteractiveAttention)以及VDD
- Stream Query Denoising for Vectorized HD Map Construction
m_buddy
BEVPerception#LaneDetection自动驾驶计算机视觉
参考代码:截止2024.02未开源动机与出发点这篇文章是在StreamMapNet的基础上做的,为了在局部地图感知任务上提升时序上的感知稳定性,参考DN-DETR中的去噪方案,为局部地图感知提出一种针对局部地图元素的加噪声方案以及去噪逻辑。注意的是,这里DN去噪操作是在上一帧GT的基础上做的,原因是上一帧的感知结果存在相对GT存在更大不确定性(感知结果质量、地图元素新增和去除),为了训练的稳定性。
- OpenGL-图元装配
雨中漫步_Zny
OpenGLios
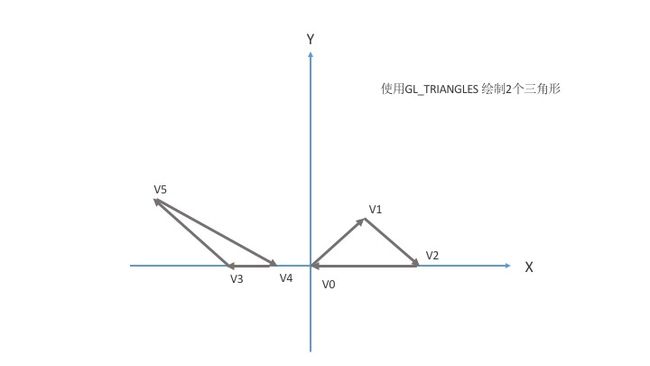
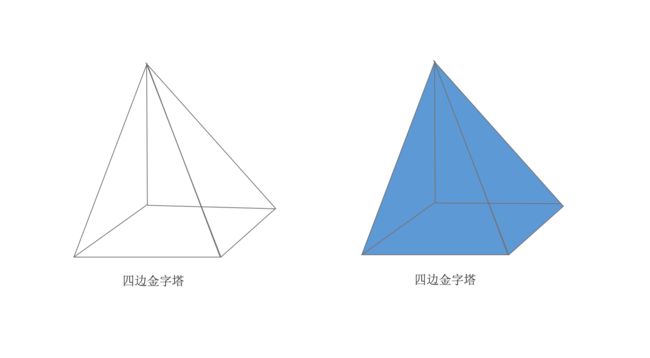
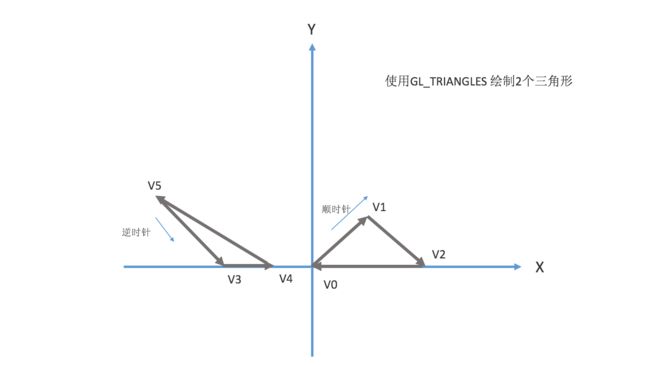
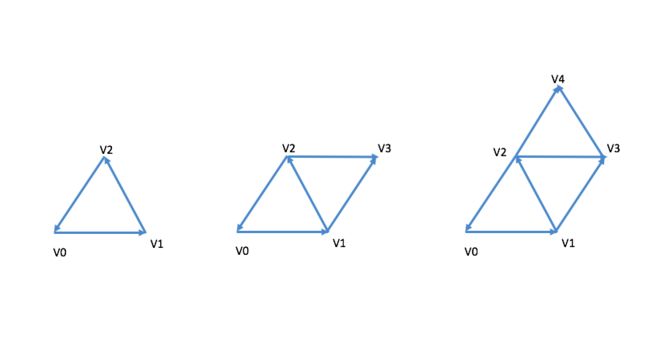
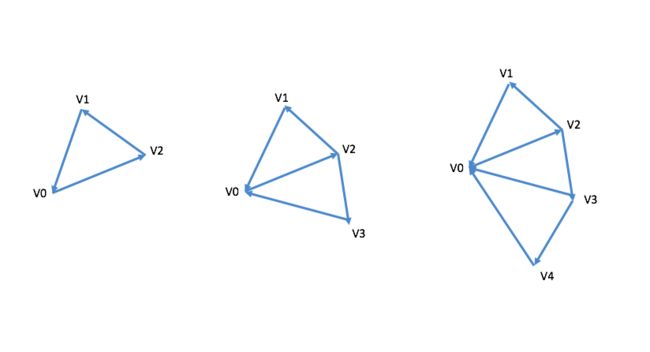
什么是图元装配在绘制阶段,将顶点传入着色器后,这些顶点通过不同的连接方式会形成不同的显示效果,这时候就需要用到图元装配方式来确定最终显示出来的效果。OpenGL中一共提供了10种图元装配方式,平时开发中使用最多的方式为GL_TRIANGLE_FAN。图元装配种类和效果图元装配种类解释GL_POINTS点。所有顶点不连接,直接以点的形式显示。GL_LINES线。每两个顶点相连接,每个顶点不复用,形成
- 图元装配和光栅化
真像大白阿
Unity3d几何学算法图元装配Shader流水线
OpenGLES3.0学习汇总OpenGLES3.0学习记录汇总目录本文主要介绍:OpenGLES支持的图元和几何形状对象的类型,以及它们的绘制方法。OpenGLES图形管线顶点着色器之后的图元装配阶段。OpenGLES图形管线的光栅化阶段。图元图元可以用glDrawArrays、glDrawElements、glDrawRangeElements、glDrawArraysInstanced、gl
- 14.3 OpenGL图元装配和光栅化:抗锯齿
乘风之羽
OpenGL图形渲染
抗锯齿Antialiasing多采样是一种在OpenGL中实现所有图形元素(点、线和多边形)抗锯齿的技术。其原理是在每个像素位置上对几何体进行多次采样,然后将这些颜色样本值合并成一个可显示的颜色以呈现平滑的边缘效果。在帧缓冲区中增加了一个称为多采样缓冲区的附加缓冲区,用于存储每个像素的多个采样结果,包括颜色、深度和模板信息。在多采样渲染期间,每个像素片段包含覆盖值(SAMPLES位数)、SAMPL
- 14.5 OpenGL图元装配和光栅化:线段
乘风之羽
OpenGL图形渲染
线段LineSegments线段是由线条(linestrip)、线环(lineloop)或一系列单独的线段组成的。线段的栅格化由几个变量控制。线宽度(linewidth)可以通过调用voidLineWidth(floatwidth);并传递一个合适的正浮点数宽度来设置,它控制着栅格化线段的宽度。默认宽度为1.0。抗锯齿(antialiasing)可以通过调用Enable或Disable并指定目标L
- 14 OpenGL图元装配和光栅化
乘风之羽
OpenGL图形渲染
图元装配和光栅化PrimitiveAssemblyandRasterizationFromPrimitiveAssembly(图元装配)PointRasterization、LineRasterization、TriangleRasterization(光栅化)PixelOwnershipTest(像素所有权测试)ScissorTest(剪切测试)MultisampleFragmentOperat
- 14.2 OpenGL图元装配和光栅化:不变性
乘风之羽
OpenGL图形渲染
不变性Invariance一个几何体或图元(primitive)如三角形、线段等,在窗口坐标系下通过平移(x,y)偏移量得到的新图元p₀,如果原始图元p和变换后的图元p₀都没有被裁剪(clipping),那么由p₀生成的每一个片段f₀与原图元p生成的对应片段f除了中心点位置不同之外,在其它所有方面都应该是相同的。这种不变性是基于图形变换的基本性质,即平移不改变形状和大小,只改变位置。因此,即使是在
- 14.4 OpenGL图元装配和光栅化:点
乘风之羽
OpenGL图形渲染
点Points在OpenGL中,点的绘制通过生成一组围绕顶点的方形或圆形片段实现。每个顶点关联一个点大小属性,控制该点所呈现形状的大小。如果启用了程序点大小模式(通过Enable(GL_PROGRAM_POINT_SIZE)),则从最后一个顶点处理阶段输出(可能被裁剪过的)内置变量gl_PointSize获取点的实际大小,并将其限制在实现相关的点大小范围内。若gl_PointSize写入的值小于等
- 12.3 OpenGL顶点后处理:平面着色
乘风之羽
OpenGL图形渲染
平面着色FlatshadingFlatshading(平面着色)是一种简化渲染技术,它在光栅化阶段将一个图元(primitive)的所有顶点赋予相同的颜色或其它输出变量的值。这些赋予的值来自于该图元的“引发顶点”(provokingvertex)。可以通过glProvokingVertex函数来控制选取哪个顶点作为引发顶点:voidglProvokingVertex(enumprovokeMode
- 12.4 OpenGL顶点后处理:图元裁剪
乘风之羽
OpenGL图形渲染
图元裁剪PrimitiveClippingPrimitiveClipping(图元裁剪)是图形渲染管线中的一个重要步骤,发生在顶点处理之后、光栅化之前。这个阶段主要目的是去除位于视体(ViewVolume)之外或者被用户自定义裁剪平面(ClipPlanes)裁剪掉的图元(如点、线段和三角形),以减少不必要的渲染计算。在OpenGL中,原始图元裁剪过程首先会根据视口坐标系(Viewport)、近裁剪
- 13 OpenGL顶点后处理
乘风之羽
OpenGL图形渲染
在可编程顶点处理之后,接下来对生成的图元执行以下固定功能操作:变换反馈:该机制捕获顶点着色器的输出并将其写回到缓冲区中,使得一次渲染过程中的数据可以被后续渲染或模拟重用。图元查询:用于统计和记录渲染过程中特定图元的数量或其他相关信息。平面着色:在多边形的所有顶点上使用相同的颜色或属性值进行着色。图元裁剪,包括客户端定义的半空间裁剪:将超出视口、深度范围或其他裁剪区域的图元部分剔除。着色器输出裁剪:
- 11.3 OpenGL可编程顶点处理:几何着色器
乘风之羽
OpenGL图形渲染
几何着色器(GeometryShaders)GeometryShaders(几何着色器)是现代图形编程接口如OpenGL和DirectX中的一种可编程着色器阶段,它在传统的顶点着色器和片段着色器之间工作。几何着色器允许程序员对图元(如三角形、线段或点)进行直接操作,包括生成、修改、剔除或复制输入的几何数据。几何着色器的主要功能包括:图元生成:可以输出任意数量的新图元,这使得从单个原始图元创建复杂的
- 11.2 OpenGL可编程顶点处理:细分着色器
乘风之羽
OpenGL图形渲染
细分TessellationTessellation(细分)是计算机图形学中的一种技术,用于在渲染过程中提高模型表面的几何细节。它通过在原始图元(如三角形、四边形或补丁)之间插入新的顶点和边,对图元进行细化分割,从而生成更复杂、更多细节的几何形状。在现代图形管线中,细分通常由特定的硬件单元——细分着色器(TessellationShader)支持。细分过程通常包括以下阶段:控制细分级别:应用可以通
- 27-基于stm32单片机心率血氧血压检测报警系统程序代码原理图元件清单
C51_STM32
数据库mongodb心率血压检测
功能介绍:采用stm32单片机作为主控CPU,采用MAX30102模块采集心率和血氧,采用MSP20血压传感器采集血压,OLED显示相关数据,并且通过蓝牙模块HC-05上传到手机APP,当心率低于50或者血氧低于90%,蜂鸣器进行报警,MAX30102是一种集成了红外发光二极管和光电检测器的传感器模块,其主要应用于心率和血氧饱和度监测。该模块可以通过红外LED和红外光电二极管检测到血液中的脉搏波,
- 2-基于51单片机温度烟雾火焰检测火灾着火报警程序代码原理图元件清单
C51_STM32
51单片机嵌入式硬件单片机
采用51单片机+MQ2烟雾传感器+火焰传感器+DS18b20+按键+LED灯+LCD1602显示屏+蜂鸣器,设计一个温度烟雾火焰检测火灾的一个装置,可以通过按键设置温度和烟雾的上限值,超过上限值蜂鸣器报警,并且LED灯做出相应的指示,LCD显示相关的数据,全部资料都经过实物验证,程序有中文注释,新手容易看懂,资料分享下载链接:设计资料合集2-基于51单片机温度烟雾火焰检测火灾着火报警(程序+原理图
- 43-基于stm32单片机MAX31865铂电阻PT100温度测量程序源码原理图元器件清单
C51_STM32
单片机stm32mongodb
功能介绍:采用stm32单片机作为主控MCU,采用MAX31865模块采集PT100温度数据,并且通过SPI协议将数据传送到单片机,stm32单片机收到数据将温度显示到OLED显示屏上,MAX31865是简单易用的热敏电阻至数字输出转换器,优化用于铂电阻温度检测器(RTD)。外部电阻设置RTD灵敏度,高精度Δ-ΣADC将RTD电阻与基准电阻之比转换为数字输出。MAX31865输入具有高达±45V的
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$