- 学完C语言只能写黑窗口?7小时用C语言开发《天天酷跑》!从零到游戏发布,小白直呼:原来我这么牛!
C语言小火车
C语言项目实战c语言游戏开发语言
灵魂拷问:C语言学完到底能干嘛?学完变量、循环、函数后,你是否还在面对黑乎乎的终端窗口怀疑人生?“C语言只能做数学题?”“学完基础语法真的能开发项目吗?”答案是:当然可以!今天,我们带你用纯C语言+7小时,亲手开发一款《天天酷跑》风格的小游戏!无需图形学基础,不用啃框架源码,学完语法就能上手实战!项目亮点:零基础也能做出“看得见”的成果!1.黑窗口逆袭:用EasyX图形库点亮C语言告别枯燥命令行:
- 前端 -- 计算机图形学基础:光与三角形面(Mesh)求交
喵手
零基础学Java前端
全文目录:开篇语前言目录基本概念光线是什么?️Mesh(三角形面)是什么?为什么需要光与Mesh求交?数学基础1️⃣光线的表示方式2️⃣三角形面的数学表达3️⃣光线与三角形求交的算法基本步骤:️实践案例:光与三角形求交的实现基本代码实现优化思路与扩展拓展知识:光追与Mesh求交的高级应用总结与感悟文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51C
- HTML5 WebGL技术应用
天涯学馆
大前端&移动端全栈架构前端html5html
目录WebGL基础知识WebGL库WebGL学习资料大型WebGL应用WebGL基础知识前端开发基础:熟悉HTML、CSS和JavaScript。数学基础:了解向量、矩阵运算、线性代数和基本几何概念。图形学基础:掌握基本的计算机图形学原理,如光照、纹理、变换、投影等。WebGLAPI的基本使用,包括创建画布、着色器、程序、缓冲区等。了解WebGL的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹
- 【Qt | 音视频学习路线(高薪路线 AI)】
Qt历险记
Qt高级开发工程师qt音视频学习
Answer学习Qt音视频开发的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。计算机图形学基础:了解基本的图形学概念,如图像处理、渲染等。音视频基础:了解音视频的基本概念,如编码、解码、格式等。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。QtWidgets:掌握QtWidgets模块,用于创建传
- 计算机图形学实验报告几何变换,哈工大威海 计算机图形学实验报告
寿文彬战略咨询
计算机图形学实验报告几何变换
计算机图形学实验报告实验一、二技术之三维变换计算机图形学基础知识-三维变换变换是计算机图形学中重要概念,包括最基本的三维变换,即几何变换、投影变换、裁剪变换、视口变换。1.从三维空间到二维平面1.1相机模拟在真实世界里,所有的物体都是三维的。但是,这些三维物体在计算机世界中却必须以二维平面物体的形式表现出来。那么,这些物体是怎样从三维变换到二维的呢?下面我们采用相机(Camera)模拟的方式来讲述
- 《计算机图形学基础》之图像的光栅化
烂醉花间dlitf
输出设备输出设备主要分两种,一种是显示屏类的,一种是打印机类的。显示屏也也分为两种:发光二极管(LED)液晶显示屏(LCD)二者基本都有三部分组成:背光,中间件(二极管或者液晶),屏幕。LED结构示意图LCD结构示意图至于中间件是通过电流强弱(LED)还是通过偏振大小(LCD)来控制光强的,这并不重要,您只需要知道中间件可以在背光传到屏幕的过程中,改变它的强度即可。对于二者来说,每一个像素都有三个
- TA百人计划学习笔记 1.3 纹理
yoi啃码磕了牙
学习笔记
资料源视频【技术美术百人计划】图形1.3纹理的秘密_哔哩哔哩_bilibilippt1400_纹理介绍参考笔记1.5图形学基础——纹理的秘密·语雀任务filtermode有几种?纹理贴图的优化方式及原理?正课纹理是什么以ij确定单位像素内的4维数据值为什么如何起作用纹理管线投影函数(和渲染流水线里的投影不是一个投影)将模型从模型空间投影到纹理坐标空间中,转化成纹理坐标(UV坐标),并储存在顶点信息
- Vulkan入门指南
极客范儿
VulkanOpenGLC/C++Vulcan计算机图形学
图形学这个学硕国内研究的还是少,现存的资料英文居多,现在的图形学API都是基于光栅化,写完软渲染之后就知道光栅化的底如何实现的,学会软渲染和软光线追踪这两门,图形学就算入门了。了解图形学基础概念后,就可以了解图形学API了。学习Vluan还需要数学基础,需要线性代数基础。OpenGL是黑盒子,它能提供好用的AP,没有办法进行一个深入的优化,所有东西都包装在一起没有办法看到底层变化的实现逻辑。Vul
- 《计算机图形学基础》之观察变换
烂醉花间dlitf
7.1观察变换(ViewingTransformations)观察变换是指将3D的物体映射到2D的过程。这是一个复杂的过程,我们将他拆解成几个过程:摄像机变换(cameratransformation)或者眼睛变换(eyetransformation):在场景内的物体摆放好之后,将摄像机拜访到场景的原点,这是一个刚体变换,只跟旋转和平移有关,不会产生形变或者缩放。过程完成后为相机空间(camera
- OpenSceneGraph中的OpenGL哲学(一):第1章 OpenGL概述
aozhe0191
2015年1月26日,在知道这本书上市了一个月之后,终于有一个机会在京东上买下了这边书《OpenGL编程指南(原书第八版)》,接下来的时间,会用OSG的思路,一个个的实现书中的例子程序,并且逐步学习OSG中和OpenGL千丝万缕的联系。老实说,对于一个没有任何图形学基础的人,是看不懂这本书的第一章的,或者没法完全看懂第一章的。如果您是一个没有任何图形学基础的人,您也不应该放弃对于OpenGL的学习
- 看我为了水作业速通 opengl freeglut!
Scabbards_
图形学笔记1024程序员节
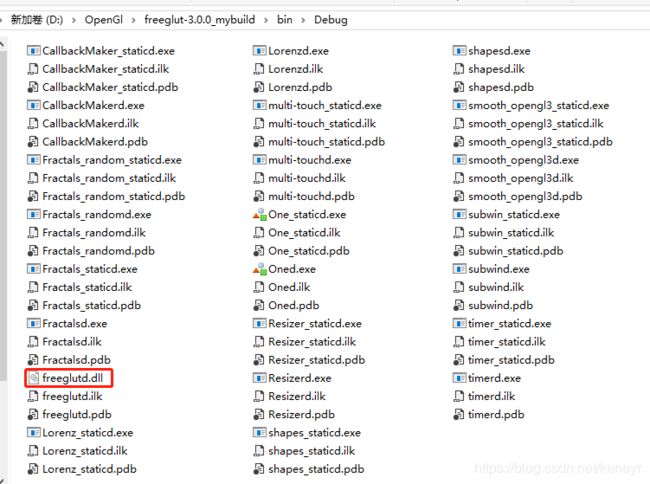
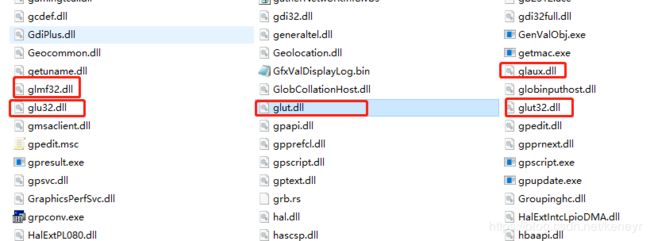
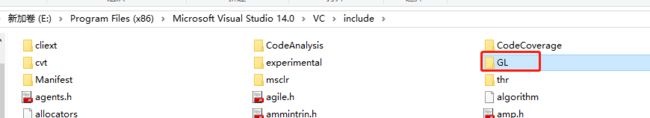
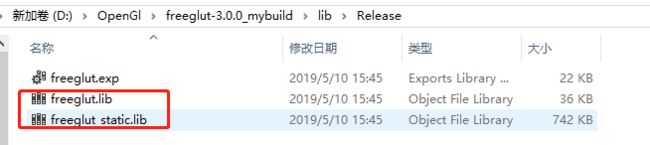
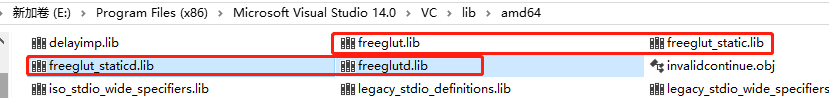
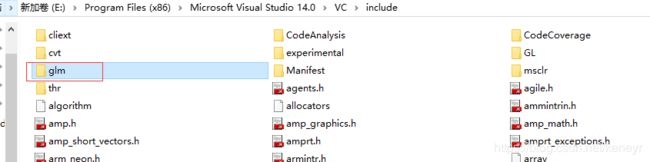
参考视频计算机图形学基础–OpenGL的实现_哔哩哔哩_bilibiliT图形绘制点GL_POINTS#defineFREEGLUT_STATIC//Defineastaticlibraryforcallingfunctions#include//IncludetheheaderfilevoidmyPoints(){//showthreepointsinscreenglClear(GL_COLOR
- 计算机图形学基础2——光栅化
张好好-学习
计算机图形学基础人工智能计算机视觉
光栅化视口变换之后,将三维空间中的多边形(多边形的顶点)变换到了屏幕空间,在屏幕上得到一个个网格(meshes)区间,接下来就要对网格进行光栅化,也就是将多边形拆成不同的像素,最终实现将图像绘制在屏幕上。一般选择三角形作为计算机图形学中的基本图像形状,MVP变换+视口变换之后就可以得到每个三角形网格在屏幕上的顶点坐标,接下来的操作就是将三角形变成真正的像素。一、如何将三角形网格转变成真正的像素实现
- 3D图形学基础部分
日常P
推荐图书:image.png1.三维几何学基础:①三维坐标系统:模型坐标系:世界坐标系:摄像机坐标系:屏幕投影坐标系:(小孔成像原理,类似相似三角形)②点与矢量:矢量的加减:(用平行四边形运算)矢量的点积:(用于求两向量的夹角,使用cos)矢量的叉积:(求两向量组成的平面的法向量,根据叉积的顺序,有正面法向量和背面法向量之分)③矩阵与几何变换:矩阵的维度:与数组类似,但下标不同image.png矩
- 【计算机图形学基础教程】MFC基本绘图函数2
LAWKAWAI
计算机图形学mfcc++
MFC基本绘图函数绘图工具类CGdiObject类:GDI绘图工具的基类CBitmap类:封装了GDI画刷,可以选作设备上下文的当前画刷,用于填充图形的内部CFont类:封装了GDI字体,可以选作设备上下文的当前字体CPalette类:封装了GDI调色板,提供应用程序和显示器之间的颜色接口CPen类:封装了GDI画笔,可以选作设备上下文的当前画笔,用于绘制图形的边界线CRgn类:封装了一个Wind
- Three.js相机对象.up属性
汉武大帝·
three.js
Threejs相机对象Camera的.up属性表示相机对象的上方向,如果你有一定图形学基础,你可以很好的理解,如果没有图形学基础也没关系,你可以在threejs代码中更改.up的属性值,查看threejs渲染结果有什么变化。.up属性默认值是newTHREE.Vector3(0,1,0),沿着y轴朝上,你可以使用下面代码看渲染效果绿色y轴数值向上,你可以改变.up属性的值,查看渲染结果变化。cam
- 交互计算机图形学和图形用户界面之父是,交互式计算机图形学
刘信华
《交互式计算机图形学》一书的出版社是电子工业出版社,出版时间是2009年7月1日。《交互式计算机图形学:基于OpenGL的自顶向下方法(第5版)》覆盖了计算机图形学基础课程中的所有主题,包括光与材质的相互作用、明暗绘制、建模、曲线和曲面、反走样、光栅化、纹理映射和图像合成等内容。在广泛结合OpenGL并注重图形应用编程的基础上,《交互式计算机图形学:基于OpenGL的自顶向下方法(第5版)》向读者
- 图形学基础(5)——Sobol 采样
OscarShen09
图形图形采样器随机数光线追踪
一个光源会在三维空间以及角度空间中随机产生光线分布。比方说,一个点光源的发出位置origin不变,而光线方向按照余弦来均匀分布。当进行渲染时,必须发出足够多个光线,才能精确描述这个点光源。光线的随机产生通常使用随机数产生器,随机数产生器的目标是制造一系列互相无关的随机数,然后追踪大量的随机光线,在运算量较小的情况下获得尽可能高的渲染结果。所有基于现代CPU的随机数生成算法都是伪随机的(quasi-
- Fundamentals of Computer Graphics(虎书)第五版中文翻译目录
吾爱学编程
FundamentalsofComputerGraphics(虎书)是国内外公认的比较好的计算机图形学入门书籍,虎书现在已经出第五版了。奈何此书并没有中文版,为方便自己和广大图形学爱好者学习此书,本人将利用空余时间翻译此书。个人水平有限,翻译不当请指正。计算机图形学基础介绍图形领域主要应用图形API计算机图形学基础数学杂项计算机图形学基础光栅图像计算机图形学基础光线追踪计算机图形学基础表面着色计算
- 《计算机图形学基础教程(孔令德)》期末考试-复习重点
^ V ^
计算机图形学计算机图形学期末考试
文章目录第一章(重点):考概念1.计算机图形的两种表示方法P52.计算机图形学、模式识别、计算机视觉等等之间的关系P63.计算机图形学的研究内容(笔记P7)4.发展历史P75.图形显示设备的发展P96.相关名词解释的概念P10-P137.图像创建过程(笔记P15)8.未来研究热点P19第二章:MFC基础双缓冲机制P79第三章:扫描转换1.三种直线扫描转换算法原理和优缺点2.考【Bresenham算
- 图形学基础|移动端GPU架构
桑来93
[图形学基础]ios
图形学基础|移动端GPU架构文章目录图形学基础|移动端GPU架构一、前言二、移动端GPU架构2.1为什么移动端选择TBDR2.2FrameData2.3PowerVR的HSR技术三、基于TBDR的渲染优化参考博文一、前言现代移动端GPU架构大多为TBDR(Tile-Base-Deffered-Rendering)。本文摘录了一些相关博文的介绍。以下是笔者的笔记。二、移动端GPU架构2.1为什么移动
- 计算机图形学基础-图形的表示和数据结构
鱼PP_
数据结构图形学几何学
三维形体的表示线框模型早期,由定义一个物体的直线和曲面组成(二义性、无效形体,曲面表示困难,无法进行线面消隐等)边界表示:用平面&曲面表示;构造实体几何:基本体素的交并差;空间分割:空间区域划分成连续非重叠实体。边界表示法BR多边形表面模型:用一组包围物体内部的多边形表示。1.数据结构正确存储多边形的集合&拓扑&属性信息几何信息顶点表、包含指向顶点表指针的边表、包含指向边表指针的多边形表示例:平面
- 图形学基础|各项异性与头发渲染
桑来93
[图形学基础]c#
图形学基础|各项异性与头发渲染文章目录图形学基础|各项异性与头发渲染一、前言二、各向异性光照2.1各向异性光照现象2.2ShadingModel扩展三、头发光照模型3.1Kajiya-KayModel3.1.1StrandbasedAnisotropy3.1.2Kajiya-Kay经验模型3.1.3基于Kajiya-Kay的卡通头发3.2MarschnerModel3.2.1着色模型公式3.2.2
- 图形学基础|深度缓冲(DepthBuffer)
桑来93
[图形学基础]
图形学基础|深度缓冲(DepthBuffer)文章目录图形学基础|深度缓冲(DepthBuffer)一、前言二、线性深度与非线性深度2.1线性深度2.2非线性深度2.3深度可视化三、深度测试3.1Early-Z3.2Early-Z失效四、深度冲突4.1缓解措施4.2Reverse-Z五、深度数据的应用参考博文一、前言在实时渲染中,深度缓冲(DepthBuffer)扮演着非常重要的角色。通常,深度缓
- 图形学基础--深入浅出的微积分书籍 《普林斯顿微积分读本》和《托马斯微积分》
konglingbin66
U3D人工智能计算机视觉U3D微积分
话说程序员有三大浪漫,图形学,编译原理,操作系统,说到这里,可能搞深度学习的要跳出来反驳.这三大浪漫正确与否其实并不重要,重要的是这种说法侧面反映了学习图形学的难度.图形学之所以有难度,是因为它有一定的数学门槛.一提到数学,大家脑海中肯定瞬间浮现了一些不好的回忆.但是想进入图形学的大门,不学习数学,那真的是不太可能.然后给大学学习数学造成梦魇的原因,很大原因不是数学的难度,而是教学的方式。我想起来
- GAMES101-计算机图形学基础 1-4
qq_43133135
计算机图形学
入门课程主页:https://sites.cs.ucsb.edu/~lingqi/teaching/games101.html计算机图形学分四块:1、光栅化2、几何造型3、光线追踪4、动画和仿真实时计算机图形学(帧率能达到30fps),低于30则为离线。线性代数基础默认使用列向量与右手坐标系(x⃗×y⃗=z⃗\vecx\times\vecy=\veczx×y=z)向量与单位化向量加法三角形法则是一
- 《计算机图形学编程(使用OpenGL和C++)》笔记(1)-前言
longlongway2012
图形学读书笔记c++开发语言
《计算机图形学编程》(使用OpenGL和C++)著:[美]V.斯科特.戈登V.Scott.Gordon[美]约翰.克莱维吉John.Clevenger译:魏广程沈瞳出版社:中国工业出版社人民邮电出版社1.本书主要讲什么本书主要以OpenGL和C++语言为基础,讲解和演示了图形学基础理论知识,更具实用性和操作性。2.本书具体讲了那些内容本书分14章和3个附录,先后讲到:OpenGL图形管线图形编程数
- 《Unity Shader 入门精要》学习笔记(一)——渲染流水线
子衿我心
最近在掌握了一些图形学基础后,下定决心要学习一下Shader相关内容,加之平时开发一些游戏Demo基本上基于Unity实现,于是搬出来《UnityShader入门精要》开始研读,顺便整理一下笔记加深理解。本文主要是在每章学习后,首先凭印象整理出大致框架和重点概念,之后再参照原文进行校对勘误,如此一来加深了理解同时又能保证知识的准确性。渲染流水线渲染流水线就是将一幅画面渲染的过程拆分为多个阶段,每个
- 【计算机图形学基础教程】面向对象程序设计基础
LAWKAWAI
算法c++数据结构
构造函数与析构函数例1设计一个长方形CRectangle类,调用类的成员函数计算长方形的周长和面积。#includeclassCRectangle{public:CRectangle();//声明默认构造函数CRectangle(intwidth,intheight);//声明带参构造函数~CRectangle();//声明析构函数doubleperimeter();//声明计算周长成员函数dou
- Three.js教程:顶点位置数据解析渲染
three.js
推荐:将NSDT场景编辑器加入你3D工具链其他工具系列:NSDT简石数字孪生顶点位置数据解析渲染如果你没有WebGL基础,可以先不用记忆每个的threejs具体内容,有一个大致印象即可,学习本节课的重点是建立顶点的概念。如果你建立了顶点的概念,那么对于你深入理解学习hree.js很有帮助。如果你已经有WebGL基础或者说图形学基础,说明你肯定有顶点的概念,本节课重点可以放在学习threejs的AP
- 游戏图形学基础(1)
笑不穿
游戏图形学
单个模型成为网格,是由多个三角片组成的。四个坐标系:模型/局部坐标系,世界坐标系,摄像机/视觉坐标系,投影坐标系。齐次坐标系:当4d坐标系应用到3d空间中,它们就被称为齐次坐标系,而第四个变量被称为w分量。w分量只可以是1或0,当w=0时,表示这个齐次坐标为3d向量。当w=1时,表示这个齐次坐标为3d的点。因为Vector4类同时用于表示向量和顶点,所以我们必须通过命名来区别。缩放矩阵除了对角线x
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D